材料費120円!L字型省スペースUSBコネクタを自作した話
今日は「120円でできる省スペースL字USBコネクタ」の自作話です。
前回、デュアルディスプレイの時の設置場所に関して書きました。
良い感じの配置になったんですがなんとなく使いづらい 。
ということで目次です。
USBが飛び出してて邪魔
こんな感じでケーブルが飛び出して見栄えも良くない。
また横にぶつかるので無理に寄せすぎるとケーブルの根元を痛めそう。

ディスプレイと干渉
反対側はディスプレイがあるのでまた邪魔になってしまう。
同じく無理に寄せるとケーブルの寿命を縮めそう。

そんなこんなで見た目がこんな感じで使っててちょっと嫌。

L字のUSBは無いものか?
そこでL字のUSBアダプタみたいなのがあればケーブルも後ろに流せる。
かつケーブルも潰して痛めなくて済む。
あるけど微妙
探してみるとそれっぽいのが
![変換名人 USB(A)延長ケーブル [ 横向きL型・オス - メス ] [ 20cm ] USBA-CA20RL 変換名人 USB(A)延長ケーブル [ 横向きL型・オス - メス ] [ 20cm ] USBA-CA20RL](https://images-fe.ssl-images-amazon.com/images/I/41hig6kq-UL._SL160_.jpg)
変換名人 USB(A)延長ケーブル [ 横向きL型・オス - メス ] [ 20cm ] USBA-CA20RL
- 出版社/メーカー: 変換名人
- メディア: Personal Computers
- この商品を含むブログを見る
それっぽいのがあるんだけど
そっちじゃない感。
横向き(下向き)に方向転換してしまうとイヤホンジャック・SDスロットが埋まる。
なんかいいのないものか。
お、いいのある。
そうそう、こういうやつ!こういうやつが欲しかった!
200円+250円(送料)=500円か
なるほど。
でもこれくらいなら自作できそうな気がする。。。
やはり、先人が作ってる
「USB L字 自作」とかでググると先人の知恵が出てきました。
MicroUSB版だけどこれすごいな。
ほとんどみえないくらい埋まってる。
けどMBAに指すと抜き外しがちょっと大変そう。
http://airvariable.asablo.jp/blog/2012/01/15/6292416
おぉこれはいい感じ!
ということで、これを自作してみよう。
制作
材料の調達
材料
- USBコネクタ Aタイプ メス
- USBコネクタ オス
東京に住んでるんだったら直接秋月に行って買えばいいんだけど
地方にいるため秋月で買うと送料が商品代より高くなる・・・
なので送料一律257円の「札幌貿易 YAHOO店」で購入。
オスもメスもどっちも2個セットで120円。
失敗も考えて2個ずつ購入。
オスーメスの一セットで120円とジュース一本分。
送料を一セット単価として64円くらいなので
総額の単価184円。安いな。(ハンダとか色々必要だけど)
材料が到着
到着したのがこちら。
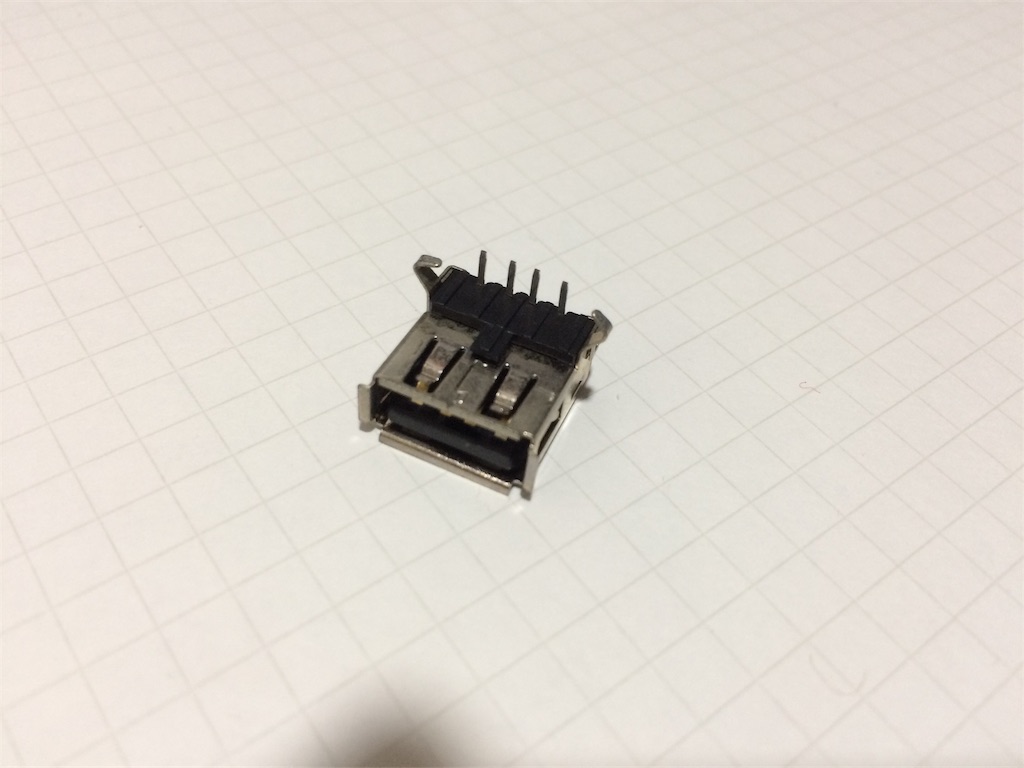
こんな感じで2個ずつ袋に入ってる。(写真はメス)

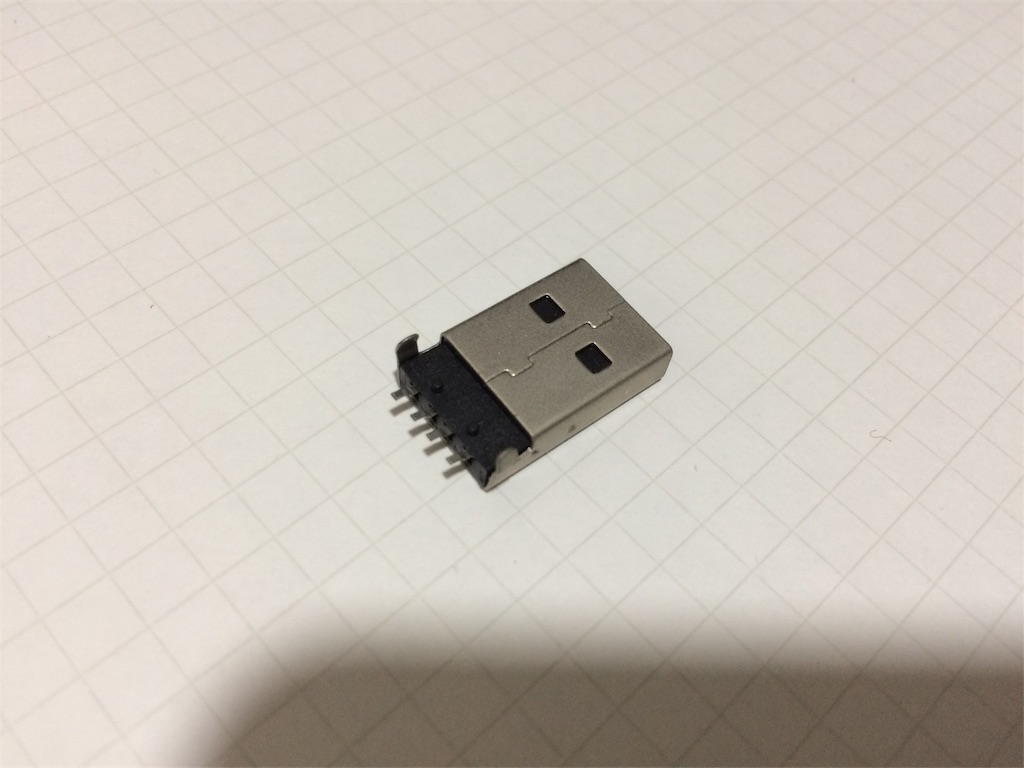
出してみるとこんな感じでオスはタコみたいに4端子が飛び出てる。

メスは横からL字になる形で4端子。

オスの拡大した写真がこちら。微妙に曲がってるもんらしい。

ハンダ付け
はんだ付けしたものがこちら。
はんだ付けの前にホントはどういう風に組み合わせるのがいいのか試行錯誤が。
けど写真がないので「具体的にどういう風に組み合わせたか」
とか、は読み手側での「運用でカバー」(言いたいだけ)願います。

別角度から。

オスとメスの4端子を合わせる形でぶつけるとちょうどスッと隙間にインする
のでそこでハンダ付けすればOK。
あと↓の写真にある4端子の外側にある足みたいな部分は
ハンダの前にオスもメスも真直ぐにしておくといいと思う。
そこをハンダ付けすれば固定の役割も果たす、というユーザのことを考えた仕様。

完成
ということでハンダ付け終わり!
動作チェック
パッとみた感じはお互い接触してるところはなさそうだったけど
どっかが短絡してたらショートするかな。ドキドキ。と独りでしながら
USBハブ機能のあるダンボーを接続。
お、目が光った!
ということは一応通電はOKか!
続いてデータ線の部分。
iPhoneを繋いでバックアップをしてみる。
これも無事成功。
ということでハンダ付けも無事できてる模様。

設置
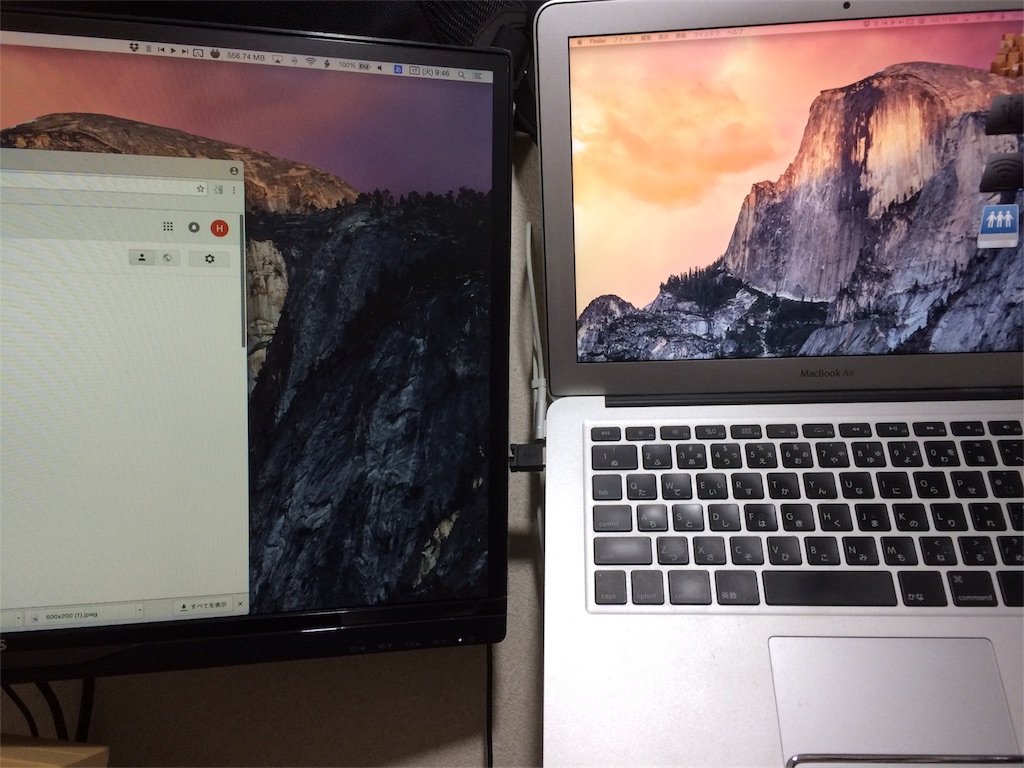
つけてみるとこんな感じ。
実際作ってみてから分かったけど、飛び出しとしてはあんまり変わらない。(笑)
けどケーブル部分は全部後ろに行くのでそこを痛めるの気にせず寄せられる。

ということでガンガン寄せたものがこちら。
いい感じに境界がなくなった。
ということで今回は
材料費120円で作るL字USBコネクタ自作の話でした。
コスパは稼働面を考えれば既製品を買ったほうが楽かと思う。
けどハンダ付けの練習も出来てしかも若干安い!
と考えればとっても良い選択肢かと。
もし、L字USBが必要ならば、ぜひ!
おまけ
自作とは関係ないけど、MBAを立てて設置すると電源のケーブルが上を向く。
けど元から付いてるケーブル止め用のクリップ(?)にとめてあげればいい感じに。
コレが地味に感動したのでおまけとして記載。
こういう使う用途によって何にでも使えるものを付けといてくれるのすごい助かるなー。
としみじみ思った。


アップル 60W MagSafe 電源アダプタ MC461J/A A1344 【並行輸入品】【バルク品】
- 出版社/メーカー: Apple / アップル
- メディア: Personal Computers
- この商品を含むブログを見る
ノート×ディスプレイのデュアル環境最適化の話
家でノート+ディスプレイでデュアルディスプレイ環境の人って沢山いると
思うんだけど、みんなはどんな配置にしてるんだろう。
うちはMBA+ディスプレイの環境なんだけど
家のデスク環境が地味に使いづらかったので改良しました。
現状の環境
うちはこんな二段の机+ディスプレイ+モニターアームを使ってます。
二段の机とディスプレイアームの相性ってとても良いので
下に色々ものを置くことができて便利。

更に高さが出た分、MBAをその下に配置すると上下で使えて便利。

じゃあこれでいいじゃんって話なんだけど。
作業スペースが狭い
普段のネットでの調べ物とかだけならこれでOK。
けど、ながらで作業する時が地味に不便。
主に資格勉強の時に下記のことがしたくなる。
①参考書数冊を読みつつ
②ノートとりつつ書きつつ
③分からないことをPCで調べ物

でも、
デスク上がいっぱいで仕方ないのでノートを閉じ
そうなると「PCで調べ物ができない」
本をその上に乗せスマホで調べるという意味の分からなさ。
そこで考えたのが
デスク上に必要なものとは?
手元にノート本体があるのは便利な気がするけど
別にノートがデスク(作業スペース)上にある必要はなくて
マウス(トラックパッド)とキーボードがあればよい。
トラックパッドxキーボード
そんで出てきたのが押し入れにあった

PFU Happy Hacking Keyboard Lite2 for Mac 日本語配列かな印字なし USBキーボード Mac専用モデル ホワイト PD-KB220MA
- 出版社/メーカー: PFU
- 発売日: 2007/01/24
- メディア: Personal Computers
- 購入: 5人 クリック: 105回
- この商品を含むブログ (12件) を見る
トラックパッドあったんだったら最初から使えよ。って思うかもしれないですけど
これはMBAをクラムシェルモードで使うのに憧れた時期に買ったもので
実際、閉じて使わず、開いて使う時ってなかなか使い道がなんですよね。
参考:クラムシェルモード
みたいな感じでおしゃれな設置に憧れた。
またHHKB Lite2 for Macは秋葉原で2990円(くらい)で計画的に衝動買いしたやつです。
このへんはあくまでキーボードとマウスとかそういったものがあればおっけー。
作業スペース上から消すための選択肢
トラップパッドとキーボードがあるのはいいけど
肝心のMBAがデスク上に残ったままです。
けど、私の場合はノートもディスプレイとしても使いたい。
更に出来れば2つを平行に並べたい。
ということで下記の選択肢。
ノート専用スタンド
ノート用のアームだったり
お洒落なスタンドが売ってます。
やっぱ結構同じこと考えている人も多いってことですね。
けどそんなにお洒落じゃなくていいんだよなー
ちょっと高いしどれがいいのかよく分からん
って人向きなのが
ブックスタンド
上記のブログで紹介されているような100均とかで
売ってるこんなやつです。(iPad用とかかも)
今売ってるものは形とか変わったかもしれないけど
まあ用途としては一緒です。
んで現状うちのはこんな感じw
ちょっとだけ改良されてます。

こんな感じで冷却ファンがくっつけてあるので冷却もバッチリできます。
まあすごい不格好なんですが基本的に見えないところなのでいいかと
上の部分は角にクッション性の緩衝材みたいなのを貼り付けてあり
一番上の麻ひもでスタンドの開き具合を調整してます。
完成
実際設置するとこんな感じになってます。
金属同士が当たって傷がつくのが嫌なのでなにか適当に
なにか柔らかいのを挟むといいと思います。
これで作業スペースが広くなって二段目も広く使えて
キーボードもトラックパッドも自由に動かせるので
ホントに邪魔だったらどかせばいい。おぉいい感じ。
全体像としてはこんな配置になりました。

これで色々デスクに広げながら作業できる環境が整いました!
他の人のデスク周りって家に遊びに行くくらい
仲良い人とかしか見ること無いので
「自分はこうしてますよー」
とか
「もっとこうした方が良いよ」
とか教えてもらえると嬉しいです。
ではまた
スマートに冷蔵庫の締め忘れを防止する
こんばんは
iwathiです。
今日はスマートに冷蔵庫に閉め忘れ機能を実装したのでご紹介します。
といっても、といってもって感じなんですけどね。
まず具材は以下のとおりです。
・冷蔵庫
・Xmasのプレゼント
んで使うのプレゼントの箱に入ってるこんなやつ
貼るだけのカンタンオルゴール クリスマス3曲オルゴール[季節限定販売] [OR-06] :: エレキット・ウェブ・ワールド
これを冷蔵庫にはるだけ!こんな感じ!

これで開けるといつでもひたすらクリスマス気分に浸れる!
麦茶飲もうとしてもクリスマス、味噌とるのにもクリスマス、納豆食べるのもクリスマス!
また、閉めないとひたすらうるさいからそりゃもう閉める、閉める!!
そして、剥がしたくなる!
以上です。
(ホントはWi-Fiで飛ばして開閉した回数とか監視できたらいいなー)
あ、ちなみにトイレや他のドアで開け閉めする類の締め忘れしたくないものにも応用で使えます!
ただ、注意点としては知らない人が開けた時に
異常なほどビックリされるので気をつけて下さい。
とまぁこんな感じです。
いやーまじスマートだわー
では、おやすみなさい。
スマートな体重計がおしゃべりを始めた話 【前編】
こんばんは
iwathiです。
今日のお題は標題の通り、「おしゃべりを始めた話」です。
なので、前回お話ししたWithingsのSmart Body Analyzer WS-50 での
APIを使用してデータを取得する方法【前編】と
それを使ってTwitterに自動投稿【後編】のお話をしたいと思います。
んで早速APIの使い方ですが、流れとしては以下のとおり
①Withingsへのユーザ登録
②体重測りクラウドへデータ保管
③APIを利用するアプリケーションの登録
⑤OAuth「request token」の取得(Step1)
⑥エンドユーザ認証(Step2)
⑦「access token」の生成
⑧ユーザデータへアクセス!!
流れの中でもでてきている様にOAuth認証方式を使ってユーザデータへの
アクセスと取得をすることが出来るようになっているみたいです。
①と②に関しては買ったら勝手にやってくださいなのでとばして、
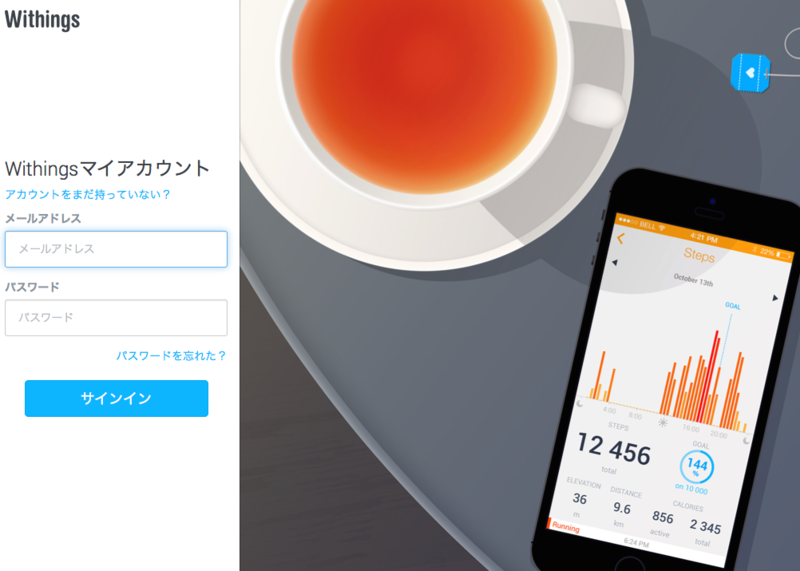
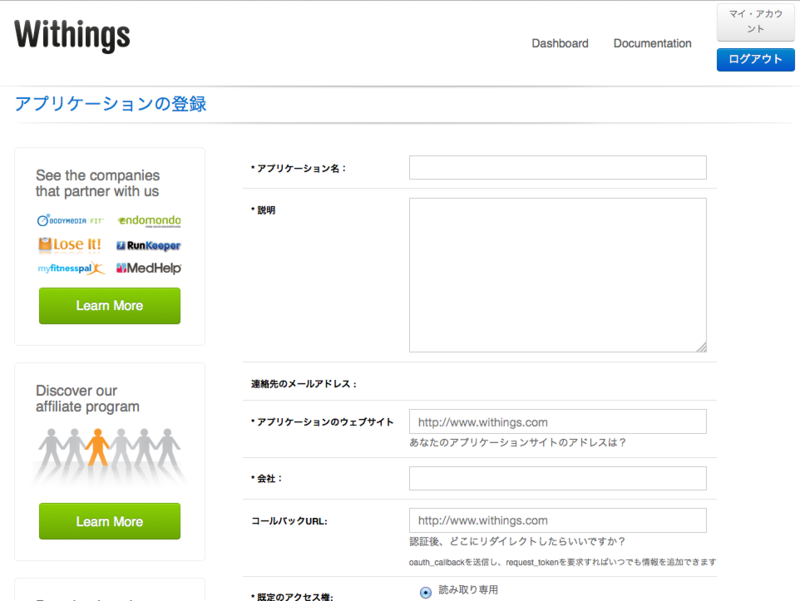
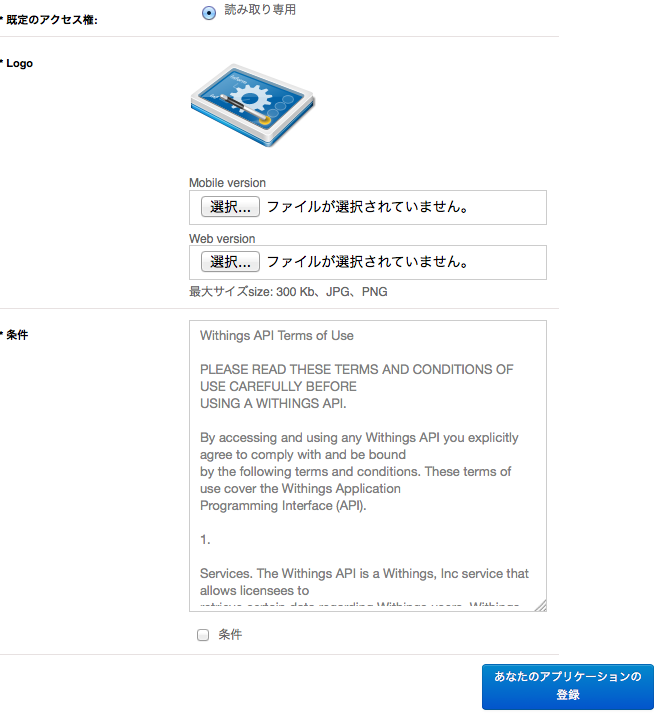
③のAPIを利用するアプリケーションの登録

※ちなみにスマホのアプリはホントに↑のようなGUIでスマホ内の加速度センサで歩数を測ってくれたり、体重の推移をグラフ化してくれます。


まあ上みたいなフォームがあるので適当にLogoとか入力してアプリケーションの登録をしてください。

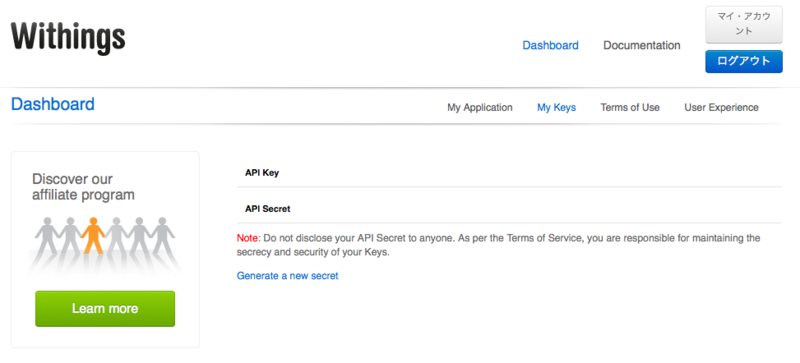
登録するとDashboardのMy KeysでAPI KeyとAPI Secretが確認できるので
それをコピっておく(⑤で使う)
※正直コレ以降はStepに従うだけっす
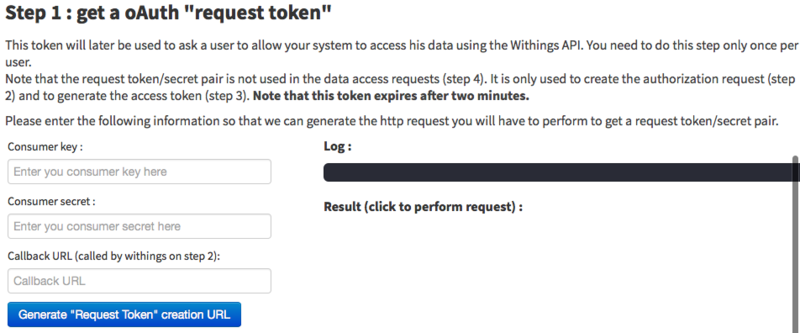
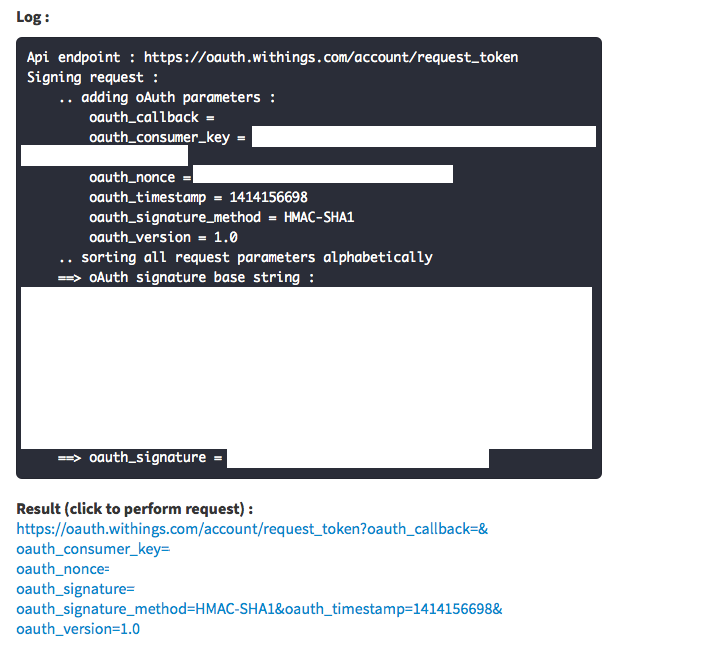
⑤OAuth「request token」の取得(Step1)

④でコピったAPI keyをConsumer Keyへ、API Key SecretをConsumer secretへ入力、Callbackはとりあえずなくても良かったです。
すると右のLogの下のResultが変わってURLが表示されます。↓こんな感じ

※いろいろ消してるので見辛いですけど
んでクリック先の◯と●をまたコピる(⑥でry...)
oauth_token=◯◯◯◯◯◯◯◯◯◯◯◯&
oauth_token_secret=●●●●●●●●●●●●●●●●●
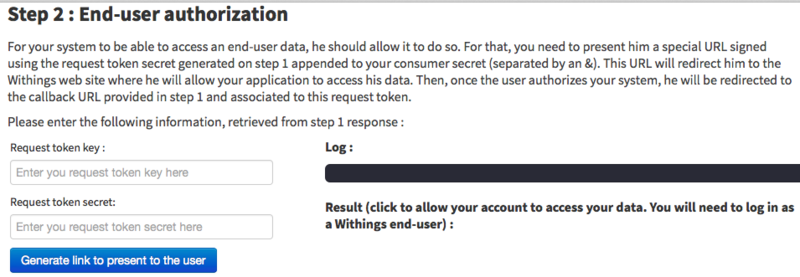
⑥エンドユーザ認証(Step2)

ペーストってまた右下Resultをクリックすると、下のような認証を求められます。
コレがOAuth認証のキモみたいな部分でスパムのリンクと踏むと良くみるやつ
「アプリケーションに対してアクセス権限や書き換え権限を与えますか?」っていうもの
なのでこれで許可をだせばOK、
※この認証許可後に出てきた画面を消さないでとっておく、URLをコピってもOK、⑦で使うため
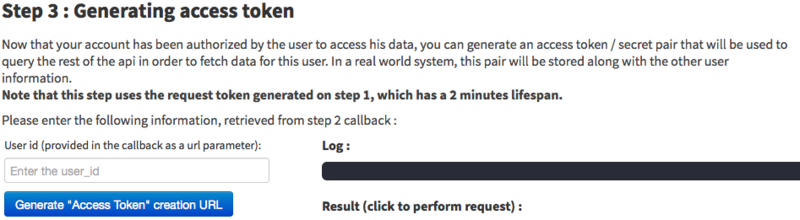
⑦「access token」の生成(Step3)

んで、ここが一番分かりにくくてひっかかってた部分(英語ちゃんと読めば即解決)
さっきの⑥で許可だした後に飛んだURLの語尾に~&userid=△△△△△△△って部分の
◯をペーストる。んで後は一緒でResultをクリックして出てきた
oauth_token=◯◯◯◯◯◯◯◯◯◯&
oauth_token_secret=●●●●●●●●●●●●●●●&userid=△△△△△△△&deviceid=0
◯と●をコピっておく。
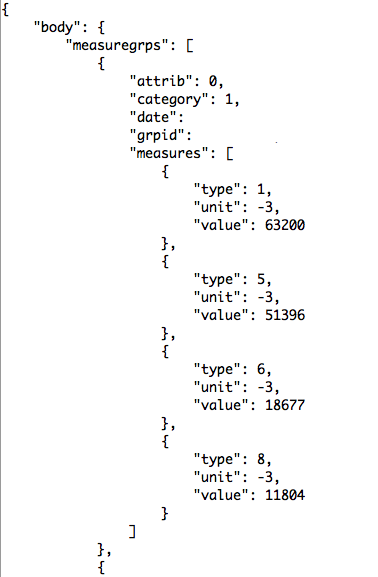
⑧ユーザデータへアクセス!!(Step4)
ペーストしてResultればJSON形式で取得できます。
簡単ですね。やったー!

※取得したデータをJSON整形かけたもの、ちなみに体重はmeasuresのtypeが1のものです。つまり、体重は約60トン!最大級の恐竜ドレッドノータスとだいたい同じ体重ですね!
最大級の恐竜化石、アルゼンチンで発見 推定体重60トン 写真5枚 国際ニュース:AFPBB News
これでWithings Smart Body Analyzer WS-50ちゃん、とおしゃべりできる親密な関係になりました。
ただWS-50ちゃん、と無駄話ばかりしてても仕方ないので勝手に必要な部分を要点を絞って教えて欲しいですね。
こっちとしては痩せられればいいので、無駄な話はしたくないです。
ということで、
次回、RubyでのTwitterでの自動投稿に関して書こうと思います。
あーつかっちゃー
スマートな体型のための道具あつめ
こんばんは、iWathiです。
今週は情報収集ということで、②スマートな体型の実現に関してです。
スマートな体型を実現するためには、色んなアプローチがあると思います。
・運動
・食生活の改善
・リンゴダイエット
・脂肪吸引
and more
しかし、まあどれもピンとこない。
なので、ダイエットする上で基準となる「体重」にフォーカスを絞って
体重計のリサーチをしたところ
・体組成、体脂肪、体水分量、推定骨量、筋肉量、肥満度
とかを表示してくれるとか色々あったんですけど
これもこれでピンとこない!!
っていうか普通に機能があるやつ使うだけじゃただの体重計じゃん、
ICTとか関係ないじゃん!!Wi-Fiつながれるやつとかないの、
なんかそっちのが楽しそう!
ということでそんな体重計が2種類ありました。
Withingsって海外のメーカーが出してるもの
安定のオムロンがだしてるもの

オムロン 【自動電源ON】【4秒測定】【体重50g単位表示】【PC/スマホ対応 Wi-Fi通信機能搭載】体重体組成計 カラダスキャン HBF-253W-BK
- 出版社/メーカー: オムロン(OMRON)
- 発売日: 2014/07/25
- メディア: ホーム&キッチン
- この商品を含むブログ (1件) を見る
どちらもWi-Fi対応でクラウド上に勝手にデータをアップロードしてくれて
iPhoneとかWeb上で見ることができるみたいです。
また、使用者が乗った時にユーザを自動認識してアップロードしてくれるみたいです。
なにそれ激アツ!
でまあ、結論から言うとWithingsの方にします。
体重計としての基本性能はオムロンの方が良いっぽいです。また、日本語のサポートもうけれそうだしオムロンの方が良くみえます。
ですが、オムロンさんは商売っけが強くて自身のデータにアクセスするのにも
「ウェルネスリンク」という月額の有料会員にならないと6ヶ月以上前のデータにアクセスできなくなるみたいです。
一方、Withingsでは特に有料会員にならなくてもデータにアクセスできます。
そして、最もWithingsを推したい点としては提供するAPIを使って体重のデータを拾ってきたりすることができるみたいです。こんなのです。
なので、体重が増加したら「デブ痩せろ!動け!」って運動を促すリプライするとか
体重が減少したら「もっと痩せろ!野菜食べろ!」って鼓舞するリプライとばすとかできそうです。
ということで買います!!
発送してもらうと1日,2日くらいかかるのかなー
では、
ということで2日後がこちらです。

Helloってあいさつもしてくれます。

もう実は1週間ぐらい使っていて体重がグラフ化されてiPhoneやWebで見られること、
APIのOAuth認証を実施後にデータが流れてくること、までは確認したのだけど
もう眠いのでまた後で書くことにします。
ではおやすみなさい。





