3Dプリンタを最高に楽しむための3ステップ

3Dプリンタを手に入れてから色々3Dプリントをしてきて、手に入れてから使いこなすまでのステップが分かったのでその手順を書いてみたいと思います。
3Dプリンタ自体の使い方に関しては、各社の説明書等を読んでいただいてテストプリントで正しくプリンタされるところの確認までは終了させておきましょう!
使いこなすための3ステップ
プリントできる状態にまでなったら、以下の手順で3Dプリンタを使っていくのが楽しいと思います!
- とりあえず3Dプリントする
- 3Dモデルをいじってみる
- 3Dモデルを作ってみる
では、まず1からやっていきましょう!
プリントするためにどんな3Dモデルがあるのかみていきましょう!
とりあえず3Dプリントする
まずはとりあえず3Dモデルを見つけるところからです。
好きな3Dモデルをみつけて、STLといったファイルを手に入れることができればプリントできます。
3Dモデルを共有しているサイトはたくさんあります。
私がよく使っているサイトのリンクを張っておきます。下のリンクはよくプリントされている順でソートされているのでその中から気になるものを選ぶのもいいかと思います。
また入力欄から簡単に検索ができるので好きなワードを英語で入力して好きな3Dモデルを探してみてくださいね。
(※ ↑のリンクは並べ替え条件をPopularにして人気がある順にしてあります。)
私がプリントした3Dモデル
このサイトで私が印刷したものは下記の通りです。
Google Home Miniを壁掛けしてみたり
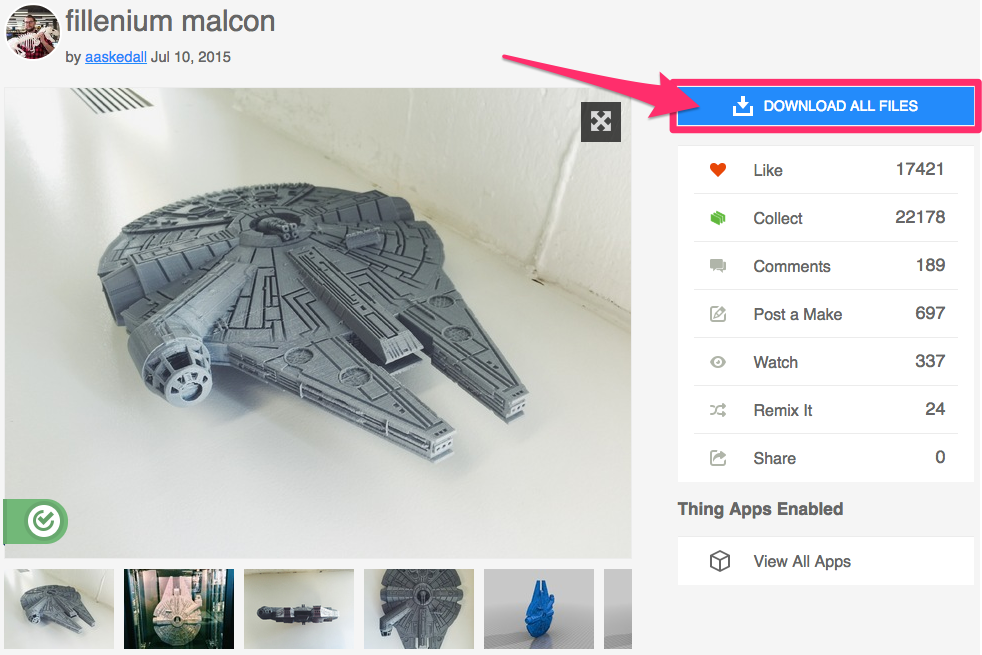
「銀河系最速のガラクタ」のオーナーになったり
カッコイイナイフを作ったり
なぞのランプシェード的なものを作ったり
いくらでも上に積み重ねられるケースを作ったり
記憶媒体を刺して収納したくなったり
プリントし始めると、プリントしたいものに対して時間がいくらあっても足りないと感じます。
それ以外で気になっている3Dモデル
自作ガチャポン
スマホを使った3Dスキャナー
ターミネータ
検索しているだけでかなり楽しいです。
感覚的にはプラモデルの通販サイトを見てる感覚に近いのかもしれません。
しかも、フィラメント代と時間以外はタダですからね。
3Dプリンタをお持ちでない方もまずはどんなものがあるのかを検索してみるといいかもしれません。
ダウンロードする場合
プリントしたいものはダウンロードボタンを押すだけでSTLファイルが手に入ります。

いいね・リストに入れる場合

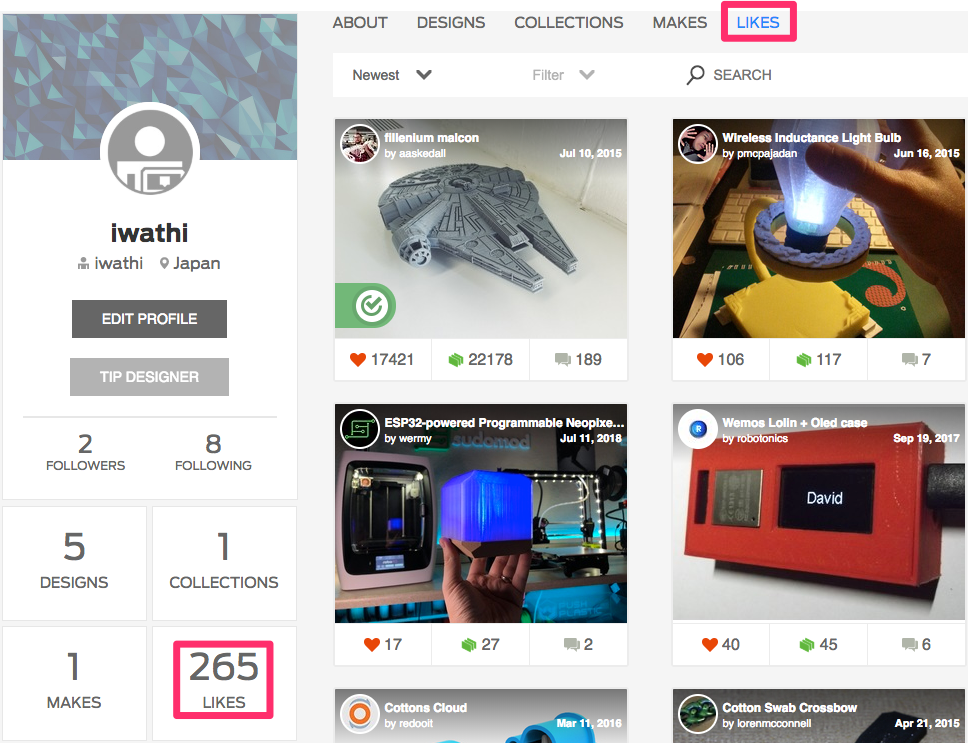
自分がプリントしたい、これは気に入ったというものがあれば、LIKEをつけたり、リストに入れておけば後からでも簡単に見つけられるので、興味を持った人はアカウントをつくってみてください。

ちなみに人のLikeしたものを見れたり、デザインした人をフォローすることもできます。
3Dモデルをいじってみる
3Dモデルのプリントを一通りやった後は、3Dモデルをいじってみましょう。
いじるといっても、まだ3D CADツールなどの使い方を覚える必要はありません。
thingiverse.comにはCustomizerという機能があります。
これは、web上でパラメータをいじることで3Dモデルの形をカスタマイズできるというもので
「表示する文字のみ変えたい」
「このモデルの幅を自分好みに変えたい」
といったことが簡単に実現できるものです。
(※ 使用するためにはアカウントの作成が必要のようです。)
例えば
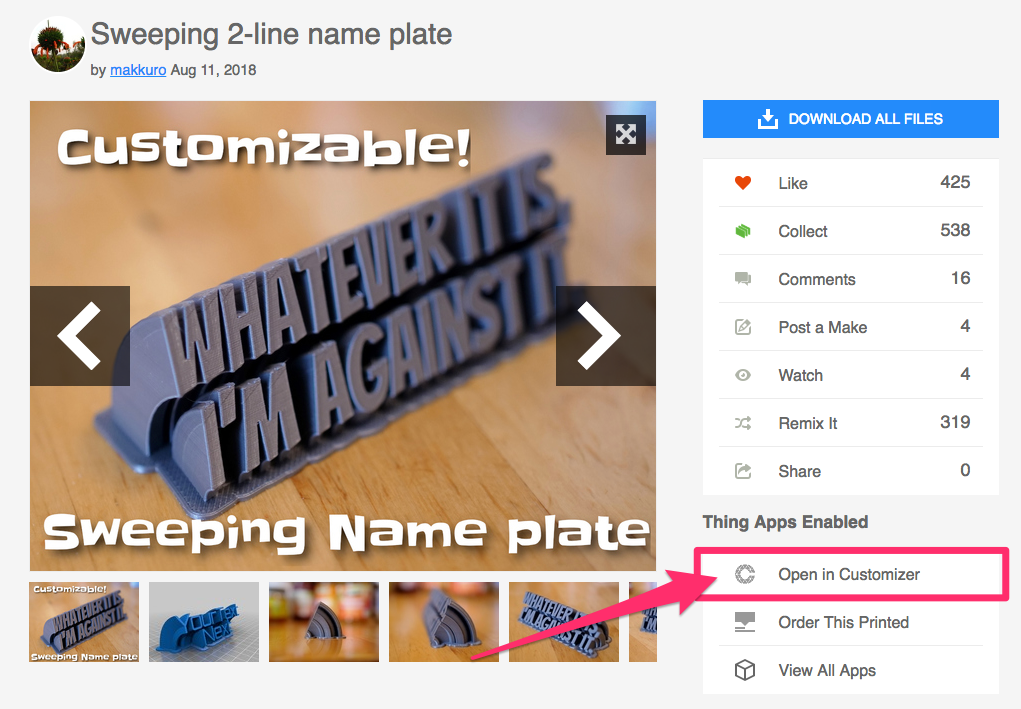
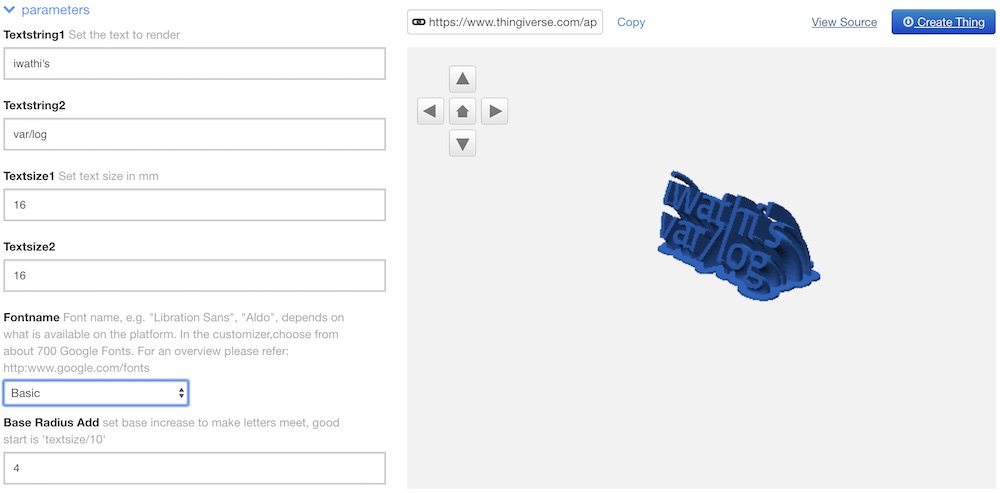
この3Dモデルだと好きな文字を3Dプリントできます。
Customizerに対応している3Dモデルであれば下のようにボタンが表示されます。

そちらを押すとCustomizerが開きます。
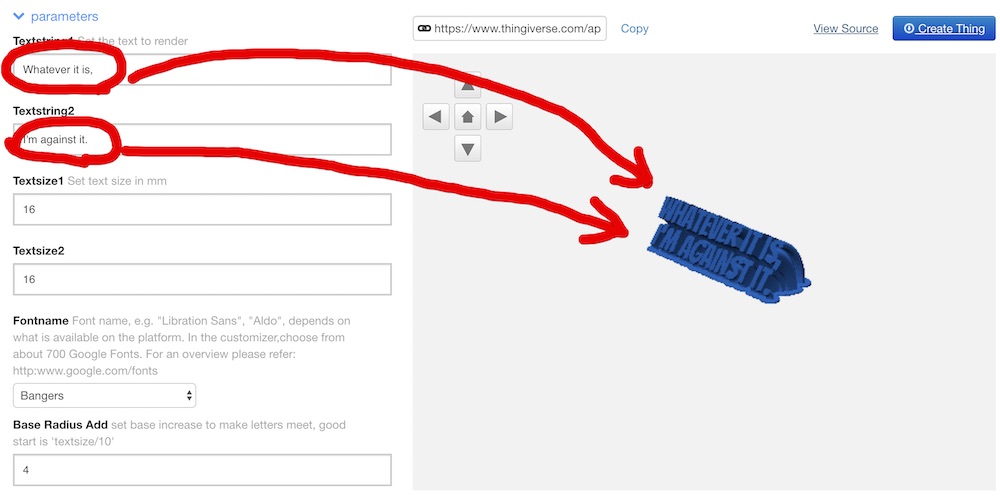
このparametersと書かれているところの内容が右側の3Dモデルの内容を表しており、
初期状態では Whatever it is, I'm against it.というテキストモデルになっています。

なので、ここのパラメータを iwathi's var/log と変えてあげるとこのように変わります。

他には
これは自分のスマホのサイズとか端子のサイズケーブルの幅等を設定することで好きなサイズに変更できたりもします。
3Dモデルを作ってみる
3Dモデルをプリントしたり、いじったりした後はいよいよ3Dモデルの作成にチャレンジしてみましょう。
ツール
3D CADツールというのを使って作成していきます。
様々なツールがありますので何でも良いですが、例えば、私が使っているものだとFusion360というツールがあります。
個人で使用する分には無償で提供してくれているのでありがたいですね。
英語ですが公式のチュートリアルもあります。
はじめはこの辺からやって簡単なものから作れるようにないっていくといいと思います。
細かい使い方に関しては他サイトや書籍をご参照ください。
実際に作ったものを何点か紹介しますね。
3Dモデルを編集した例
タブレットを家の壁掛け用するものを作ってみました。
元のモデルがこちらです
編集した箇所としては、
- micro USBが隠れてしまうので片方だけ高さを削った
- ねじ止め穴でなくホッチキスで壁にとめられるようにした
くらいです。
ホッチキスに関してはこの3D モデルを参考にしました。
こういったものも意外と簡単に作れてしまいます。
0から作ったものの例
ブロガーの友達のロゴを具現化
家の特殊な棚にだけかけられるフック

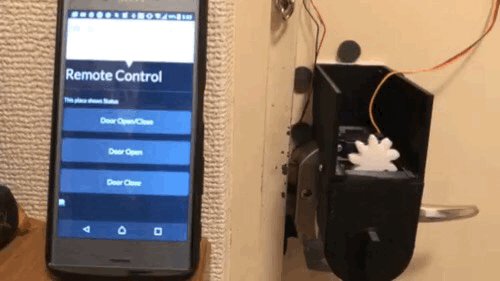
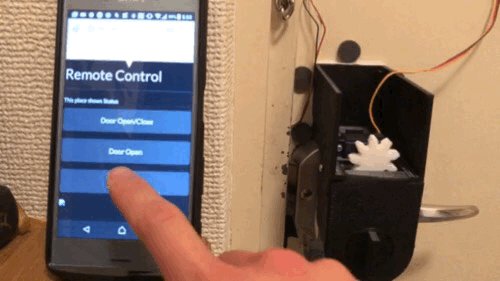
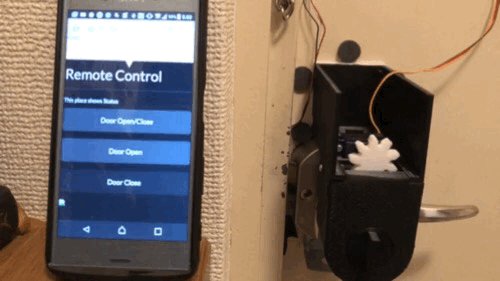
今作っている自作スマートロック

自分が作りたいものを具現化できるのは楽しいです。
ぜひ、チャレンジしてみてください。
この辺に関してはまた別の記事で書きたいと思っています。
まとめ
3Dプリンタ買ったらこの3ステップ!
- とりあえず3Dプリント
- 3Dモデルを改造
- 3Dモデルを自作
ということで、持ってない人は3D プリンタを買おう!
持ってるけど使えてない人は、まずプリントしよう!
持ってて使いこなしてる人は、私にもっと色々な使い方を教えてください!
トイレの電気を消し忘れる現象を解決する【換気扇対応】
「また、トイレの電気消し忘れてるよ」
最近めっちゃ奥さんに言われます。
ちゃんと消したつもりなんですが、見てみると確かにつきっぱなしになっています。
これ以上言われ続けるのもお互いが嫌な気持ちになるだけなので解決策を考えてみました。
やっぱり奥さんの不満が溜まる案件
少し調べてみるとと下記のように
「主に男性サイドがトイレの電気をつけっぱなしにする現象」について、知恵袋的なところに質問が多数あるようです。
トイレの電気を消さない夫 : 家族・友人・人間関係 : 発言小町 : YOMIURI ONLINE(読売新聞)
電気消し忘れが多い夫 : 心や体の悩み : 発言小町 : YOMIURI ONLINE(読売新聞)
しかも見ていて気になるのは
何故か「男性(夫)がトイレの電気を消さなず付けっ放しにする」という相談が多いということですね。
男性陣は何かしらの対策を取ったほうがいいのかもしれませんね。
電気がつけっぱなしになる原因
消し忘れている側からすれば一応言い分もあって、
言い分としては外からだと電気がついているかどうかが分かり辛いってことです。
参考までに我が家の場合は下の写真の様に外からでも電気が付いているかが分かります。

、、、が、ちょっと角度を変えると

全然見えない。。。
こんなUIでユーザに自発的にスイッチを押させようとしているなんて!何を考えているんだ!俺は悪くない!
とか、思うところはありますが、そんなこと言っていていてもしょうがないです。
何にせよ、こういった部分に課題がありそうですので、
2つのアプローチを考えていきます。
- 消す必要を無くす
- 消し忘れ自体をしないようにする(視認性を高める)
消す必要を無くす
不要なことはやらないがモットーなので、
消し忘れを防止するアプローチとして、消す必要を無くす方法が一番スマートで好きです。
この参考リンクの様に、一つ目のアイデアとしては
人感センサー付き電球に変える
というものです。
こうすることで電気の消し忘れを防止することができますので、ボタンを押す必要すらない。
この様な自動化が問題を解決するベストな選択肢ですよね。
換気扇の連動がネックに
しかし、我が家のトイレには大いに問題があります。
どの様な問題を抱えているかというと、
電球と換気扇が連動しているトイレだということです。
いや、この機能というか、仕組み自体には何の問題もないですし、これはこれで住宅メーカーの方が換気を自動化した結果なので良いのですが、これだと人感センサーを点けて電気を付けっ放しにすると換気扇が動きっぱなしになってしまいます。
1つの問題を解決した結果、他の問題が発生した感じですね。
それだと電気代的には根本的な解決にならないので、今回はこの解決策は諦めました。
電気が点いている状態の見える化
では続いて、電気の消し忘れ自体を防止する方法のアプローチを考えていきます。
消し忘れてしまうのは電気が付いているから消さなきゃという意識が吹っ飛んでいってしまうのが原因の一つとしてあると思っています。
なので、その辺をすごく分かりやすくしてあげれば消し忘れを防ぐことができそうです。
外からでも見やすくする
ということで、トイレの電気が点いている状態をすごく見やすくしてみました。
家にあったイルミネーションの電飾をドアの外まで引っ張ってきた形です。

見た目はあれですけど、これだったら出た時に光っていれば電源が点いているとすごく分かりやすい感じになりました。
頭上でピカピカ光っていると、流石に気になって消しますね。
色々思うところもあるかと思いますが、電気の消し忘れ防止という目的に対しては良さそう。
使ったもの
電気のスイッチと電球を連動させるために使った物が下記の2つです。
- 電球から電源を取るソケット
- イルミネーションライト(コンセント式であれば何でもOK)
設置するとこんな感じ

電球の間にソケットが入るので少し長くなります。それに伴い我が家のケースだと電球のカサに入らなくなってしまいました。
この辺の部分は100均で周りを覆う何かとかで装飾をして、いい感じにする方法をあとから模索していきたいと思います。
まとめ
- 外から電気のON状態を分かりやすくして消し忘れを防止できる
- トイレの電球部分から電気をとり、スイッチと他の機器を連動させられる
あとがき
今回の様に、電球のソケットからコンセントを取るという方法は他のシーンでも使える技かと思います。
例えば、玄関でコンセントを使いたいけど、コンセントが近くに無い、といった時などです。
ただ、そうすると今度は電気を消すたびにコンセントを繋いだ機器の電源がOFFになるため、そういった場合に電球をセンサライトにし、電気のスイッチは付けたままにする、といった方法で電気をとれる様になります。
工夫次第で面白いことに使えそうなものっていいですよね。
また何か便利な物があれば紹介したいと思います。
DTIから転出!MNP番号は1日程度で発行可能!

約5年ぶりの機種変で、iPhone 5sから8になりとても快適です。一方で、DTIからのMNPには少々戸惑うことがあったのでその辺の注意点を書いておこうと思います。
MNPで転出を考える利用者が苦しむこと
- 発行依頼から番号がくるまで「2日程度」
- MNP番号の発行に解約の申請が必要
DTIの電話かけ放題の変更に伴い、乗り換えを検討している方が困るのが上記の2点だと思いますが「結論としては、DTIからの乗り換えは土日で間に合う可能性がある」ということです。
今、乗り換えを検討中でお急ぎの方のために、とりあえずMNP番号の発行依頼をかけても即解約にはならない、ということをお伝えしておきます。
発行依頼から番号がくるまで「2日程度」
まず「2日程度だと土日でMNP番号が間に合わない」という問題に関してです。
以前、docomoからMNPで転出した際は即日MNP番号が発行され、当日中にDTIへ転入申請をした記憶がありました。
しかし、DTIではMNP番号発行にかかる日数を「2日程度」と記載しています。
各社のMNP優遇キャンペーンは土日開催が多いため、「2日程度」だと土曜に番号依頼→月曜発行、ということになり、キャンペーンに間に合いません。
この「2日程度」によって私自身しばらくMNPするという決断が出来ませんでした。
実際には「20時間以内に番号が発行された」
今回、妻と2人でほぼ同時にMNP番号の発行を依頼したところ、4時間〜19時間ほどで番号が発行されました。
ほぼ同時に申請をしてもバラつきがあったことから、状況によって発行までの時間には変動がありそうです。
参考までに申請から転出までの時系列を下記に記載しておきます。
- 3/11 17時前 MNP番号発行を申請
- ①私②妻の順番
- 3/11 21時頃 ①番号到着
- 3/12 12時頃 ②番号到着
- 3/12 14時頃 店舗で転出作業開始
この様にMNP番号の発行に関しては20時間程度で2回線ともMNP番号が発行されました。
転出を検討されている方は参考にしてみてください。
MNP番号の発行に解約の申請が必要
続いて、「MNP番号取得に解約申請が必要問題」に関してです。
これが精神的に最もネックで、解約申請によってMNP番号を発行できてもDTIが解約になってしまうのでは最悪の場合、番号をそのまま失うことになってしまいます。
それを懸念されて、他社へ移れない方も一定数いるのではないでしょうか?
カスタマーサポートの解答、「解約される」
以前に私自身がMNPで転出しようとした際、カスタマーサポートに電話して確認をしてみました。
その際、カスタマーサポートから言われたこと
そのため、私は一度MNP番号の取得を断念しました。
実際には「転出をしなければ解約手続きは進まない」
しかし、結論としては、転出をしなければ解約手続きは進まない、でした。
DTI社のHPにも実際にそう記載されています。
他社への転入手続きが完了しない場合、及び、MNP転出予約番号の有効期限(発番日含めて15日間)を過ぎて無効となってしまった場合、当サービスは解約されずに継続となり、引き続き月額基本料金が発生します。
ということで、解約申請という言葉は特に気にせず、MNP番号の発行を行って問題ありません。
※ 解約申請という言葉で抑止効果を狙っているような気がします。
まとめ
この記事のまとめとしては、
- MNP番号は20時間程度で発行されることもある
- 解約申請をしても転出しなければ解約されない
よって、
土曜日に転出しようと思ったらとりあえずMNP番号の発行をしよう
ということです。
3月は各社色々なキャンペーンを行っているようですので、MNPを検討されてみるといいかもしれません。
MNP番号発行を行う方向けにリンクを張っておきます。参考までに。
ビットコインの価格をグラフ化→LINEに定期通知する【GAS】

ビットコインの価格が気になる
最近、連日世間を騒がせているビットコイン。
あの時、買っとけばよかった。
と、思っている人も多いのではないでしょうか。
またビットコイン価格は気になるけど、サラリーマンだから常に見てはいられないし、かといって見ていないと暴落するかも・・・という方も多いかと思います。
そんな方向けにビットコインの価格チャートをLINEに通知する方法を紹介します。
作れるようになるもの

こんな感じで現在の価格とチャートがLINE通知されます。
ここではビットコインとリップルの両方を表示しているので2つのグラフが表示されます。
好きな通貨の情報を登録すれば通知を変えられるようになっているので自由に変更して使ってください。
使用するサービス
- LINE Notify
- Google Apps Script
- Google SpreadSheet
- Coincheck API
やっていること
今回はGoogle Apps Scripts(以下、GAS)を使用して実装しています。
下記の流れでビットコインの価格をグラフ化しLINEに定期通知をします。
今回は上記を実行するGASのコードを参考として掲載しています。
またGoogleSpreadSheetも共有しているのでそちらをコピーして使用することで簡単にグラフ化することもできます。
実装上で必要な情報
今回、GASのコードは掲載していますが、皆さんに埋めていただく必要のある情報が2つあります。
下記でその調べ方を述べていくので、その部分を調べて最後に掲載しているコードに反映させてください。
LINE NotifyAPIの設定とトークンを調べる
この記事を参考にしていただければセットアップまでは完璧だと思います。
[超簡単]LINE notify を使ってみる - Qiita
この記事に出てくる「トークン」をコピーしておいてください。
このトークンを使うことでLINEに通知することができます。
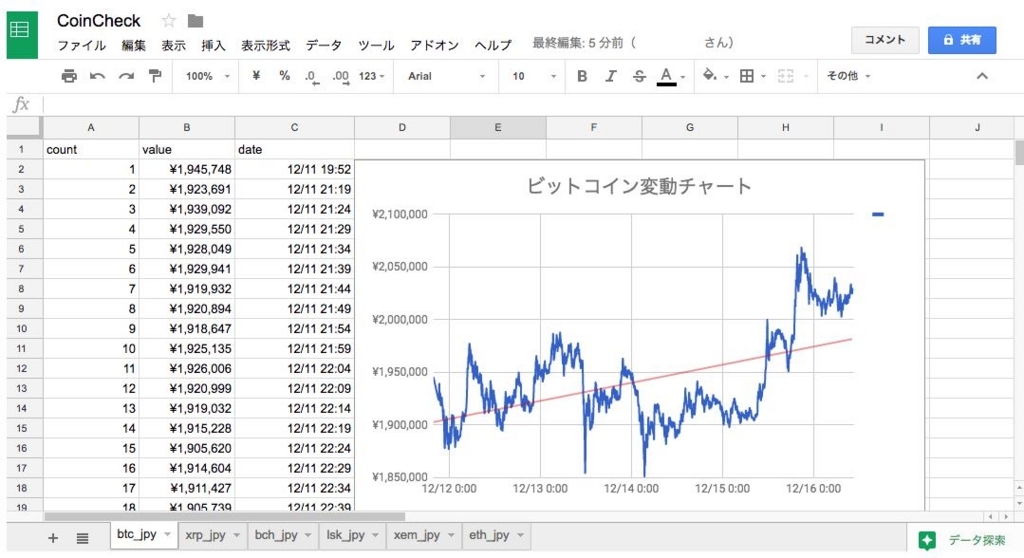
Google SpreadSheetの準備
下記の様なグラフを表示するGoogle SpreadSheetを用意していきます。

Google SpreadSheetの設置
下記にテンプレートとなるファイルを共有しています。
自分のGoogleドライブ等にコピーして使用してください。
(コピー等ができない場合教えてください。。。)
今回の仕様上、2行目が必要なので初期値は0になっていたりするのでそのへんは適宜直してください。
SpreadSheetのIDを調べる
続いて、Templateから自分のGoogleドライブへコピーしたGoogleSpreadSheetのIDを調べます。
コピーしたGoogle SpreadSheetを開くとSpreadSheetのページへ移動します。
その移動した先のURLにSpreadSheetを特定するためのIDが含まれています。
下記の様なURLになっているはずなので【ここの文字列】をコピーしてください。
https://docs.google.com/spreadsheets/d/【ここの文字列】/edit#gid=0
Google Apps Script 上へコードを設置
上記で取得した情報を下記のコードへ反映させ、ご自身のGoogle Apps Scriptへ置いてください。
設置の仕方はこちらなどを参照ください。
ASCII.jp:Google Apps Scriptのキホンと使い方 (1/4)|Web制作をちょっと便利にするGoogle Apps Script入門
gist1447c2e315e17efc7010ce3f46a5cc5f
一度実行をしてみて、Spreadsheetに情報が追記されることを確認してみてください。
確認ができれば、あとは定期的にこのコードを実行させるだけです。
GASの関数の説明
コーディングがくそなのはご愛嬌でお願いします。
アドバイスを随時募集しております。
getCCAPI(type, sendFlag)
CoincheckAPIから価格情報を取得してSpreadSheetに格納する関数を呼んでいます。
ここで設定しているtypeがcoincheckAPIに問い合わせる内容になるのでAPIに該当するものを設定してください。
またSpreadsheetに記録する際、このtypeと同じ名前のシートに記録しますのでシート名も合わせてください。
sendFlagはLINE通知をするかどうかのフラグです。
- 0の場合: Spreadsheetへのデータ格納のみ行う
- 1の場合: Spreadsheetへのデータ格納 + LINE通知も行う
sendGraphImage(type, ss)
こちらを参考にさせていただきました。
マネージャーでもできる!Google スプレッドシートのグラフを Slack に定期ポストする手軽な方法 - クラウドワークス エンジニアブログ
引数としてグラフを出力するためのシート名とSpreadsheetのオブジェクトを渡してください。
シート内に複数のグラフをもし作った際には
var chartImage = charts[0].getBlob().getAs('image/png').setName("graph.png");
のcharts[0]を変更する必要がある、、、ハズです。
setCC2SS(SS, type, value, sendFlag)
Spreadsheetに書き込む関数です。
if(sendFlag == 1){
if(((lastCount + 1) % SENDCOUNTS) == 0){
sendGraphImage(type,SS);
}
}
SENDCOUNTSがどのくらいの間隔でLINE通知をするのかの閾値です。
GASを5分間間隔で動かすとすれば、SENDCOUNTS=12にすることで1時間に一回のLINE通知を受け取ることができます。
適宜設定してください。
Coincheck APIのリンク
下記のAPIはパブリックなAPIとなっていて、認証等が必要が無く、アクセスするとレートだけを表示するという簡素な作りなので迷うことは全くありません。
https://coincheck.com/api/rate/btc_jpy
詳しくはこちらのAPIドキュメントを参照ください。
取引所APIドキュメント | Coincheck(コインチェック)
Google Apps Script関連の参考リンク
今回参考にさせていただいたリンクはこちらです。
Google Apps ScriptからLINE NotifyでLINEにメッセージを送る - Qiita
マネージャーでもできる!Google スプレッドシートのグラフを Slack に定期ポストする手軽な方法 - クラウドワークス エンジニアブログ
Google Apps Scriptでグラフを作成する方法の最初の一歩
取引所APIドキュメント | Coincheck(コインチェック)
Google Apps Script 実践メモ(スプレッドシート) - Qiita
まとめ
- ビットコインの価格をチャート付きで定期的に確認できるようになる
- GAS経由でSpreadsheetのグラフをLINE通知できるようになる
最後に
最近のビットコインの価格変動はバブルだと言われ続けています。
バブルなのかバブルでないのかは将来しか分かりませんが、どちらにしてもそこに至るまでにどういった値動きをしていたのかをリアルタイムで感じるのは今しかできません。
どの様な結果になるにせよ、歴史の1ページになることは間違いないので、リアルタイムで観察してみてはどうでしょうか。
2万円台のWiFi付きロボット掃除機DEEBOT N79と1週間過ごして

セール中(2018.08.24更新)
今日の厳選セールで25%オフの16,400円らしいですね。
この機会に興味がある方はぜひ。
またN79の上位互換も出ているようなので比較してみてください。
ロボット掃除機がやってきた
ついに長年欲しかったロボット掃除機を買いました。
7月に引っ越し、ちょっと部屋が広くなったのもあり、掃除するのが大変だと思ったというのと、単純に欲しかったため、というのが正直なところです。
買ったのはECOVACS社のDEEBOT N79というロボット掃除機です。
特徴
2万円台のロボット掃除機でこれだけ機能を揃えてれば十分かと思います。
・・・ちゃんと動けばね!
動作チェック
ここからは基本動作のチェックに移って行きたいと思いますね。
確認したのは基本機能である下記4点です。
- 落下防止センサー
- スマホからの操作
- 充電ドックへの帰還
- スケジュールの設定
この辺で引っかかってるようだとかなり心配ですが、果たして・・・
落下防止センサー

裏面3箇所にLEDの様な物がついています。 おそらくはココが落下防止センサーとなっているのでしょう。
各2つのLEDが1セットでついているので、送信部と受光部での時間とかで地面との距離を測っていると思われます。
動いているところ(6倍速)
落下防止センサーがいい感じに作動してますね。
これなら落ちる心配はなさそう。
スマホからの操作
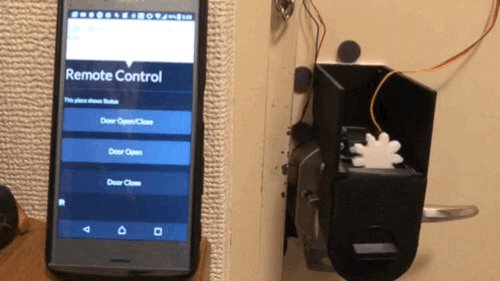
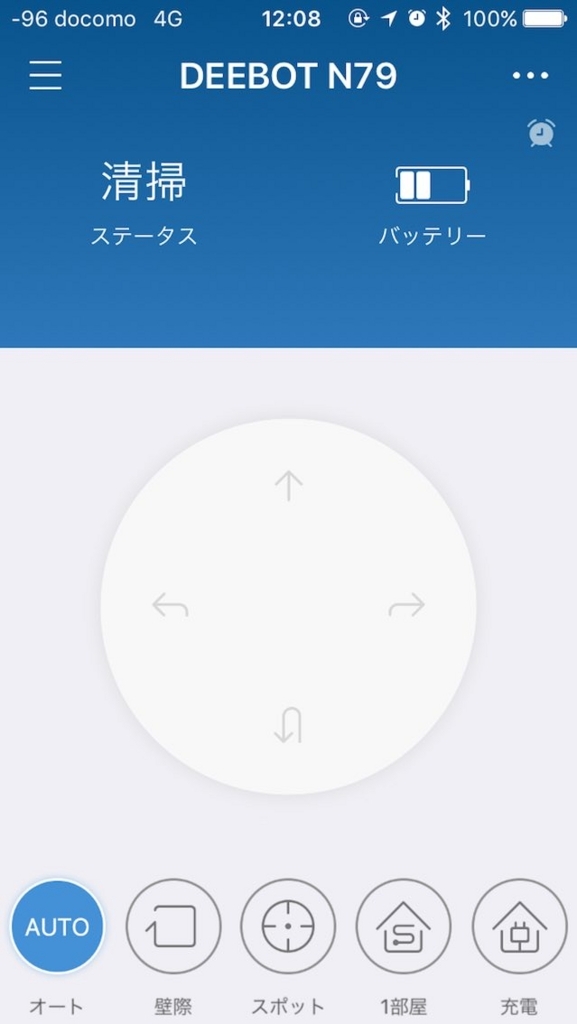
スマホの操作画面はこんな感じです。

- 画面中央部がマニュアル操作用のボタン
- 画面下部の自動掃除の設定が4つと充電ドックへの帰還用のボタン
試しにリモコンから手動操作して前進させてみます。

おぉ、当たり前なんだけど、本当に進んだ! ラジコンみたいだ!面白い!
充電ドックへの帰還
では先ほどに続いて、充電ドックへの帰還ボタンを押してみます。
ん?全然違う方に進み始めて、部屋を出て行きました。

どうやら、充電ドックへの帰還方法はとにかく前に前に進みまくって壁っぽいのを見つけたらそこに沿って動き、壁付近に設置されているはずの充電ドックを見つける、というもののようです。
この充電ドックへの帰還方法だと大きめの部屋(3LDK)を全部掃除させようとしている私としてはちゃんと戻れるのか不安です。うーん、、、本当に大丈夫かな?
スケジュールの設定
スマホから定期実行のスケジュールを設定しました。
平日は仕事で家にいないため11時になったら自動的に実行するように設定しました。
外出先から状態をみると、勝手に清掃中になっています。

おぉ!すごい、勝手に掃除してる!素晴らしい!
これは期待できる!
ということでここからは実際にスケジュール機能で動かした結果を書いていきます。
3日連続のエラー
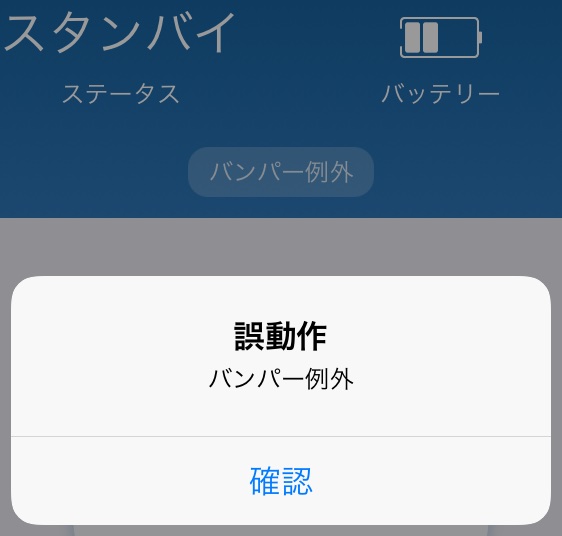
11時に無事動き出したロボット掃除機を12時ごろ仕事の合間に外出先からロボット掃除機の様子を見てみると何かエラーが出ていました。
え、まじかよ。
しかも3日連続です。
では1〜3日目のエラー内容を振り返っていきます。
初日

え、なにそれどうなっちゃってんの?
もしかして、どこかの棚の下とかで引っかかっちゃたのかなーとか思い、帰宅をすると、玄関の目の前に普通にいました。

どうやら床に這わせていたケーブルにサイドのブラシが引っかかり動けなくなってしまっていたようです。

一応ケーブルは床にテープで固定していたのですが、その隙間を縫って引っかかってくれたみたいです。
まあこれはケーブルの敷設が悪かったため私のミスです。
そのあとちゃんとテープで固定しました。
ロボット掃除機!ごめんよ!
2日目
またエラーです。

今度はなんだ?センサーの汚れ?ちゃんと動かし始めて2日目だぞ?
家に帰るとソファの下で止まっていました。

ひっくり返してみると確かに角についているセンサーがホコリで汚れていました。 LEDのようなものが2つで1セットのような感じになっていたので、仕組みとしてはLEDで照射した光の反射光を受光部でうけることで床との距離を測っているのだと思います。
今回の原因としてはラグの中の目に見えないホコリが多すぎてセンサー部にホコリが付きすぎてしまったというような感じでしょうか。
ちょっと貧弱な気もしますが、ラグにホコリがそんなに溜まるって知らなかったですし、それだけちゃんと掃除してくれてるってことなので、良しとしましょう。
3日目
またまたエラーです。

この日のエラーはなかなかヘビーです。 何と言っても、故障ですからね。
3日目にしてタイヤが壊れて、外れて、もう使えなくなってる可能性もあるわけですよね。なにそれツライ。
でももう日々のことですし、家に帰ってからなにが原因なのか、どこで止まってるのか、を確認するのが楽しみになってきました。
今日はどこにいるかなー

いました。
いやいや、それ子供がよくやるやつ! 子供がかくれんぼするのにやって可愛いなーとか思うやつ!
裏側を見てみるとがっつりカーテンを巻き込んでました。そりゃあ、タイヤ動かなくなるよね。
カーテンを地面につく長さにしてた私が悪かったです。ごめんなさい。見栄えは悪いけどとりあえず洗濯バサミで裾上げしておきます。
なんか100均で裾上げのいいやつがあると友達が言っていたので後で買ってきます。
よし、とりあえず解決!
エラーからの解放
3日連続のエラーを経て、4〜6日目は無事エラーもなく稼働しているようで、家に帰ると充電ドックでちゃんと充電をしてくれています。
どうやら3日間を経て、ロボット掃除機のお気に召す状態にすることができたようです。
ちなみに3日目にロボット掃除機内のゴミを綺麗にしたにも関わらず、5日目の段階でみるとまた結構な量のゴミが入っていました。
やはり綺麗に見えても目に見えないレベルでゴミは溜まっているみたいです。
毎日掃除するのはめんどくさくて無理だけど、ロボット掃除機が勝手にしてくれるならいいかも。
ただ逆に言えば、ある程度短い頻度でゴミを捨ててあげないと、すぐにいっぱいになってしまうので気をつける必要がありそうです。
嬉しい誤算
使ってみて感じた点をあげていきます。
- 結構な段差も乗り越えて掃除してくれる
- 華麗そうに見えてもゴミはあることが分かった
- 部屋を綺麗に保とうという意識になった
- 鼻水・くしゃみが軽減した(気がする)
見えないレベルで舞っていたと思われる埃が無くなった影響かもしれませんが、鼻水・くしゃみが軽減した気がします。
ハウスダストのアレルギーなどの方は意外とロボット掃除機に部屋を毎日掃除させるというのもいいのかもしれません。
まとめ
- ロボット掃除機は人を使って部屋を綺麗にする
- けど毎日の掃除から人を解放してくれる
- スケジュール機能・スマホ通知は必要(WiFi付き)
- 部屋数が多い、部屋が大きい人へオススメ
- 2万円でこれなら買って大満足!
今後の予定
これは少し難しいかもしれませんが、ウェイトレス的なことが出来たら面白いなーと思っています。
スマホからは、自動掃除モードの他に自分の操作で前進・回転等をすることができます。 この操作をどうにか抜き取って定型動作としてスクリプトを組めば、A点からB点へ移動し戻ってくるということが出来そうです。
そうすれば「OK, Google! キッチンにものを届けて」とかができるので、自分が動かなくても人にものを渡すことができるようになります。
ちなみにルンバだとROIってやつで色々制御できるそうなので最初から移動とか制御したければそちらの方が良さそうですね。
いやーこれはまた楽しそうな課題を見つけてしまった。
GoogleHome miniと会話してプチ人生ドラクエ化してみた

人生をドラクエ化したい
人生ドラクエ化マニュアルという本をちょっと前に読みまして、人生とRPGの融合って考え方は面白いなーとか思ったりしてました。
ドラクエをプレイしている時の様な感覚で人生に向き合い、自分の目標の達成のために経験値集めてレベルアップしていく、っていうのは理想的な考え方だと思いますし、そうでありたいなーとは思います。
そういうあるべき姿に感化されたのもあって今回はGoogle Home miniを王様化して人生のプチドラクエ化をしてみました。
- 人生をドラクエ化したい
- Google Home miniを王様化?
- 王様との会話の流れに必要な要素
- Action on Google と DialogFlowのセットアップ
- DialogFlow
- まとめ
- 今後の予定
Google Home miniを王様化?
簡単に言えば
「自分」が「勇者」という役割を演じ、
「Google Home mini」に「王様」を演じさせる
ことで実際に口頭でのロールプレイングを実現しようというものです。
ゲームの中でいうこんな場面ですね。

実際にロールプレイしてみた感じはこちら
会話での王様のセリフは下記の台詞集から参考にさせていただきました。
王様との会話の流れに必要な要素
必要な要素は下記の2つです。
- 会話のキャッチボール
- 発言内容の理解
それぞれについて説明していきます。
1. 会話のキャッチボール
今回は王様との2パターンの大きな会話の流れに関して実装します。
1つ目パターンは「死んだ」場合です。
2つ目のパターンは上記動画の通り、「生還した」場合です。
適当な感じで図にまとめるとこんな感じです。
パターン1「死んだ」場合
パターン1の「死んだ」場合に関しては王様が「死んでしまうとは なにごとだ! しかたのない やつじゃな。」と一方的に罵声を浴びせてくるだけなので、Google Home miniが「死んだ」という発言を聞き取ったら定型文を喋らせるだけです。
パターン2「生還した」場合
一方でパターン2の「生還した」場合も基本的にはその繰り返しです。ですがパターン1と異なるのはユーザから同じ内容の返答(はいorいいえ)がくることです。
つまり、返答の内容だけを判断して次の質問を行うことができないということになります。
下記はユーザの返答だけで次の王様の発言を決定する場合ですが、Noと言い続けるとループしてしまいバグってします。
つまり、王様が永遠にゲームをやめさせてくれないクソゲーになります。
それを解決するためにどの質問をしたのか?を質問した際に王様は理解していなければなりません。
そこで使うのが状態遷移という考え方です。
例えば、TVのリモコンは電源のON/OFFをボタン一つで行うことが出来ます。
これは「TV OFF」「TV ON」といった状態という概念があるので、【電源ボタン】というイベントが一つでも、動作を切り替える(遷移)させることができます。
(丸で囲んだ「TV OFF」「TV ON」が状態、【電源ボタン】がイベント、矢印が状態の遷移)
それを踏まえた上で先ほどの全体図をみると、質問・選択肢としては下記の5つがあります。
- 会話の選択
- 冒険を記録する?
- 何番の冒険の書に記録する?
- このまま旅を続けるか? x 2
- ここまでの冒険消えるよ?
4は同じ質問ですが返答によって次の質問が変わるので合計で6つの状態があることが分かります。
この合計6つの状態によって会話を成立させていきましょう。
2. 発言内容の理解
続けて「発言内容の理解」に関してです。
ここでは「はい、いいえ」以外の少し理解が必要な内容の理解に関して説明していきます。
今回の例だと「何番の書に記録する?」という質問は他と返答が異なります。
返答の流れとしては
- 王様が「何番の書に記録する?」と質問する
- ユーザーが「1番の書」と返答する
- 王様が「1番の書に記録したぞ」と発言する
この際、冒険の書が1〜3番までしかないと、4や5と言われても記録できません。 そのためユーザの「●番の書」という発言から●の部分の数字を理解してそれが1〜3なのかを判断をしてあげなくてはいけません。
ここで、下手したら形態素解析とかって技術が必要になってきそうですが、その辺りはGoogleさんの力を借りて解決します。
ということで、上記を実装する方法であるGoogle DialogFlowを使っていきます。
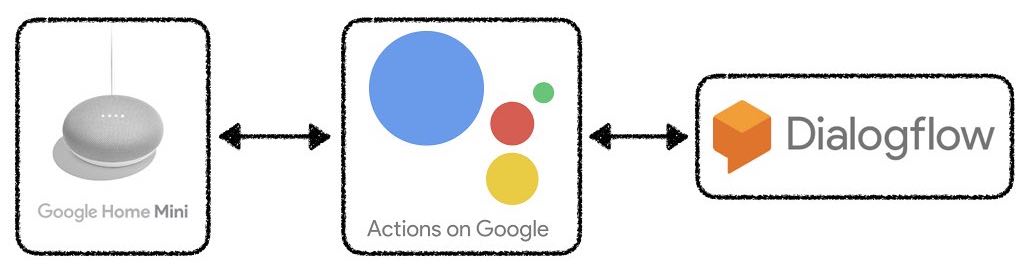
Action on Google と DialogFlowのセットアップ
この会話をAction on Google と DialogFlow(API.AI)を使う準備をしなければなりません。
開発の準備に関しては下記リンク辺りが参考になるかと思います。
上記の設定をすることでGoogle Home miniとGoogle Assistantの連携までは完了するはずです。ここまで出来た方はなんとなくGoogle Home miniに自分の言ったことを反応させることができるということはお分かりの状態かと思います。
では次からは実際にGoogle DialogFlowの説明に移っていきます。
DialogFlow

Action on Google のDialogFlowを使用することで会話のキャッチボールをすることができます。
DialogFlowでは下記の機能を使って実装します。
- Contextsによる状態遷移の設定
- User saysによるユーザ発言の判断条件の設定
- Entriesによるユーザー発言の解析・抽出
- Text responseによる次の王様の発言の指定

会話のキャッチボール
また、質問のための状態設定の例を下記の手順で設定していきます。
- Default Welcome Intentへ初期の状態と発言を設定
- 「生還した」Intentへ状態と発言の設定
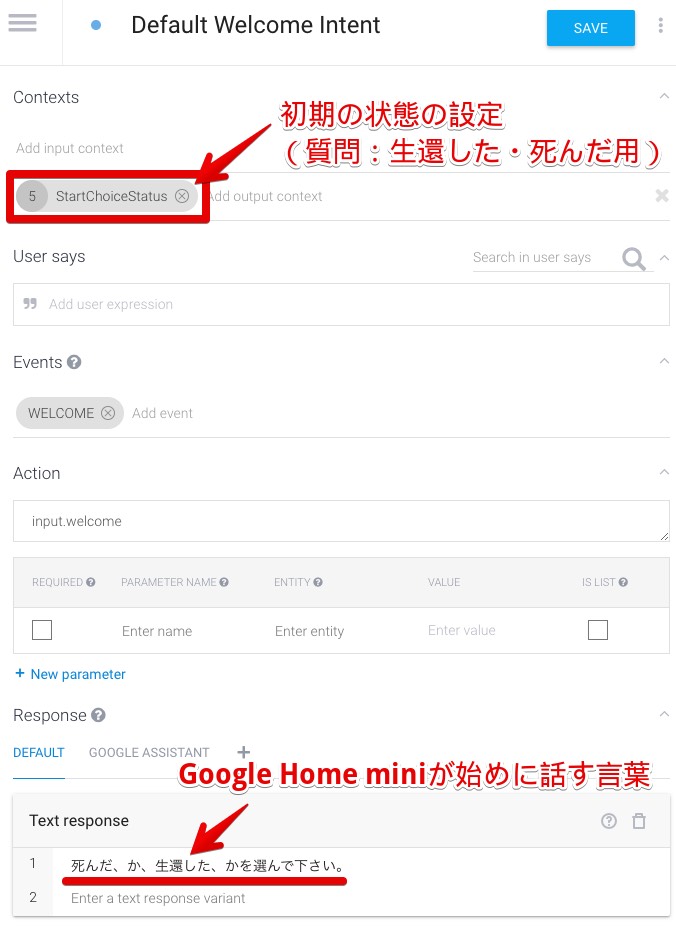
1. Default Welcome Intentで初期状態を設定
まず、Default Welcome Intentというのが初期にGoogle Home miniが読み上げる内容になるのでそこに状態と発言の設定をします。
やりたいのは「前の質問についての回答かどうか」という判断です。
そのためにContextで状態を取り扱います。
Contextsの「Add output context」に質問用の状態を設定します。
そしてText responseに質問内容・選択肢を入力します。

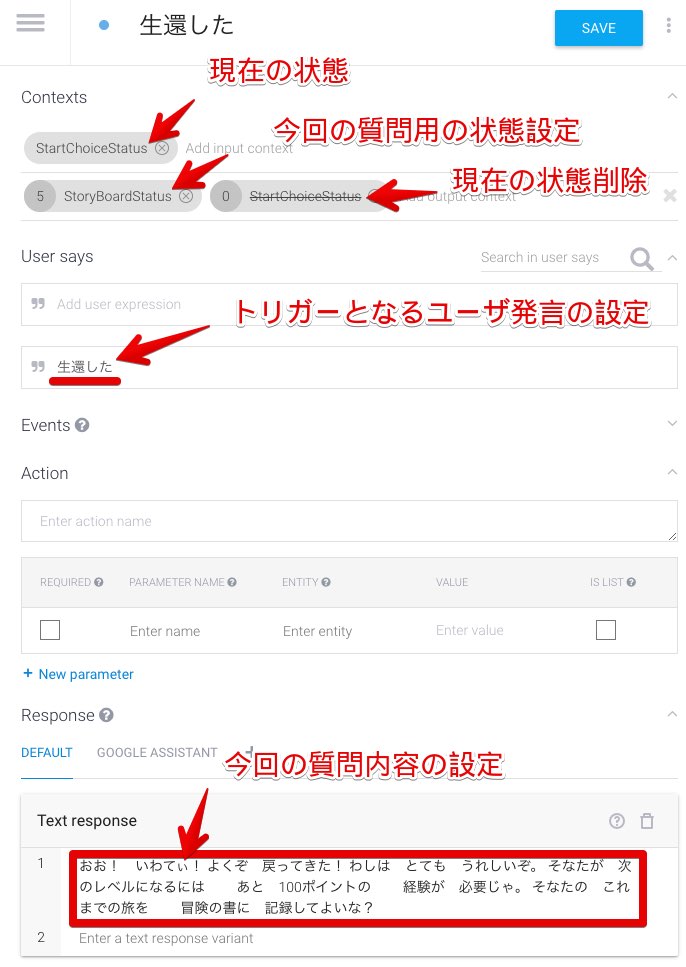
2. 「生還した」Intentへ状態と発言の設定
続けて行うのは1でした質問に対する返答によって、更に次の質問をするということです。
1で設定した現在の状態をAdd input contextに入力します。
することで、1の質問と今回の返答が紐づく様になり、User saysに「生還した」と入力すると 【1の質問に対する回答が「生還した」だったら】という意味になります。
そして、次の質問をする際には、1と同じようにAdd output contextへ今回の質問用の状態を設定し、Text responseへ質問の内容を記入します。
ここで、現在の状態は不要になるので、頭の数字を0に変更することで削除を行います。

基本的にはこの1と2の繰り返しで会話を成立させることができるようになります。 この様にIntent同士のContextsに関係性を持たせることによって会話を実装することができます。
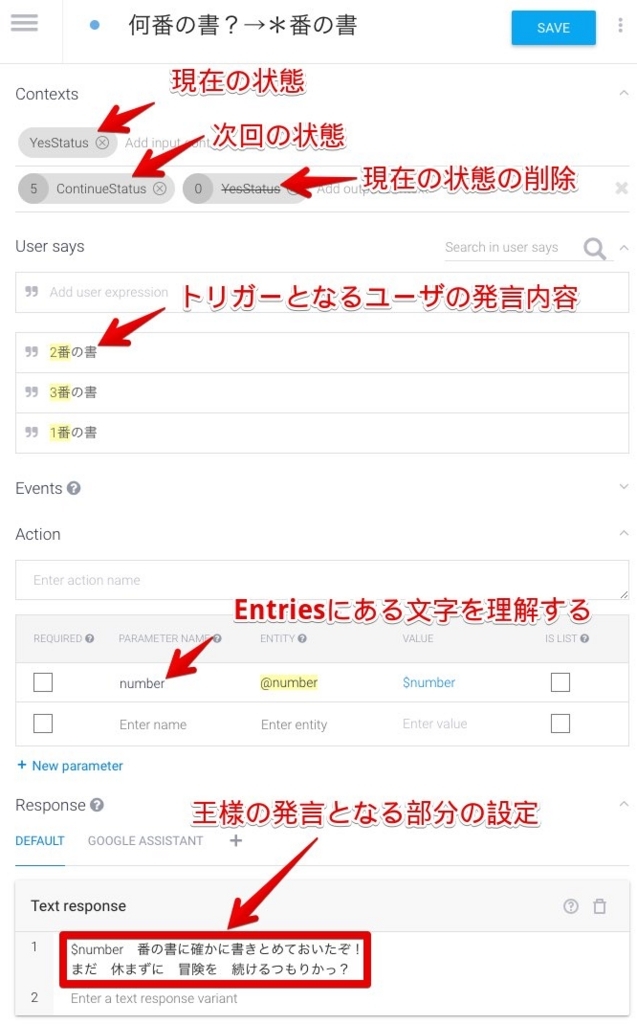
発言内容の理解
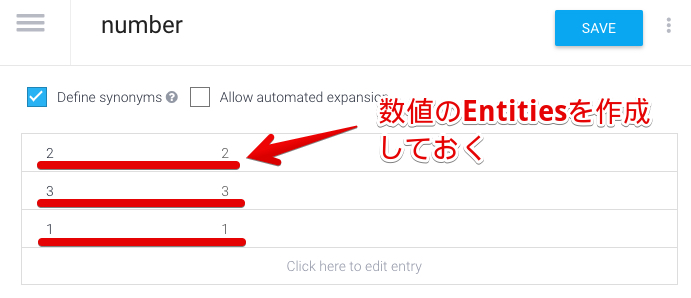
まず冒険の書の番号に使うEntitiesを作成しましょう。 ここでは1〜3を使うので1→1のような対応表のように作成を行います。

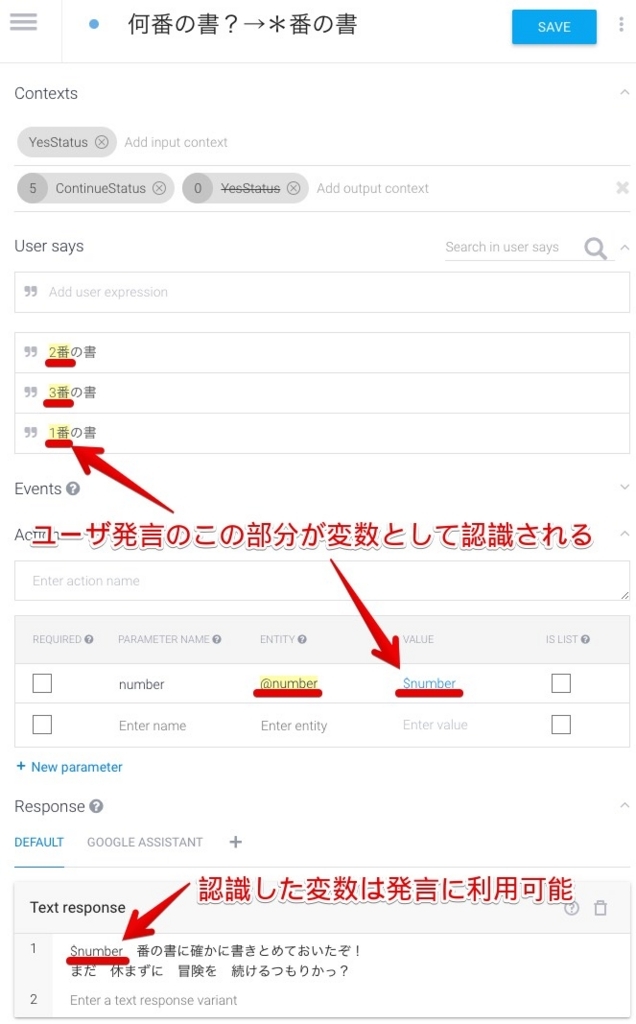
続いて、Actionの部分でENTITYを設定します。
するとUser saysに入力したものが黄色くなり、その部分の意味を変数とヒモつけて抽出してくれるようになります。
最後にText responseでその変数を使った王様の発言を作成すると、ユーザの返答内容の抽出と引用は完了です。

こうすることでどの冒険の書に保存するかを聞き取り、保存するようなことができるようになります。
だいたいこの様な流れを繰り返していくことで今回の王様との会話の流れを実装することができます。
ぜひやってみてください。
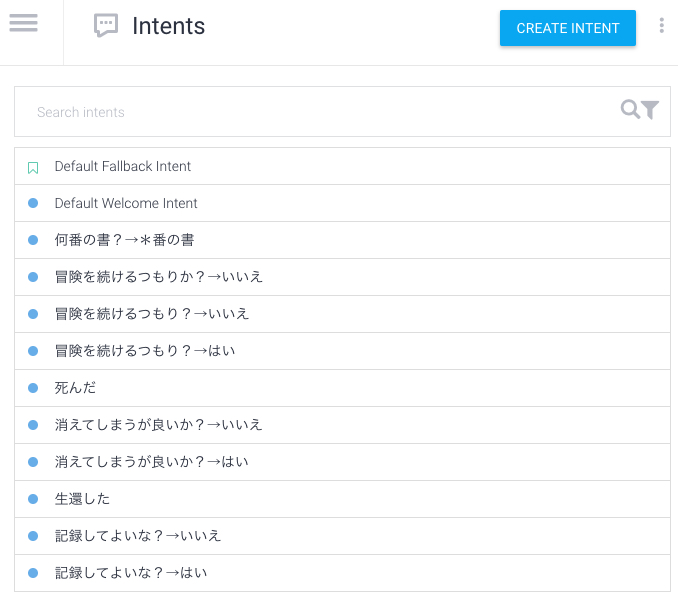
ちなみに全体で作成した全てのIntentは下記の様な感じです。

まとめ
- あなたは AIスピーカとの会話を 実装できるようになった
- あなたは Google Home miniを王様化することが できるようになった
- あなたは 実際にドラクエでの会話の様なことが できるようになった
今後の予定
今回はとりあえず経験値の値とかは固定値で設定しましたが、自分のその日のTodoの消化具合によって経験値が蓄積されてレベルアップしていくとかTodo消化できなかったら、「死んでしまうとはなさけない」ってなったりする、みたいなのも作れたらいいなーと思っています。
Amazonのダンボールを活用!Tシャツ収納のtatemuを自作する

Amazonのダンボール x Tシャツ
Amazonって便利でめっちゃ利用しちゃうんですよね。ただ、発送に使われるダンボールの捨てる方法って結構面倒くさくて、ダンボールがどんどん溜まってしまいます。
もっと簡素な発送方法でいいのに!Amazonさん過剰包装だよ!と思った人も多いハズ。
私もその1人で、他の用途に使えない面倒なものがどんどん家の片隅に重なっていく。。。と思っていました。
そんなAmazonのダンボールを活用して作ったものがこちらです。

これはTシャツなどを縦に収納できるようにし本棚等に並べられる様にするもので、既製品としては「tatemu」という商品があります。今回作ったものはそれの互換品にあたります。
tatemuに関しては過去に紹介しているのでそちらを参照していただければと思います。
「tatemu」の素材は硬めのダンボール(?)に切れ目を入れ・穴を空けるといった加工がされているだけのとても簡素な作りになっています。
そのため前々から自作出来そうだと思い何度か挑戦をしていました。その試行錯誤の結果、加工が簡単で材料も手に入りやすいAmazonのダンボールが丁度良いと分かったため作り方を紹介します。
使うもの


手順
1. Amazonのダンボールを解体
まずは箱状になっているダンボールを解体していきます。
赤丸で囲った部分が接着剤でくっつけてあるのでそこをカッターなどで切り離してあげれば簡単に解体できます。

2. tatemuとダンボールを合わせる
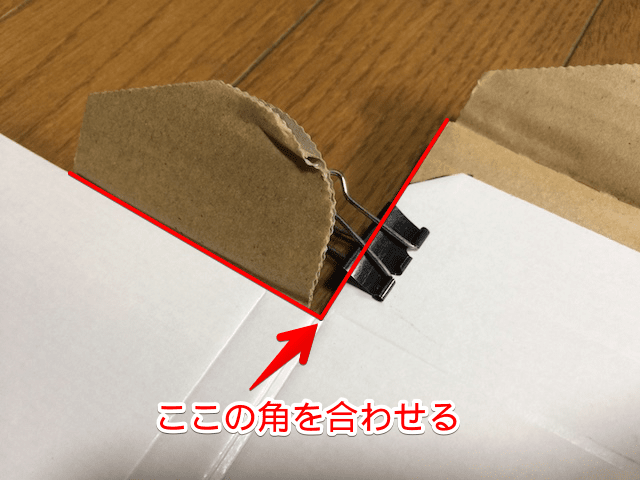
1で解体したものとtatemuを合わせていきます。
この様に角を合わせるようにして固定します。



実はAmazonの底のサイズとtatemuのサイズが似ているため加工の手間が最小限に抑えることができます。
そのためここでしっかりと固定してあげる必要があります。
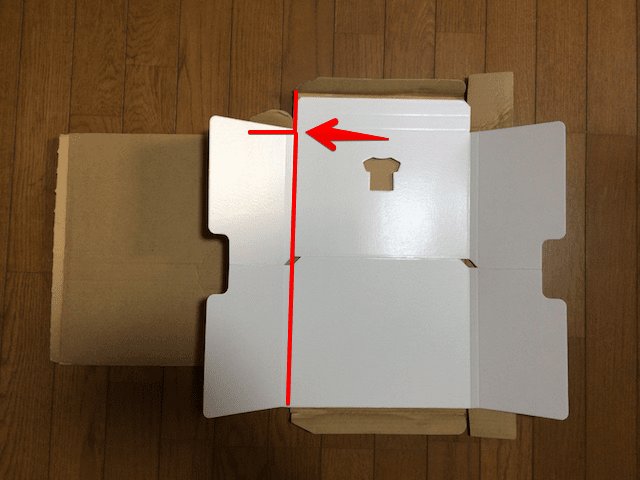
3. ペンでカットする場所をマーキング
続いて固定したtatemuの外側に沿ってダンボールにペンでマーキングをしていきます。

並行四辺形の部分は別々に
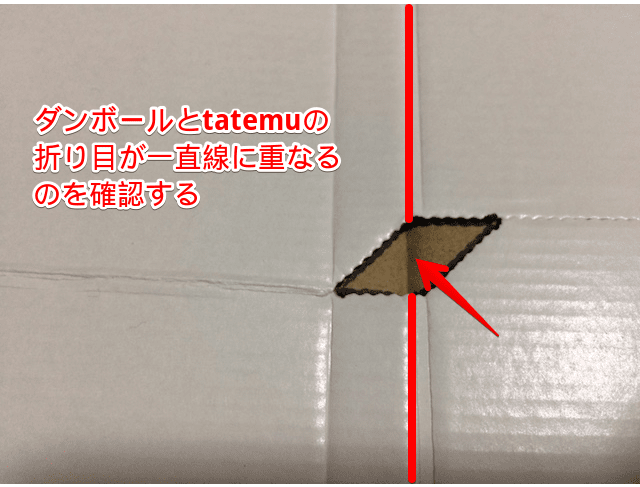
外側のマーキングが終わったら続いて中央部(折り目になるの部分)にもマーキングをしていきます。
この部分です。

ここはダンボールの方が少し大きいので固定したままだと正しくマーキングができません。
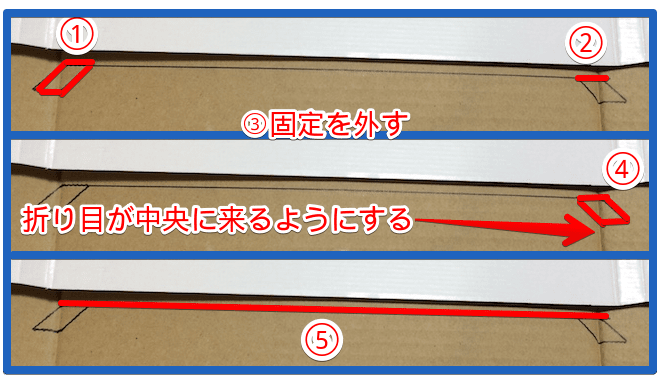
そのため下記の画像の様に順番にマーキングをしていきます。

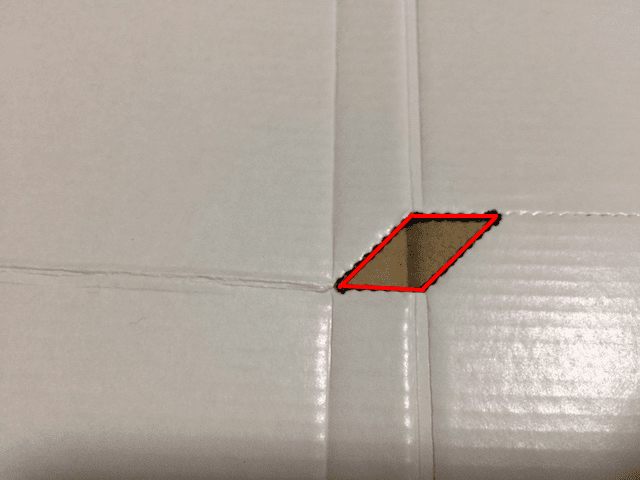
- 左側の並行四辺形の内側をマーキングする
- 右側の平行四辺形の内側、上部分のみ印をつけておく
- ダンボールとtatemuの固定を外す
- 印に合わせて右側の平行四辺形の内側にマーキングする
- 左右の並行四辺形の上辺に合わせて横線をマーキングする
左右の平行四辺形の位置が変わってしまうとバランスが悪くなってしまうので、強調して書いた2の部分(固定を外す前に上辺側に印をつける)を忘れないようにしてください。
4. カッターでカッティング
マーキングし終わったらその箇所をカッティングしていきます。
カッターを使う際はカッティングマットを使うことを忘れずに。
カットする箇所は下記の赤丸の部分

5. 折り目をつける
続いて折り目を付けていきます。
折り目をつける場所はこちら


折り目の付け方

- カッティングマットを折り目の箇所に当てる
- 根本から折っていく
この際に折り目が緩いとしっかりと折りたためなくなってしまいます。
そのため結構ガッツリと折り目をつけておくことをおすすめします。

6. 完成
完成した物がこちらです。

これがこの様に折りたたみTシャツ収納ができます。
まとめ
今回の様にAmazonのダンボールでtatemuは自作することができます。 なのでtatemuの6枚セットを買って、Amazonでの注文のたびに発送に使われたAmazonのダンボールを使って自作するのがコスパ的にはいいかもしれません。
Tattaという類似商品もあるみたいです。














