忙しい人のための「デスクトップ焚き火」導入方法【mac】【動く壁紙】

焚き火をデスクトップへ導入
実際に導入した様子 (※最大画質が4Kなので注意)
下記の方におすすめ
- パソコンに向かいっぱなしで気が滅入る。
- 帰宅後はただただボーっとしたい。
- なんなら仕事中もボーっとしたい。
- キャンプに行きたいけど時間が無い。
- 都会よりも実は自然に触れていたい。
- 火を見ると落ち着く。
「火を見ると落ち着く」という人以外に疑問に思うのは恐らく
なぜ「焚き火」なのか?
ということだと思う。
youtubeにこんな人気の動画がある。
ひたすら暖炉の薪が燃え続けるという動画だが、再生回数は750万回弱だ。
薪が燃え、火がついている様子というのは人の心を癒やす効果があるらしい。
騙されたと思って一度ボーっと見てみて欲しい。
だが、忙しい社会人は「ボーっとする時間もとれない」のが実際のところだろう。
では普段見るところに「焚き火」を導入するというアプローチはどうだろう。
デスク作業の方は普段見ることが多いのはデスクトップだろう。
そこでデスクトップに「動く壁紙」として「焚き火」を実装する。
「動く壁紙」の実装方法
少し前に「動く初音ミクの壁紙」が話題になっていることがあった。
実装方法はwindowsの場合、「Wallpaper Engine」というソフトで実現しており、macの場合は「GeekTool」というソフトを使って実現している。
「GeekTool」に関しては以前使っていたという人もいるかもしれない。
詳しくはこちらの方のqiitaに詳しく書かれている。
(※ 全体的に参考にさせていただきました。)
実装方法は一言で言うと
「GeekToolを使ってYoutubeの動画をデスクトップに表示」
という方法だ。
今回この「動く壁紙」の実装方法を使わせていただくことにした。
「動く焚き火」の実装
環境・設定する動画・手順は以下の通り。
環境
設定する動画
手順
1.GeekToolをインストール
まずはGeekToolをダウンロード
リンク先のDownloadをクリックしダウンロード

2.githubからファイルをダウンロード
続いてGeekToolで使用するファイルをダウンロードする。
下記のURLからgithubでフォークしたものを使用する
下記の様にダウンロードを行う。

変更点は音声をミュートにした点だ。壁紙として使う場合音声はない方がいいだろう。
壁紙とはいえ音を出し続けさせることも可能だ。
フォーク元のファイルを使用すれば焚き火のパチパチという音や鳥のさえずり等も味わえるため、そこは好みで好きな方を使用して欲しい。
※ その際は動画IDの変更が必要
3.好きな場所で展開
githubからダウンロードしたZipファイルを好きな場所へ展開する。
GeekToolでファイルを保存した場所を参照し続けるため場所を変える場合には逐次変更が必要となる。
ここでは下記保管場所に置いたものとする
/Users/【ユーザ名】/Downloads/wp_engine4geektool-master
フォルダ内にindex.htmlというHTMLファイルがあるのでそれを使用する。
保存場所はCAMPFIREというフォルダの中だ。

4.GeekToolからindex.htmlを指定
まずはGeekToolを起動する。
GeekToolを起動するとこの様なウィンドウが現れる

webのアイコンをデスクトップへドラッグ&ドロップ

すると白い枠が出現するので白い枠内をクリックする。
続いて、index.htmlを指定していく。
横に出現したPropertiesというウィンドウ内の入力欄にindex.htmlの場所を入力する。
/Users/【ユーザ名】/Downloads/wp_engine4geektool-master/CAMPFIRE/index.html

すると白い枠内に焚き火が表示される。

これでGeekToolへの動画の設定は完了だ。
5.GeekToolの枠を壁紙として調整する
このままではデスクトップの壁紙として使えないのでサイズ調整をする。
白い枠内の左下にあるアイコンをドラッグ&ドロップすることでサイズ調整ができる。

この様にデスクトップのサイズに白い枠を調整していく。 また白い枠内をドラッグ&ドロップすることで白い枠自体の移動ができる 。
ディスプレイよりも大きく設定する必要があるため、一度白い枠を左上へ移動させ右下を掴んでディスプレイの右下へ合わせる。

最後にGeekToolを閉じれば設定は終了だ。
焚き火 x ミュージック
ここで更に「焚き火」のお供に音楽を提案したい。
私はSpotifyを使っているのでその中のプレイリストを紹介する。
Spotifyの「Campfire」で検索した結果表示されたプレイリストをのせておく。
やはり「Campfire」のプレイリストだけあって焚き火の動画と合う。
ぜひプレイリストを再生させながら焚き火を眺めてほしい。
まとめ
- 疲れたあなたに「焚き火」を提案
- geektoolを使い簡単に動く壁紙を実現
- 焚き火のお供に音楽もどうぞ
あとがき
デスクトップやyoutubeで見るのも良いがやはり本物が一番だ。
仙台やキャンプ場の近くなどだとコンビニでも薪を売っている。
ちょっと焚き火だけをしに郊外へでも行ってこようかな。
Withings + IFTTT + ThingSpeakで全自動体重グラフ化

全自動で周知ダイエット
しばらく前からダイエットをしている。 「周知ダイエット」だ。
体重計に乗ると勝手に体重計からTwitterに今の体重がつぶやかれる。
更にThingSpeakにもデータが蓄積されグラフが作成される。
実際つぶやかれるものがこの様な感じだ。
October 17, 2017 at 10:26PM現在の状態
— iwathi (@iwathi) 2017年10月17日
体重:59.2 Kg
体脂肪率:15.82 % https://t.co/PMweWA6V9w #IFTTT #ThingSpeak #Withings
また同時に体重変化の推移に関してもグラフ化し公開している。
グラフ化されたものがこちら↓↓。
ちなみにこのために自前のサーバやVPS等を用意する必要はない。
今回はIFTTTを使ったグラフ化のやり方を説明していく。
準備
始めに実現に向けた前提条件と必要なものについて述べる。
前提条件
IFTTTとThingSpeakの機能を使うのでサーバは不要。
Withingsのセットアップに関しては他のブログなどを参照。
ThingSpeakのセットアップに関してはこちらを参照。
必要なもの
- ThingSpeak API
- IFTTT アカウント
- Withings WS-50(現 WBS05)
勝手にTwitterにつぶやくために必要な体重計WS-50(WBS05)はこちら
(WithingsがNOKIAに買収されたことにより商品名が変わっている)
ASCII.jp:さよならWithings、ノキアが日本のコンシューマ市場に再参入し6月21日より完全移行
また上記の廉価モデルが出ている。
これは体脂肪等の体組成の計測ができないモデルとはなっている。
5,609円とかなり安くなっているため楽に体重の計測をしたい人におすすめだ。
(2017/10/18 現在)
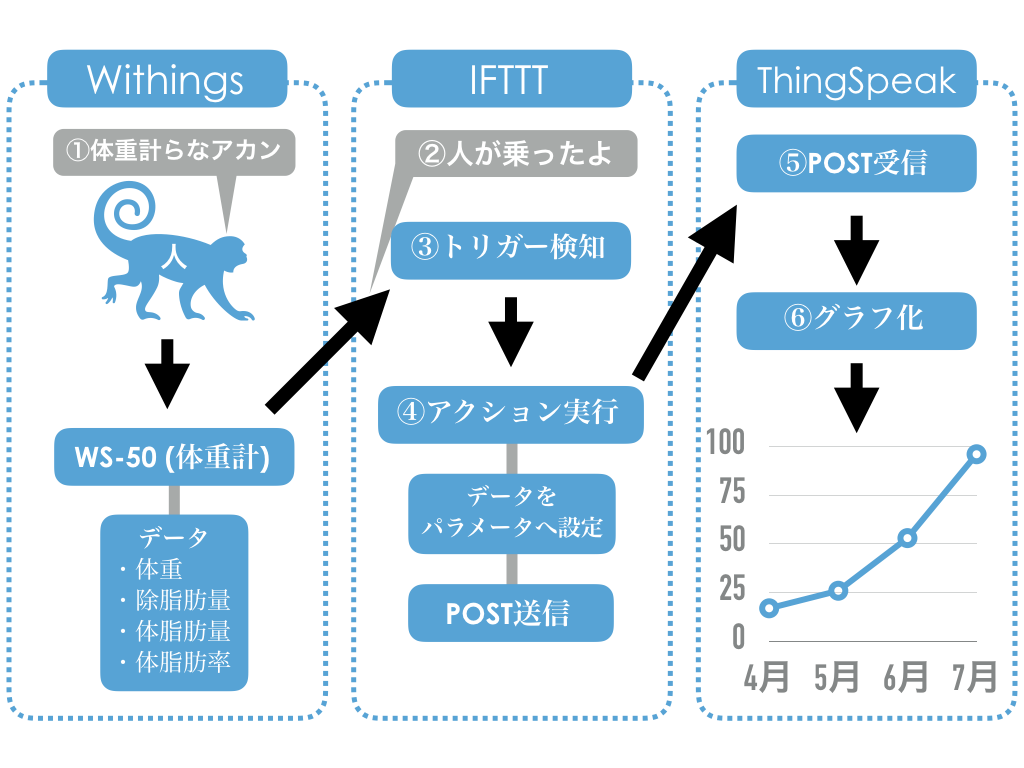
動作の概要
体重計に乗ってからグラフ化されるまでの流れはこの様になる。

設定が必要なのが③・④・⑥の部分だ。
詳しくはセットアップの部分で記述する。
セットアップ
③・④はIFTTTの機能を使いWithings←→ThingSpeakの連携を行う。
「体重測定」をトリガーに設定し、「データ送信」をアクションに設定。
⑥はThingSpeakでデータを格納しグラフ化する器を作る。
構築の手順としてはThingSpeakのAPIキーが必要となるため
ThingSpeakを始めに設定しIFTTTで設定を行う。
大まかなセットアップの手順は下記の通りだ。
- ThingSpeakでグラフの器を作成
- IFTTTにWithingsとThingSpeak連携させるアプレットを作成
それでは具体的な設定方法を記述していく。
ThingSpeakの設定
ThingSpeakはチャネルという単位でデータを管理している。 そのため今回のグラフ化に使うチャネルの作成を始めに行う。
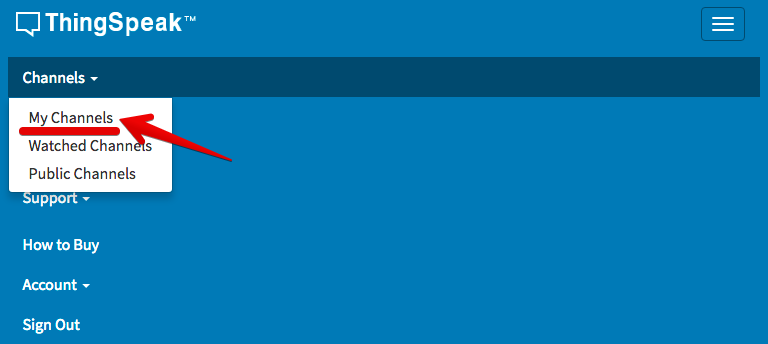
Channelの作成
右上のハンバーガーメニューをクリックし、ChannelsからMy Channelsを選択。

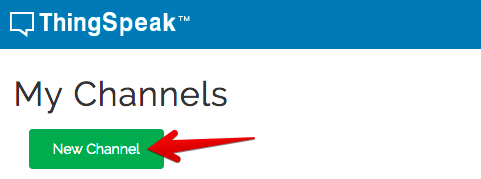
My Channelsには作成されたChannelが表示される。
今回は新しくChannelを作成するので、New Channelsを押してChannelを作成する。

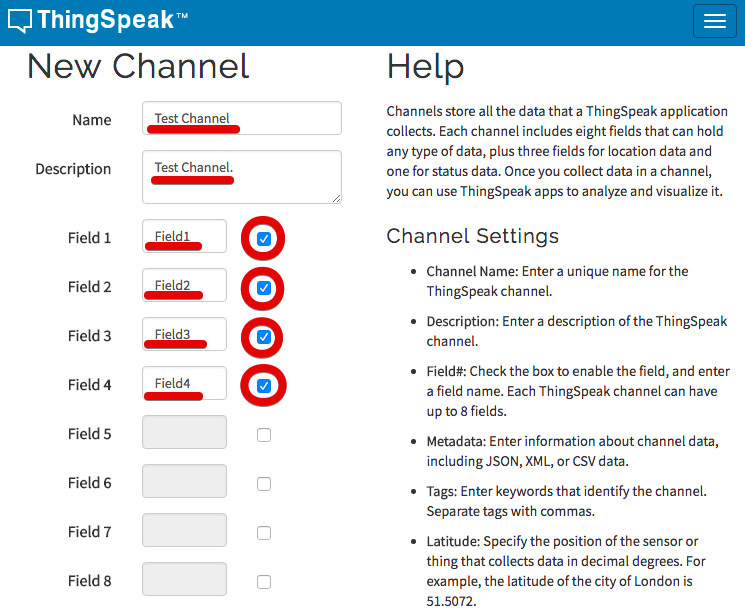
Channelへグラフ(Field)を設定
次に表示されるのが作成するChannelの情報だ。
Name, Description, Field 1〜8等を記入していく。
NameがそのChannelの名前となり、Descriptionが文字通りのその説明。

ここではField 1〜4を分かりやすくField 1〜4と名付けている。
Fieldが1グラフを表すこととなる。つまりこの例では4つのグラフが作成されることになる。
実際にはこのField名を「weight」「Fat」等にするのが良いだろう。

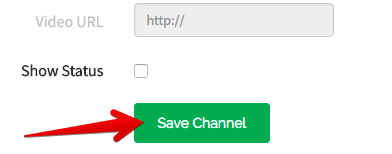
全て記入が終わったらSave Channelを押す。
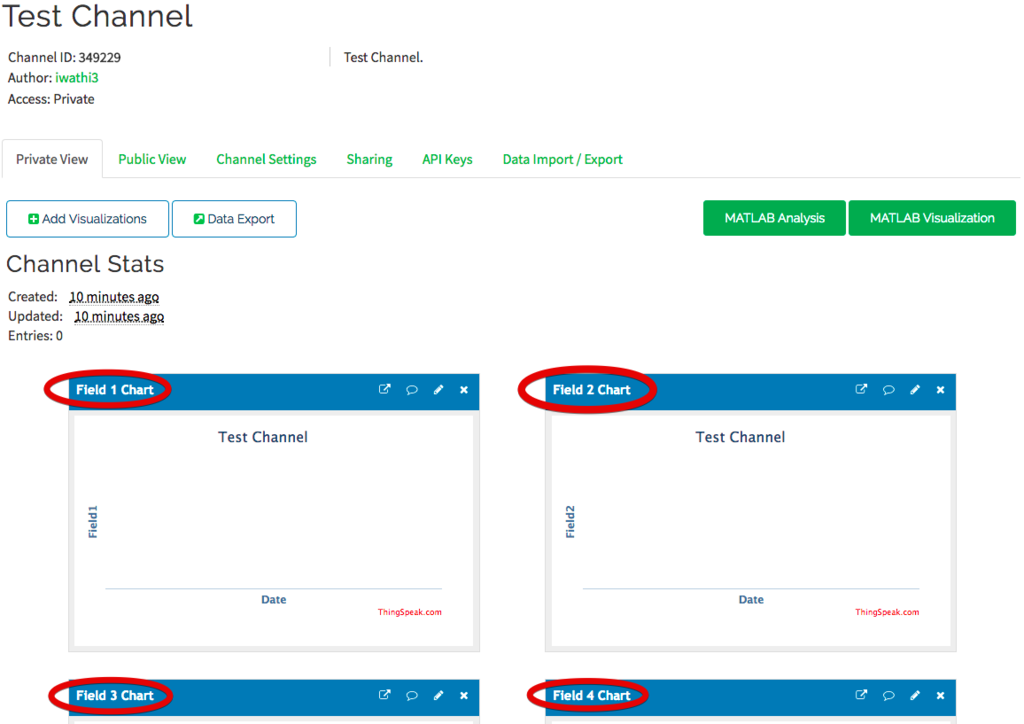
すると次の様な画面が表示される。
下の赤丸の様に「Field 1 Chart」というグラフの器が4つ作成されていることが確認できる。

これでグラフの作成は完了となる。
API Keyの確認
このChannelを使うためのAPI Keyの確認方法について説明する。
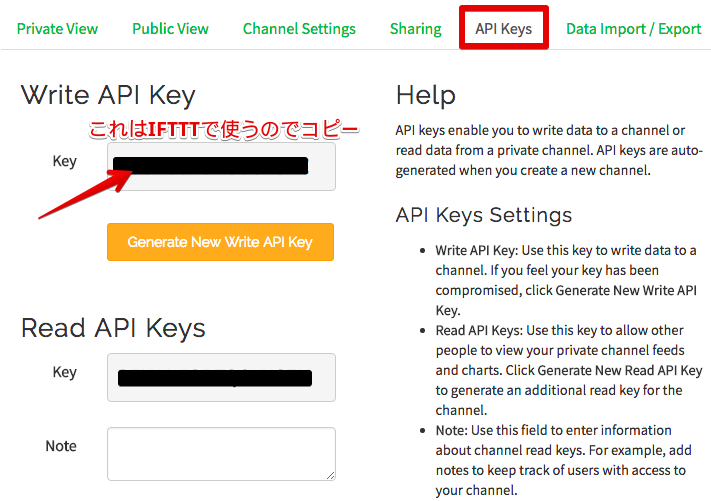
上に並んでいるメニューから「API Key」をクリック。
すると「Write API Key」というところにKeyが表示される。
このAPI Keyを使いThingSpeakへデータを受渡す。
そのためこのAPI Keyをコピーしておく。

これでグラフ化するための器の準備は完了だ。
IFTTTの設定
IFTTTではアプレットという単位でサービス連携の管理をする。
またそのアプレットはトリガーとアクションから構成されている。
始めにアプレットの作成から行っていく。
アプレットの作成
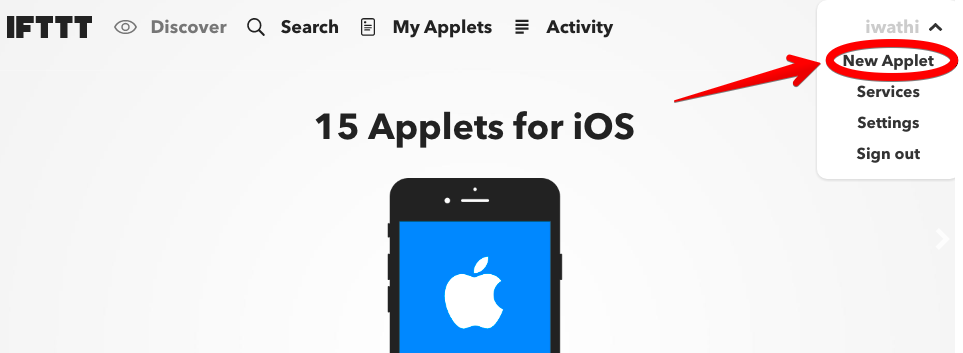
IFTTTへログインをしたら右上のアカウント名をクリックしメニューを開く。
その「New Applet」を選択しアプレットを作成していく。

ThingSpeakへデータを送る条件の設定(トリガー)
「this」を押しトリガーを設定していく。

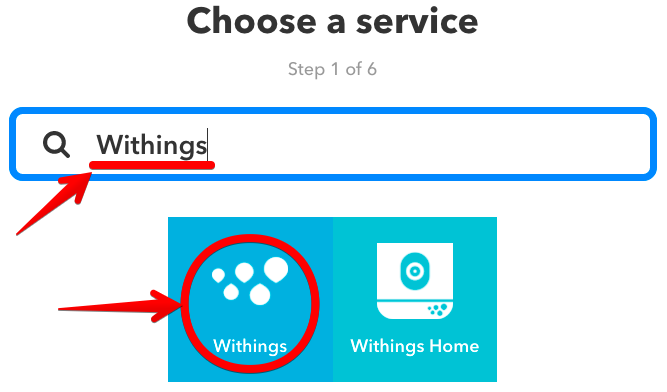
次画面ではサービスを選択する。
だが多すぎて探すのが大変なため、検索欄に「Withings」と入力しサービスを絞る。
Withingsのパネルをクリックして選択する。

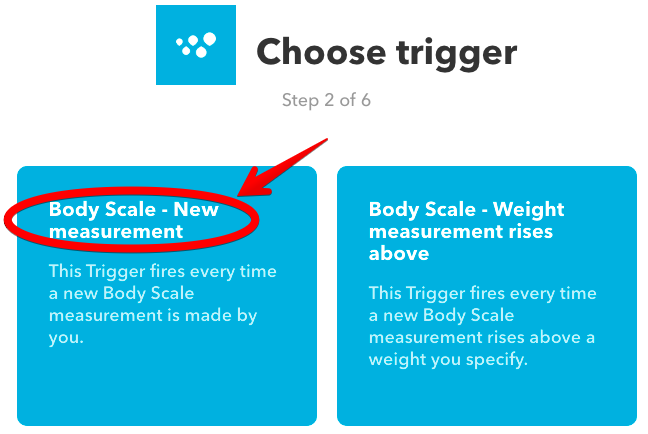
続いてトリガーを設定する。
トリガーに設定するのはそのサービスでの「イベント」だ。
ここでは「Withingsで体重測定を行う」というイベントをトリガーにしたい。
そのため「Body Scale - New Measurement」を選択する。

ちなみにWithingsは個人を判別するため、このIFTTTに設定したものは自分が乗ったときにしかグラフ化されない。
そのため家族でこの体重計を共有しても適正に体重の管理をすることができる。
ThingSpeakへ送るデータの設定(アクション)
続いてはアクションの設定をしていく。
これはトリガーが発生した際に「何をするのか」を設定する。
thatを選択する。

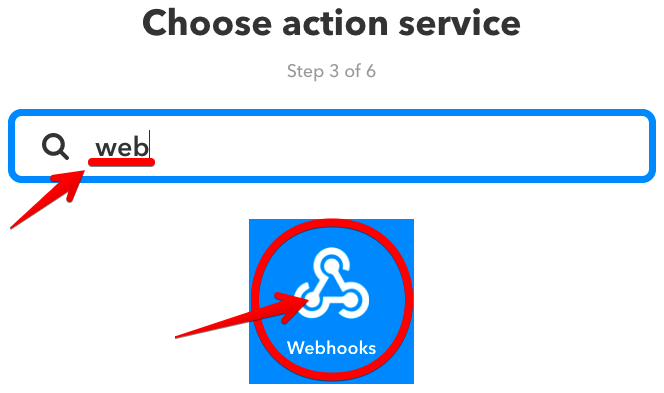
同じくサービスを選択する。
ここではPOSTリクエストを使用したい。
「webhook」を選択すればPOSTリクエストが可能であるため
先ほどと同様に検索欄に「web」と入力しパネルを選択する。

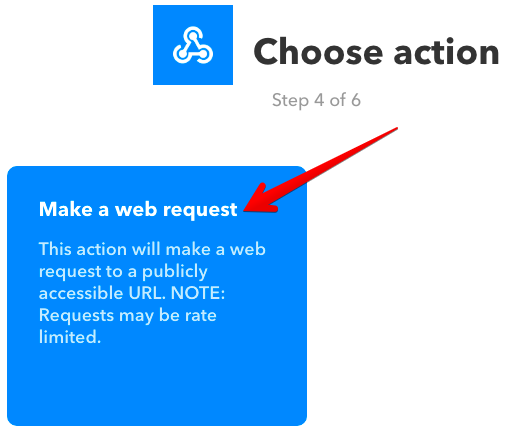
アクションは1つしかない。
「Make a web request」を選択。

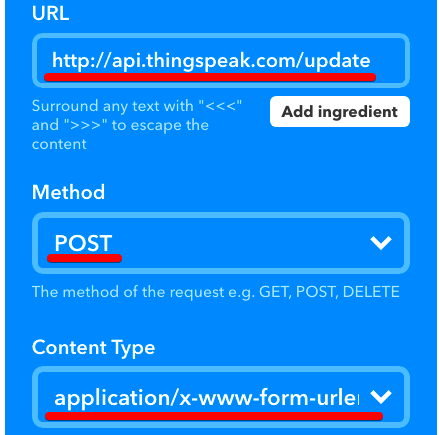
Web Requestのパラメータ設定
ここでは選択・入力する項目が4つある。
- URL
- Method
- Content Type
- Body
これはHTTPリクエストをどんな形でどんな風に送信するかの設定だ。
Body以外はThingSpeakのWrite APIを使う場合には共通の内容となる。
そのためBody以外はこの様に記載していく。

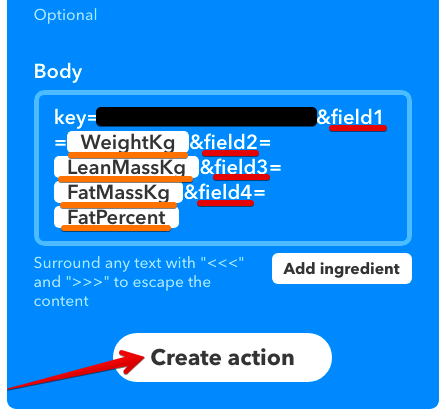
ここからBodyを記入していく。
記入例としては下の様になる。

BodyにはThingSpeakで設定した項目とWithingsのデータ名を入力する。
入力内容は以下の様なフォーマットになる。
key=[①ThingSpeakのAPI key]&[②設定したField名]=[③Withingsデータ名]
上記の様に記入する項目は大きく3つ
- 黒塗りされた箇所に先ほどコピーしたThingSpeakで生成されたAPI keyをペースト
- 赤下線にThingSpeakで設定したField名(field1 ~ field4)
- オレンジ下線にWithingsのデータ(WeightKg, LeanMassKg, FatMassKg, FatPercent)
この様にしてThingSpeakのfield名とWithingsのデータ名を紐づける。
そして紐付けたデータをAPI keyを使い送信する。
そうするとAPI keyと対応するchannelへThingSpeakへデータが送られるという仕組みだ。
全ての記入が終わったら「Create action」ボタンを押す。

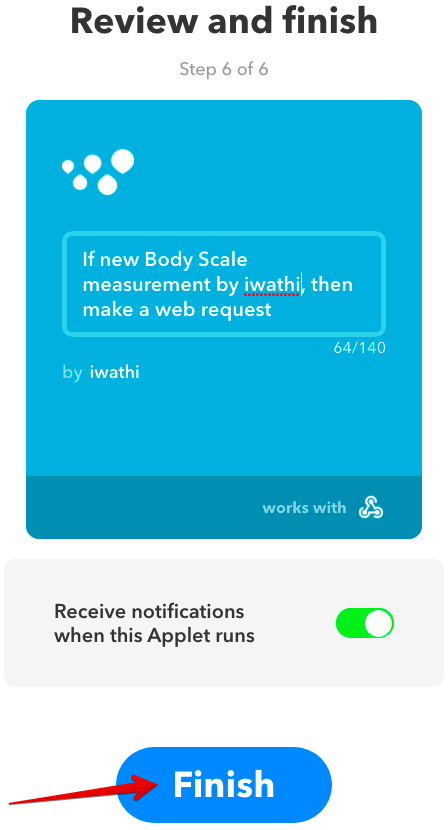
最後に確認をし、「Finish」を押せば完成だ。

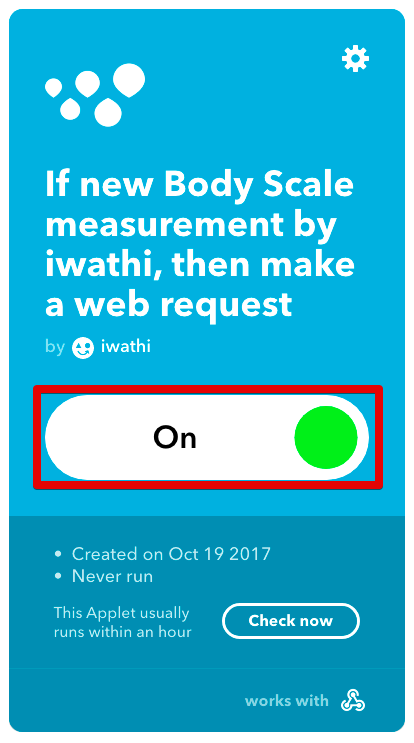
作成したアプレットはこのオンオフボタンでいつでも有効・無効を切り替えられる。
あとがき
この様にIFTTTとThingSpeakを使うことでサーバレスでグラフ化が可能性となった。
今回使用したIFTTTのwebhookは他のAPIを使う時に便利なため他のAPIとの連携も試していこうと思う。
※なお、周知ダイエットに関しては効果がないことは身をもって経験済みである。 2017/10/20まででの体重減に関してはまた後日記載予定。
H29応用情報技術者試験(秋季)の午前の予想解答
H29 応用情報処理試験(秋季)の自己採点と予想解答
※追記 10/15 23:38 IPA公式で午前の解答が出ました。
IPA 独立行政法人 情報処理推進機構:問題冊子・配点割合・解答例・採点講評(2017、平成29年)
自己採点の結果、56問正答で70点だった。
マークシートを塗り間違えて無ければ受かってるはずなので
後は午後の結果を祈るのみ。
合格発表が12/20って先過ぎる。。。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
応用情報技術者試験の採点をさっそくしてみた。
午後に関しては記述なので採点が難しいため午前のみ。
結果としては自己採点だと答えが分からない問題もあり47問正答で58.75点。
配点具合が分からないが、受かっていてもギリギリといったところ。
間違っているところ・また正答がお分かりの方は指摘・コメントしていただけると助かります。
もし午前が受かっていれば午後は比較的イケている気がするが、はたして・・・
やらなきゃ損の「無現金化」!簡単でお得に家計簿をつける

家計簿アプリの活用
家計簿アプリを活用している人はどれだけいるだろうか。
私は3年ほど前から家計簿アプリを断続的に使っており、挫折を繰り返してきた。
- Zaim
- Dr.Wallet
- マネーフォワード ←今ここ
この様な家計簿アプリの使用遍歴でやっと「これなら続けられる」と思えたものが マネーフォワードである。
家計簿アプリ:マネーフォワード
- 自動連携できる銀行・クレジットカードが多い。
- Dr.Walletでは連携できない銀行も可能
- ポイント・証券会社・仮想通貨・年金関連との連携もある。
- 年金の運用・株価の評価額も定期的に最新情報へ更新
- 総資産の「見える化」が正確にできる。
- 結果として総資産全てを管理することが可能
連携されているクレジットカード・口座で使用した総額(引き落とし額)の管理でなく、内容に関しても家計簿の各品目毎に管理できるためとても便利だ。
それでもまだ面倒くさい
と、色々メリットに関して述べてきたが、まだ面倒くさい。
それは手動での管理が必要になるからだ。
マネーフォワードでも現金を使った場合はその場で金額を入力するか、レシートをとっておき家に帰ったらそれを入力する。それを忘れてしまえば、結局は完璧に管理することはできない。
また管理を難しくするのが夫婦の場合だ。世帯としての家計簿を管理する場合にはお財布が2つ存在しそれぞれが支出するのを管理しなくてはいけない。それぞれがすぐにマネーフォワードに反映させれば良いがなかなかそうもいかない。結果、どちらかのレシートが大量に残り、ひたすら手入力をする必要があるようになってしまう。
やはり、手動での管理が必要な限り、完璧な管理はかなり面倒くさい。根気と時間の余裕がある方なら可能かもしれないが私には無理だ。
手動管理はやめて「無現金化」しよう
ということで手動管理はもうやめよう。
手動での管理が必要な理由は主に「現金を使う」からだ。
生活の中で現金を使う機会はどれくらいあるか。スーパーでの買い物、日々のコンビニでの支払い、定食屋での支払い。
そういった中で現金以外(プリペイド・クレジットカード)で支払いが可能なところではその方法をとることにする。このように決済方法を「無現金化」することで、全て勝手にマネーフォワードに反映されるため手動で管理する必要が無くなる。
これならば誰でも続けられるのではないだろうか。
しかも現金よりもお得
しかもプリペイド・クレジットカードを使った決済方法は現金での決済方法よりもお得となる。ポイント還元やキャッシュバックがつくからだ。
現金での支払いと比べ、0.5~2%ほどお得になる。詳しい内容は後述する。
お得で簡単に家計簿ができる
「無現金化」することで
家計簿は自動で作成され、しかも現金よりもお得になる。
この2点のメリットがあるのに「無現金化」をしない理由はあるだろうか?
無現金化の優先順位
私がお得で楽に家計簿をつけている「無現金化ルール」は下記の優先順位だ。
※ 夫婦の場合には夫婦共に共通してこのルールで行うこととする。そうすることで世帯としての家計簿を作成することができる。
お得で楽が第一優先
- 基本的に可能であればLINE Payで支払い。
- 使えないところでは電子マネーかクレジットカードで支払い。
- 最後の手段として現金で支払い。
①LINE Payでお得に楽する

お得 ☆☆☆
- 利用するだけで支払額の2%がポイント還元される。(1pt=1円でチャージ可能)
楽 ☆☆
課題 -★
JCBカードは意外と使えないところも多い。
サインが必要な店舗での小額決済は気が引ける。(100円の支払いにカードを使うの?的な)
- カードをわざわざ出すというめんどくささ。
②電子マネーのオートチャージを活用

お得 ☆
楽 ☆☆☆
Apple Pay・Apple Watch等を活用すればスマホだけでの支払いも可能。
自販機の支払いでの現金以外の唯一の決裁方法。便利。
課題 -★★
③高額の支払いはクレジットカード

- お得 ☆☆
クレジットカードによって0.5~1.5%などのポイント還元・キャッシュバックがある。(※1pt=1円でないものもある)
各社提携の店舗での利用でよりポイントが反映されたりお得な利用方法がある。(詳細は未調査)

- メディア: Financial Product
- この商品を含むブログ (4件) を見る
楽 ☆☆
- 高額の支払いをする際に気兼ねなく使用可能。(電子マネーやLINE Payは残額以上の利用不可)
課題 -★
家計簿への反映に少し時間がかかる。
お得さのためにカードを使い分けるのはかなり面倒。手持ちのカードも増える。
LINE Pay・電子マネーと違い一応「負債」扱いになる(口座の残高不足などがあると金融機関からの「信用を失う」)
※ 最悪、ローンなどが組めなくなる可能性があることも知っておくべき
クレジットカードによってポイント(1pt)=現金(1円)でないものも多いので注意
④現金支払
お得 -★
- 上記3つの方法と比べると「損」としかいえない。
楽 ☆
手元の現金が目で見てわかる。
現金のみ支払い可能のものを支払うことができる。(棒読み)
課題 -★★★
家計簿に自動反映されない。面倒。
当然だがポイントも何も付かない。損。
小銭が増えるとお財布が重くなる。面倒。
カツアゲされる可能性がある。損。
ハイパーインフレが起きると持ち歩けない。損。
「無前金化」のメリット
1円単位で正確な家計簿
1円単位で正確な家計簿ができる。ほぼ全てを無現金化することで全てをデータで流通させることが可能。そのため家計簿から計上漏れすることがなくなる。
お小遣い管理がより正確に
月々に渡された現金をお小遣いとして扱い、その中でやりくりしている人も多いのではないだろうか。少なくとも私はそうだった。
無現金化ならその必要はもうない。現金を渡すという行為自体が不要だからだ。支払いのすべてがLINE Pay・電子マネー・クレジットカードであれば現金を渡す必要はもう無い。
支払った物の詳細が全て自動で家計簿にのるのでお小遣いの管理は簡単だ。支払ったものに関して種別を変更してあげればよい。(※マネーフォワードだとデフォルトで自動反映してくれる)
- 自分のための支出は「お小遣い」種別を作ってそこへ自分で振り分ける。
- その月々の合計金額がお小遣い額を超えなければお小遣いの範囲内であると判定すればいい。
- 電車代やお昼代は生活の経費として交通費や食費へ振り分ける。
- この様な支出はお小遣いにこの項目は含まれていない(、、、と考えている)
- 飲み会で支払ったお金は交際費へと振り分ける。
- お酒を飲むのが趣味の人はお小遣いで計上しても良いが
この様に管理すれば本当の意味で「お小遣い」を管理することができる。使い過ぎも「見える化」可能だ。
デメリット
突発的な現金の集金に弱い
突発的な飲み会時に「現金の手持ちが無い」状態になる可能性がある。無現金化を始めた当初、数百円しか財布に入っていないのを忘れており、突然誘われた飲み会に参加したところで会計時の割り勘で冷や汗をかいたことがある。
情報セキュリティ
自分の重要な情報であるお金に関する情報を全てマネーフォワードに集約することになるため、もしもの情報漏えいの際に一気に複数の金融機関の対応(被害の有無やパスワードの変更等)を迫られることになる。
今のところそういった事件は起きていないようだが情報を第三者に預けるということはそういったリスクもあるということを覚えて置く必要がありそうだ。
まとめ
今回は「無現金化」で楽してお得に家計簿をつける方法を提案した。
「無現金化」によるメリットしては
- 全支出で2~0.5%のポイント・キャッシュバックで得する
- 家計簿管理の手入力をゼロにして楽に家計簿管理できる
- お小遣い等の現金管理の煩わしさから卒業できる
ぜひ現金と面倒な家計簿管理から開放されお得で楽に生活をして欲しい。
お気に入りのTシャツを本棚に!tatemuで始める見せる収納!
tatemuの自作
tatemuの自作に関して記事を書きました。 興味があるかたはこちらも合わせて見てみて下さい。
tatemuとは
立てる x 畳む = tatemu
というコンセプトのTシャツを本の様に棚に収納するための補助ツール。実際に立てて収納をしてみると上記の画像のようになる。
18枚セットや6枚セットがある。6枚セットならAmazonで1,069円(H29.9.26現在)で購入が可能。
一昨日に購入し、昨日届いたので実際に畳んで、立てて、本棚に収納してみた。
さっそく畳んでみる
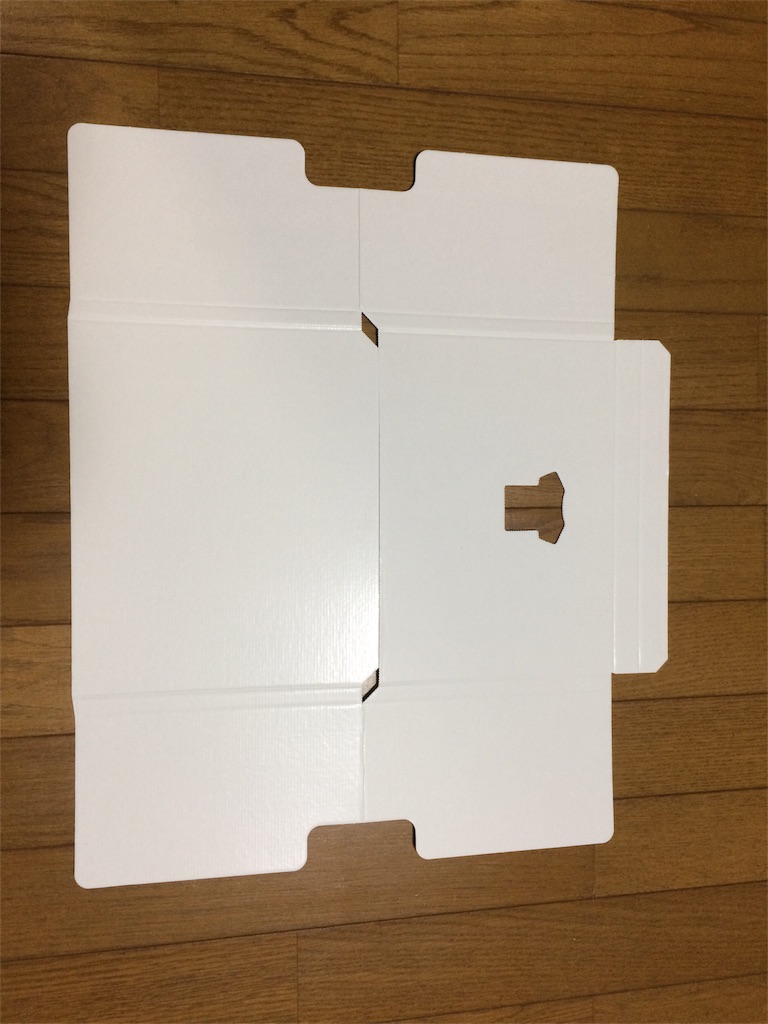
これがtatemu本体。このダンボールにTシャツをのせ、畳んでいく。
Tシャツをのせてみたところ。
Tシャツの下部分をダンボールからはみ出さないように上に折る。
次は左右を折りたたんでいく。まずは右側から。
続いて左を折りたたむ。
はみ出た部分は中に入れてあげ、この様な形にする。
次は上下に折りたたむ。下側を上側にパタンと折込んだものがこちら。
続いて上から出ている部分をダンボールの中に折り込んであげる。するとこの様に綺麗にしまうことができる。
ひっくり返せば完成。Tシャツのロゴもしっかりと見える様に収納できる。
感じたこと
- 慣れれば10秒かからず畳むことができる
- 普段からTシャツを綺麗に畳むのが苦手なので綺麗に畳めると気持ちがいい
- お気に入りのTシャツを見せる収納をしたい人におすすめ
- Tシャツを何枚かに絞ってミニマリストになりたい人にも良い
- 厚紙だけ買って来て同じように切り出せば自作できるのでは?
まとめ
- 畳んで収納をするのは簡単
- 胸にロゴとかがあるTシャツの収納におすすめ
- Tシャツが沢山あるといちいち畳むのはめんどくさい
※ 今週末に厚紙を買ってきてtatemuの自作をやってみようかと思う。
自作記事はこちら
【筋トレ】配合量で選ぶ11種プロテインのコスパ比較
筋トレを始めたのでプロテインが欲しい
7月下旬からジムに通い始めた。週二でジムに行き、トレーニングを行っている。それまで運動をまともに行っていなかったためトレーニング後は常に筋肉痛に苦しんでいる。
筋トレを行う上で筋肉を効率良く増やすために必要なのがプロテインらしい。筋トレ後にプロテインを摂取することで手っ取り早く筋肉をつけることができるという。すごい!プロテイン最強じゃん
しかし、筋トレに関して調べると、様々なサイトで様々なプロテインをおすすめしていて、何を選べばいいのか全く分からない。
この様に商品の選択肢が無数にある場合、「高い商品=いい商品ではない」と思っている。高い商品はいい商品である確率は高いかもしれないが、単に広告費がたくさん商品価格に乗っているだけかもしれない。かといって、一番安いものを買ってもホントに効果があるのか?高いものと安いものでは何が違うのか比較してみなければ分からない。
そこで、まずは筋肉が肥大化するメカニズムを調べ、その上で自分に必要なプロテイン選んでいこうと思う。
- 筋トレを始めたのでプロテインが欲しい
- 筋肉増量のメカニズム
- たんぱく質は不足しがち
- プロテインとはタンパク質のこと
- タンパク質はアミノ酸の集合体
- プロテインの種類と特徴
- 吸収の早さは重要じゃない
- プロテイン(サプリメント)の種類
- 540ソイプロテイン改を購入
- 540ソイプロテイン改10kgも・・・
- まとめ
筋肉増量のメカニズム
筋肉が増えるメカニズムはこうらしい。

筋肉には破壊されると復元しようとする働きがある。さらに言えば次回に向けてより多く復元し、結果として筋肉が以前よりも肥大化することになる。これが超回復と呼ばれる身体の働きだ。
そのため下記のサイクル
- 筋繊維の破壊
- 筋繊維の再生
- 筋繊維の肥大化
これを繰り返いくことによって徐々に筋肉が肥大化していき、ボディビルダーみたいな筋肉がついていく、ということのようだ。
たんぱく質は不足しがち
しかし、筋肉の肥大化には「破壊→再生」という筋肉を肥大化させるタイミングに、栄養が必要となる。その栄養が人間に必要な三大栄養素と言われている中の一つ「タンパク質」である。
では「タンパク質」は筋肉を肥大化させるためにどの程度の量必要なのか?ちなみに成人男性だと約75gが平均の摂取量らしい(※2010年のデータ)。一方で、必要量は「体重 x 2g程度」と言われているようだ。
体重に関しては20代の平均体重は約65kg、30代だと約68kgほどだという。(※2010年のデータ) ということはタンパク質の摂取量が圧倒的に少ないということが分かる。
20代男性が通常の食事を行うと
必要量(65g x 2) - 摂取量(75g) = 55g
タンパク質が55gも足りないことになる。
そこでよって、通常の食事に加えてプロテインを飲み不足分の補給をする人が多いようだ。
(もちろん、プロテインでなく食事をタンパク質多めのメニューに変えている人も多い)
プロテインとはタンパク質のこと
ではそもそも、プロテインとは何か?
protein 【名】 《生化学》タンパク質
プロテインとはタンパク質のことだ。つまりはタンパク質を摂取する手段がプロテイン(サプリメント)ということだ。
しかし、どんなプロテインを摂取しても効果が同じになるわけではないらしい。それはタンパク質と一口で言っても、配合されている成分の種類や量に違いがあるからだ。
タンパク質はアミノ酸の集合体
タンパク質というのはアミノ酸があつまったものらしい。
食べ物から摂取しなければならないアミノ酸を必須アミノ酸という。これは9種類存在する。
その中でも太文字で示したのがより重要な必須アミノ酸の総称でBCAAという。
BCAA(Branched Chain Amino Acid 分岐鎖アミノ酸) バリン、ロイシン、イソロイシンの3つのアミノ酸総称です。この3つのアミノ酸はヒトが体内で作ることが出来ない必須アミノ酸と呼ばれています。
BCAAとは | グリコ 健康科学研究所 | 研究&実験アーカイブ
必須アミノ酸の中でも筋肉の肥大化に必要なのがこのBCAAだ。このバリン、ロイシン、イソロイシンが筋肉合成の際に使用される材料となる。主な役割が下記の様になっている。
- バリン:筋肉を作る・血液中のタンパク質のバランスをとる
- イソロイシン:筋肉材料のタンパク質を作る・ヘモグロビンを生成
- ロイシン:筋肉の維持・管理
そのため、プロテインを選ぶ時はこのタンパク質・BCAAの量を検討する必要がありそうだ。
プロテインの種類と特徴
ではプロテインのタンパク質・BCAAの量を決める要素は何か。それは何から作られるかで配合量が変わるためプロテインによって違いが出るようだ。
プロテインには植物由来と動物由来がある。よくあるプロテインの種類と特徴としては下記の3種類である。
| 種類 | 由来 | 原料 | 吸収 | 特徴 |
|---|---|---|---|---|
| ホエイ | 動物 | 牛乳 | 約1・2時間 | ミネラル・ビタミン有 |
| ガゼイン | 動物 | 牛乳 | 約7時間 | 腹持ちが良い |
| ソイ | 植物 | 大豆 | 約5〜6時間 | 糖質・脂質低、美肌効果有 |
上記の様にプロテインの種類によってそれぞれ得意分野があるようだ。
吸収の早さは重要じゃない
プロテインの主流となっているのは「ホエイプロテイン」らしい。それは吸収が他の2種類よりも早いとされているためだ。
筋肉の増量にあたっては飲むタイミングが重要だという見方が強い。筋トレ後30分以内(ゴールデンタイム)に飲むのが効果的である、という考え方だ。理由としてはそのゴールデンタイムにタンパク質を効率的に体内に吸収させることで、筋肉の肥大化が何倍にもなる、という。
しかし、専門家の中にはゴールデンタイムにこだわる必要はないと言っている人もおり、科学的な根拠がある話ではないようだ。また、プロテインメーカーが積極的に発信していることが多く、マーケティング戦略の一貫の可能性もあるようだ。
ホント?それともウソ?気になる「運動後のゴールデンタイム」を検証しました | 子供の身長を伸ばす方法や情報が満載!コロッケひろば
ただ筋肉が急激に肥大化するタイミングもある
・たんぱく質の同化(=新しくつくられること)はトレーニング後、約3−4時間後に顕著に上昇し、ピークは24時間で、36−48時間後に正常化することが報告されている。
そのため、上記のタイミングにタンパク質が体内で循環するように摂取した方がよい。吸収の早さにはばらつきがあるため、その時間を踏まえてプロテインを摂取する時間を調整すればいいだろう。
しかし、吸収の早さに関しては上記で述べた様に考える必要は特別ない。ここからは、各プロテインに含まれている「タンパク質・BCAA」の配合量を比較していく。
プロテイン(サプリメント)の種類
プロテインは本当にたくさんの種類がある。購入を検討して様々なページをみておすすめされていたプロテイン11種類を下記にあげる。
- ビーレジェンドプロテイン
- 540ソイプロテイン改
- バルクスポーツ ビッグホエイ
- マイプロテイン
- アルプロン ホエイ100
- コンバット 100%ホエイ
- ザバス ウェイトダウン
- ウイダーインバー プロテイン
- ゴールドスタンダード
- ニトロテック
- チャンピオンパフォーマンス
(※1杯換算は30gとして計算)
| 商品名 | 種類 | 1kg換算 | Amazon | 内容量 | 一杯換算 |
|---|---|---|---|---|---|
| ビーレジェンド プロテイン |
ホエイ | ¥3,100 | ¥3,100 | 1.0kg | ¥93 |
| 540ソイプロテイン改 | ソイ | ¥1,698 | ¥1,698 | 1.0kg | ¥51 |
| バルクスポーツ ビッグホエイ |
ホエイ | ¥3,000 | ¥6,901 | 2.3kg | ¥90 |
| マイプロテイン | ホエイ | ¥3,033 | ¥3,033 | 1.0kg | ¥91 |
| アルプロン ホエイ100 |
ホエイ | ¥2,580 | ¥2,580 | 1.0kg | ¥77 |
| コンバット 100%ホエイ |
ホエイ | ¥2,627 | ¥5,780 | 2.2kg | ¥79 |
| ザバス ウェイトダウン |
ソイ | ¥3,785 | ¥3,974 | 1.1kg | ¥114 |
| ウイダーinバー プロテイン |
バー | ¥5,385 | ¥1,958 | 12本 | ¥163 |
| ゴールドスタンダード | ホエイ | ¥4,113 | ¥9,336 | 2.3kg | ¥123 |
| ニトロテック | ホエイ | ¥3,033 | ¥3,033 | 1.0kg | ¥91 |
| チャンピオン パフォーマンス |
ホエイ | ¥2,718 | ¥5,980 | 2.2kg | ¥82 |
価格面では価格帯として50〜160円までの幅となった。
もっとも価格的に安いのは540ソイプロテイン改で51円、次点でアルプロンの77円であった。 逆に最も高いのがウイダーinバーの163円。
内容成分での比較
| 商品 | 一杯 | Kcal | タンパク質 | 脂質 | 炭水化物 | BCAA |
|---|---|---|---|---|---|---|
| 1 | ¥93 | 116 | 22.3g | 1.3g | 3.9g | 18.4g |
| 2 | ¥51 | 108 | 25.4g | 0.1g | 1.5g | 18.1g |
| 3 | ¥90 | 122 | 21.4g | 2.0g | 4.7g | 19.6g |
| 4 | ¥91 | 124 | 25.2g | 2.3g | 1.2g | 22.9g |
| 5 | ¥77 | 118 | 19.2g | 1.7g | 5.7g | 15.0g |
| 6 | ¥79 | 118 | 22.7g | 1.4g | 2.7g | - |
| 7 | ¥114 | 113 | 24.0g | 1.3g | 1.3g | 13.8g |
| 8 | ¥163 | 145 | 8.8g | 7.4g | 10.8g | - |
| 9 | ¥123 | 116 | 23.2g | 1.0g | 2.9g | 18.4g |
| 10 | ¥91 | 109 | 20.5g | 1.7g | 2.7g | - |
| 11 | ¥82 | 118 | 19.2g | 1.7g | 5.7g | - |
内容成分面ではカロリー・タンパク質・脂質・炭水化物・BCAAでの比較をした。
これも30gあたりに含まれる成分量として割り戻してある。
低カロリー:540ソイプロテイン改
タンパク質:540ソイプロテイン改
低脂質:540ソイプロテイン改
低炭水化物:マイプロテイン
BCCA:マイプロテイン
もっとも1杯あたりのBCAAの量が多いのはマイプロテインの22.9g。
BCCA1g・タンパク質1gあたりの安い順に並べ替えしたもの
| 商品 | BCCA1g辺り の価格 |
タンパク質1g 辺りの価格 |
|---|---|---|
| 540ソイプロテイン改 | ¥2.8 | ¥2.0 |
| マイプロテイン | ¥4.0 | ¥3.6 |
| バルクスポーツ ビッグホエイ | ¥4.6 | ¥4.2 |
| ビーレジェンドプロテイン | ¥5.1 | ¥4.2 |
| アルプロン ホエイ100 | ¥5.2 | ¥4.0 |
| ゴールドスタンダード | ¥6.7 | ¥5.3 |
| ザバス ウェイトダウン | ¥8.2 | ¥4.7 |
| コンバット 100%ホエイ | - | ¥3.5 |
| ウイダーinバー プロテイン | - | ¥18.5 |
| ニトロテック | - | ¥4.4 |
| チャンピオンパフォーマンス | - | ¥4.2 |
このようにタンパク質・BCAAの複合量の両方で540ソイプロテイン改が最もコスパが高いことが分かった。
540ソイプロテイン改を購入
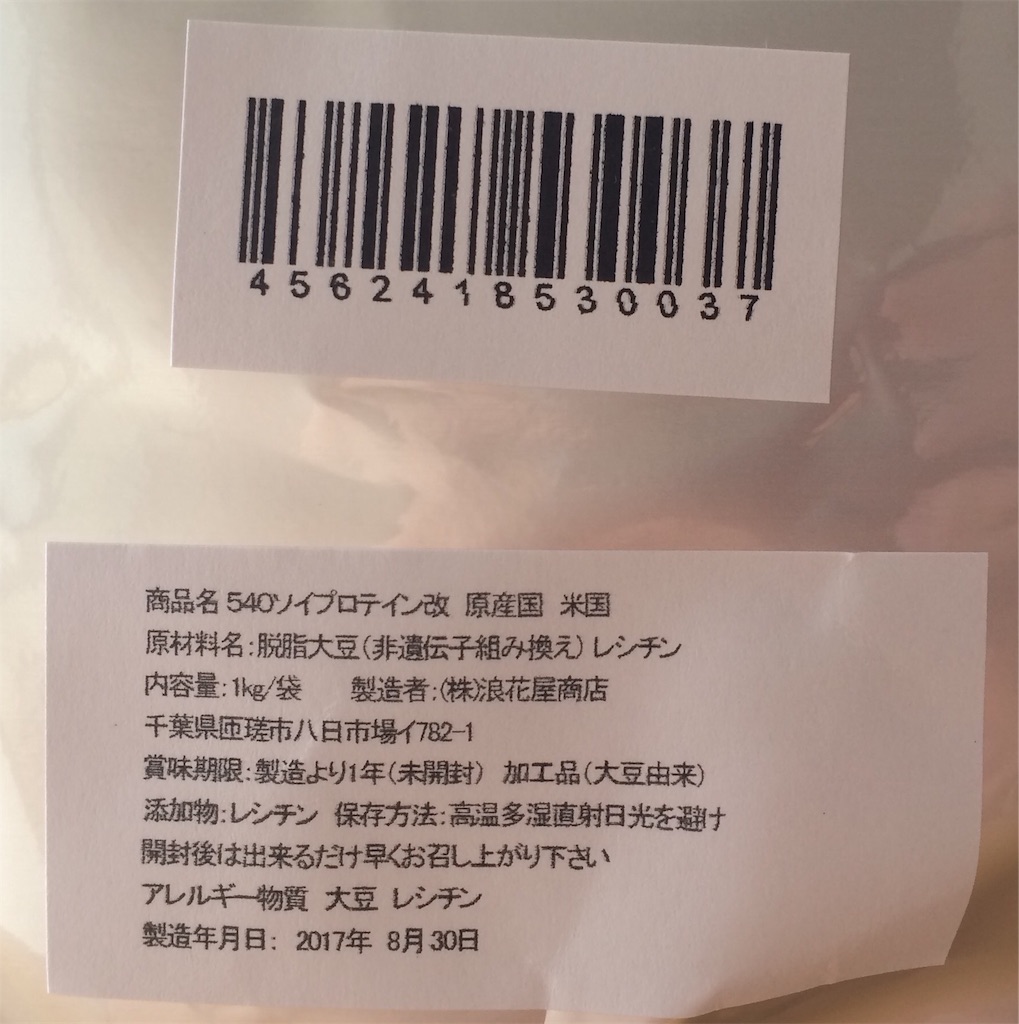
ということで実際に買ってみたパッケージでこれある。
なんというか、胡散臭いパッケージだ。この様なパッケージであることは購入前から分かっていたのだが、この圧倒的な業務用感はすごい。
製造年月日が8/30となっている。注文をしたのが9/2なので注文した3日前ほどになっていて、製造したばかりのものを配達してくれていることが分かった。
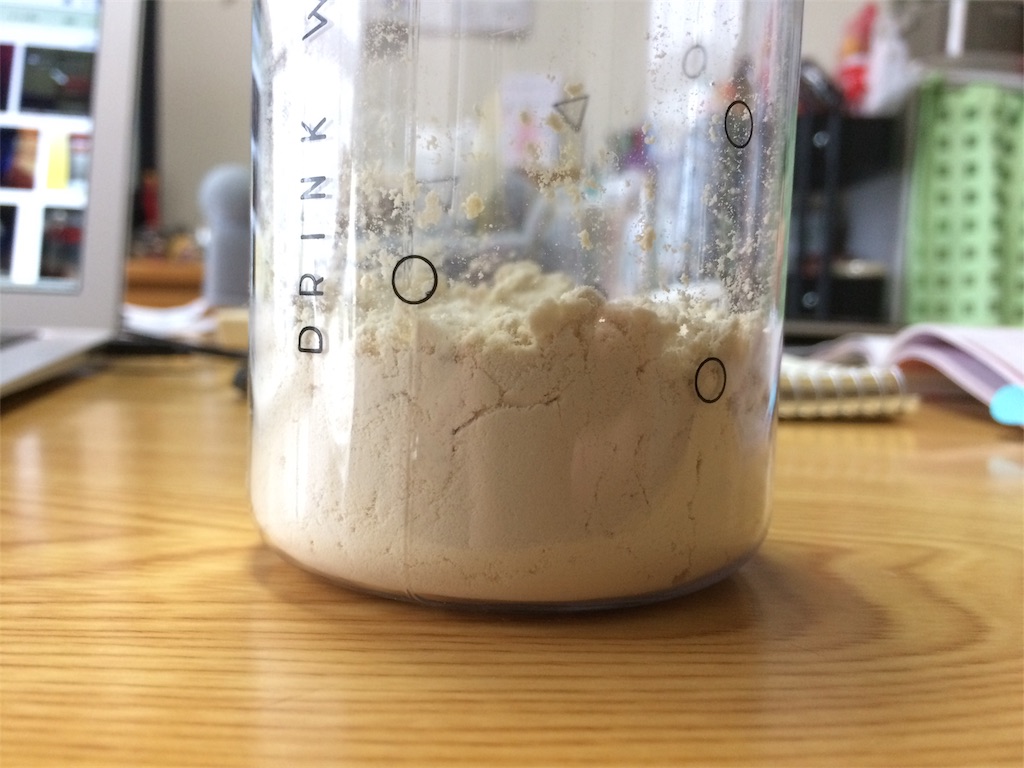
シェイカーに入れたところ。
まだ飲み始めて1週間ほどだが、まあ味は無いので基本的に美味しくはない。牛乳で割って飲めばまあ飲めるといったところだ。
しかし、結構溶けづらいので溶け切るためにわりとシェイクしなければならない。
540ソイプロテイン改10kgも・・・
実はより安く540ソイプロテイン改を手に入れられる。
今回私が比較対象とし購入したものは1kgタイプのものなのだが、10kgタイプがありボリュームディスカウントがきくため更に安く購入できる。
なんと一杯あたり37.4円(30g換算)。
この540ソイプロテイン改の1kg・10kgは安すぎてちょっと怖い部分もある。他のちゃんとしてそうな製品の中からコスパを重視したい方はマイプロテインを注文するといいかもしれない。
まとめ
今回のまとめ
Apple Musicから乗換、無料サービスで機能を代替!
- 定額音楽配信サービスの台頭
- Apple Musicを選んだ理由は「Apple端末を使っている」から
- Apple Musicを2年間契約してみて
- Apple Musicの必要があるのか?
- 無料プランで利用できる機能の比較
- Google Play MusicとSpotifyの併用がベスト
- さよならApple Music
- まとめ

定額音楽配信サービスの台頭
定額音楽配信サービスを利用している人はどれだけいるのだろうか?ICT総研によると2016年末時点で国内利用者は1,420万人が利用している。サービスの選択肢としてはApple Music、LINE MUSIC、Amazon Prime Music、Googe Play Music、AWA、Spotify等があり利用者の比率ではApple Musicが1位とのこと。その中で私もずっとApple Musicをずっと使っていた。
Apple Musicを選んだ理由は「Apple端末を使っている」から
私はかれこれ十数年間に渡りiPod Classic、iPhone 3GS 〜 5SとApple端末を使って音楽を聞いてきた。そのためApple端末にはそれぞれの時代にヘビロテして聞いてきた音楽や流行っていた音楽などが思い出だったりが歴史のように保管されている。その思い出の保管先がiTunesだ。つまりここ十数年は常にiTunesで音楽と思い出を管理してきたということになる。
しかし、iTunes自体にはあまりいい思い出がない。Windowsで使うとやけに動作が重かったり、かと思うとMacでも普通に重かったり、音楽だけ同期したいのに全ての同期が必要だったり、立ち上げると必ずと言っていいほどバージョンアップを促してきたり、何故か曲がうまく読み込めなかったり、時々そもそも立ち上がらなかったり・・・と言い始めるとキリが無い。不満は色々あったがApple端末で音楽を管理する唯一の選択肢のため使用してきた。
ところがApple Musicがスタートしそれが変わった。iCloud ミュージックライブラリという機能によりiTunesからiPhoneへの音楽同期をケーブルを接続して同期する必要がなくなり、iTunesに保存されている曲ならAppleのデバイスからいつでも曲の再生を可能になった。つまりはiTunes自体を操作することなくiPhoneに音楽を同期可能になったのだ。更にはApple Musicで配信している曲であれば、購入もレンタルの必要もなくとても便利だった。また新着のアーティストをサジェストしてくれる「見つける」という機能によって、思いもよらないアーティストと出会うこともあった。そのアーティストは今でも定期的にヘビロテしたくなるプレイリストとしてラインナップされている。
Apple Musicは個人的にはとても便利な有料サービスだと思っている。月額980円かかるメインの機能はもちろん「定額音楽配信」。新着の音楽が洋楽・邦楽を問わず聴き放題であり、「家庭版のUSEN」の様なもの。気にいる音楽を見つけたり、流行りを追う意味ではとても有益で便利だ。また既存の音楽の同期もケーブルレス化をしてくれたことで、とても楽に音楽にアクセスできるようになった。その意味も込めて月額980円の課金もしていいかなとしばらくの間思っていて、そして忘れていた。
・曲を検索する際のUI
Apple Musicを2年間契約してみて
振り返ってみると、Apple Musicの契約期間は2015年7月〜2017年8月であり25ヶ月間となるらしい。その間に課金した期間を計算すると3ヶ月無料トライアル期間を引いても22ヶ月となる。単純計算で合計金額は21,560円になる。その契約期間の間で自分が何を得たかと言えば、ヘビロテするアーティストを2組ほど発見したこと、ちょうどいい作業用BGM代わりになったこと、iTunes内の曲をiPhoneへオンライン同期して聞けて便利だったことと、少ないがこのくらいが正直なところだろう。
私のApple Musicの日常的な用途は実は限られていた。外出時、オフライン保存した気に入った音楽を聞く。在宅時、読書・作業用のBGMとして知らないアーティストやインストルメンタルの曲を流す。この様に基本的に外出時はオフラインで聞いており、家ではオンラインで新たなアーティストに触れたりしていることが多い。家で気に入ったアーティストを発見すれば、オフライン保存して外出中の聞きたい時に聞くという様な流れだ。
・ダウンロードすることでオフラインでも視聴可能
Apple Musicの必要があるのか?
冒頭ではApple Musicを選んだと書いたが正確には選んではいない。なし崩し的にApple Musicを使い続けてきたに過ぎない。それは他の選択肢を考えてApple Musicを選択したわけではなかったからだ。Apple Musicを継続利用している経緯としては下記の通り
- 3ヶ月無料だしトライアルを使用してみるか
- 新着アーティストの曲聞けるの便利だ
- オンラインでのiTunes同期めっちゃ楽じゃん
- これなら980円でも便利だわ継続しとこ
我ながらこれ以上ないくらいAppleの術中にハマっているのは笑えるがこれが正直なところ。
冒頭でも「Apple Music の利用者が最も多いらしい」とあるアンケートの結果を記述した。同じ経緯で継続利用している人も多いのではないのかと感じた。
しかし、あまりにもAppleの術中にハマっているのはアホだし、私の利用用途だとそもそも課金が必要なのかを他のサービスの無料プランの機能を踏まえて考えてみた。
無料プランで利用できる機能の比較
冒頭で名前を上げたサービスの無料プラン状態での機能を比較してみる。
Apple Music
LINE MUSIC
- 無料プランだと楽曲再生が30秒間のみ
- オフライン再生不可
Amazon Prime Music
- Prime会員※なら無料でサービスを受けられる
- 手持ちの音源をアップロードすることはできない
- iTunes内の曲ならアップロードは可能
- どれも有料会員 or Prime会員のみ利用可能
※ 私はPrime Student会員なので実は聴き放題
Google Play Music
- 無料プランだと定額音楽配信サービスをうけることができない
- 自端末にある曲をGoogleへアップロードすれば5万曲までどの端末からでも再生・ダウンロード可能
- Google Play Music ManagerやWebを通して曲のアップロードが可能
- 再生中の曲の歌詞表示機能有り
AWA
- Freeプランで月20時間まで楽曲再生可能
- オフライン再生不可
- 曲のアップロードが不可
Spotify
- 最近再生した曲からおすすめのプレイリストなどのサジェスト機能
- iPhoneアプリでは基本的に「シャッフルプレイ」のみとなり特定の曲を指定しての再生が不可
- デスクトップでは特定の曲を指定しての再生が可能
- iPhone・デスクトップ共通して無料プランだと端末へのダウンロードが不可
- 歌詞の再生に合わせた表示が可能
Google Play MusicとSpotifyの併用がベスト
無料プランで今までと同じ用途をそのまま使えるサービスは無かった。しかし、機能の部分を切り取ってみるとGoogle Play Music とSpotifyを併用することでApple Music機能の代替が実現できそうだ。
自分の持っている曲へのオンラインでのアクセスに関しては、Google Play Musicの曲のアップロード機能が使える。この機能を使うことで自分が持っている曲に関しては、自宅・外出を問わず視聴が可能になる。また端末へのダウンロード機能もある。これによりオフライン状態でも曲を視聴することが可能だ。既存の曲を再生するのはGoogle Play Musicアプリに任せよう。
・曲をダウンロードしている様子、オフライン再生が可能に
続いて自宅で読書や作業用に音楽視聴する時はSpotifyが最高だろう。SpotifyではiPhoneアプリ・デスクトップ版共に曲のダウンロードはできない。ただ、無料プランでも有料プランと再生可能な楽曲数に違いがなく、4000万曲以上の楽曲が楽しめる。そのためデスクトップ版の利用であれば純粋に曲を検索したり、オススメされたプレイリストを再生する分には何も不都合がないのではないかと思う。更に歌詞の表示が可能であり多くの曲において、再生中に歌詞をみながらの視聴が可能だ。
・新着のシングルも歌詞付きで再生可能
注意点としてはiPhoneアプリからだと「シャッフルプレイ」にしか対応しない点があげられる。プレイリストやアルバムといった曲の一覧から、特定の1曲を指定して再生することは出来ない。常にシャッフルモードでの再生となるため、アルバムの中の1曲を聞きたいのに延々と違う曲を再生し続けることになることになる可能性がある。
・iPhoneアプリだと再生方法がシャッフルプレイのみ(ダウンロードも不可)
ただ、気に入った曲のプレイリストをデスクトップ版の方で作成するなどしておけば、「気に入った曲が何かしら流れるプレイリスト」は作成可能だ。ここは人によっては許容出来る出来ないあると思うが、作業用BGMとして割り切れば許容の範囲内になる人も多いのではないだろうか。
さよならApple Music
ということで昨日をもってApple Musicは解約した。
何気にAppleの対応は良心的だ。今解約の手続きを完了させても8/30までサービスが使える点だ。もちろん、ギリギリまでサービスを使わせることによって心変わりを狙っているのだとは思うが、解約手続きが完了した瞬間からサービスが使えなくなると思っていたので少し驚いた。まあ日割りで料金が戻って来るわけではないので当然といえば当然なのだが・・・
・8/30に勝手に利用停止になるようだ
まとめ
Apple Musicの有料で使っていた機能は意外と無料の他のサービスによって代替可能だ。Google Play Musicでは自分の曲を共有。Spotifyでは新着や新しい曲をストリーミングで再生。
ただ、これはあくまでサービスの代替だ。課金を続ければApple Musicのみで継続利用することができるし、SpotifyのPremiumプラン980円へ課金すれば、何も制約なく自由に音楽の視聴を楽しむことができる。
このブログが読んだ人にあったサービスを見つけるキッカケとなれば幸いである。