エモい読書環境を内製化する
読書する時ってどんな環境が一番集中できますか?
一番集中できて快適に読書できる環境って人それぞれだと思ってます。
・お洒落カフェでまったり
・お風呂に入りながら
・図書館で適度な騒音を聞きながら
・雪がしんしんと降る中、別荘に行き薪ストーブの前で燃える薪の音を聞きながら
ちなみに私の場合の理想的なエモい読書環境としては
スタバでMacBookを開き、コーヒーを飲みながら読書する
これに尽きます。
お洒落カフェではなくスタバという環境は適度な意識の高さ
MacBookを開くことであたかも仕事してる感とおしゃれ感
コーヒーを飲むことで眠気予防とあえて甘いやつを飲まないというガチ感のアピール
その環境でありつつ読書をする、というのが理想的ですね。
理想なのでやったことはないですけど
そもそも近くにスタバがなかったし
コーヒーより甘いやつのが好きだし
あのなんとも言えないリア充感があんまり好きじゃない
だから買うときはテイクアウトしちゃうし
何より高いから行くの自体が2回/年でいいし
理想を叶えるのって大変ですよね。
こういうことって結構あって
服選びでもポスターとかインスタを見て
「このコーディネートかっこいいなー」
と思って試着とかをしてみると
なんか違くて落ち込む、とか
なので理想よりも重要なのは「合っている」
ことなのかなと思います。
ということでやっと本題です。
読書環境の内製化
内製化という言葉を使っていますが
最近覚えた言葉をつかってみただけです。
要は
「外行かないで自宅で読書しよ」
ってこと。
先ほど例でもあげましたが
自分が「これいいな」と思った時に「なんか違うな」
と思ってしまったケースでは
自分の感情を擬似的な他者の視点で否定してる部分もあるんではないかなー
と思います。
なので「自分のお気に入り」を自宅で実現できれば
「これいいな」という自分の感情を押し殺さなくてもいいのかもしれません。
エモい読書環境の確保
読書するのにおいてエモさって必要なくね?
という方もいらっしゃるかもしれませんが
「エモさ」ってつまりは
その場所で自分が読書したいかどうか
です。
それを簡単に実現する方法として提案したいのが
座りごごちの良いチェア + ライトスタンド
(イスではなくチェアな)
自分のお気入りのチェアとライトスタンドをIKEAとかニトリとかで買って設置すると、座り心地よく自分だけのエモい空間ができあがります。
こんな感じ
別にエモくねーわ、って?
え、まじかよ、じゃあこっちは?
あのスタンドライトだけでいくらするんだろう
ちなみにおすすめはこんな感じです。
このイスと立地最高そうですよね。
ただ読書にするにはちょっと落ち着かないか。
ちなみにですがウチの環境はIKEAでチェアとライトスタンドを揃えたので
だいたいこんな感じの構成になってます。(写真はIKEA)

このチェア座りやすし、結構安いので
家に置くにはちょうどいいかなーと思います。
お近くにIKEAがあるかたは是非
お気に入りの飲み物を置く場所
これはチェアだけだと飲み物を置くスペースが無くなるので必要です。
ただ飲み物いらないっすわ。
って人は必要ないのかもしれません。
私の場合は置く場所にはあんまりこだわりがないので
折りたたみのイスで代用してます。
これは自分のお気に入りの飲み物を飲むための場所を
確保することが重要なのでなんでもいいかもしれませんが
自分のお気に入りのサイドテーブルなどが見つかればそちらを置くのが最高だと思います!
ただ、高さは重要かもしれないのでちょうど手を伸ばした時に使いやすい場所にくるようなものだといいですね。
適度な刺激
ここ、これが結構推したい場所ですね。
お気に入りのチェアだけでリラックスできるとは思います。
そうだとは思うんですが
目的が読書なのでリラックスだけではダメだと思ってます。
なぜかと言うと眠くなってしまうから
コーヒーを飲んでカフェインをとっているとはいえ
私の場合は結構すぐ眠くなってしまいます。
なので「あんまり読書すすまなかったなー」
ということが結構ありました。
そこで使ってみたのが
マッサージクッションです。
マッサージクッションって結構なめてたんですが
使ってみると適度に気持ちがいい
またこれがマッサージクッションのいいところなのですが
自分で好きなところに動かせるので自分がマッサージしたいところに移動させて
好きなだけ好きな場所をマッサージさせることができます。
私の場合は別の場所にクッションを移動させて首から腰までローテンションさせるといい感じに気持ちよくなれます。
そうやっててマッサージをしながら読書をすると不思議と全然眠くなりません
恐らくこのゴリゴリ感と振動が適度に眠気を防止してくれているのだと思います。
この間、平日の3時に目が覚めてしまった時に
この環境で読書をはじめたらまったく眠くならず、
結局そのまま出社したら仕事中に眠くなりめっちゃ辛い思いをしました。
なので使い所はある意味注意が必要かもしれません。
これ実は買ったものの使ってなかったんですが
まさか読書に最適だったとは思わなかった。
マジで読書のお供におすすめです
まとめ
今回は自宅に快適な読書環境を作ろう!ということを提案しました。
そのために自分の好きなチェアと自分の好きなスタンドライトで読書空間を作り、サイドテーブルに飲み物を置き、マッサージをされながら快適に読書をしましょう。
快適な読書を追い求めている方は、ぜひ、「読書環境の内製化」検討してみてはどうでしょう?
膝が痛い人にバンテリンのサポータがマジでおすすめ

朝起きて立ち上がるとなんとなく膝が痛い、通勤で歩いている時、 地下鉄の昇り降り、机から立ち上がる時、一日中膝が痛くて憂鬱 的なことが20代後半になって出てきていました。
なんかこれはもう年のせいでしょうがないのかな、と考えてました。 ただ、バンテリンのサポーターを付けたらマジで痛みが無くなって ストレスが無くなったので 膝が痛くて憂鬱な人へまじでおすすめです。
ヒザ痛の症状
ここ2年くらいで急にヒザが痛くなってきました。 多分運動することが減って、筋肉量が減ったことに起因してるのではないかと思います。
自分の症状としては
- なんとなくヒザに違和感がある
- ヒザの皿がグラグラする気がする
- ヒザが痛くて歩くのが辛い
- 寝て起きたらヒザが痛くて歩くのも辛い
こんな感じです。
ヒザの痛みの主な原因
こうしたヒザが痛む理由は「ヒザの不安定さ」にあるようです。
ヒザの不安定さ=「ヒザの皿に何かしら問題が起きてしまっている状態」です。
その具体的な病名としては下記の2つくらいがあげられるみたいです。
変形性膝関節症
- ひざの骨や軟骨がすり減ったりもろくなる
- クッションとなる部分が無くなり痛みが生まれる
膝蓋骨不安定症
- ひざの皿の可動範囲が大きくなったことにより脱臼しやすい
- ひざの皿が度々外れてしまい痛む
更に・・・
また上記2つに加えて
ヒザ周辺の血流の悪さも痛みと直結してくるとのことです。
【対策】サポータによる予防効果
ヒザの痛みへの対策としてはサポータが有効的なようです。
それは上記でお話しした
- 「ヒザの不安定さ」をカバー
- 「ヒザの保温」
の両方をしてくれるからです。
ヒザの不安定さをカバー
これは特に私の様にヒザがグラグラする不安定な感じに悩まされている人への効果が高いです。
それはサポータによってヒザ皿を固定することで正しい位置を維持し続けるためです。
これはまさしく膝蓋骨不安定症に対する治療方法のようです。
痛みの原因は
- ヒザの皿周りの筋肉が弱ってくる
- 筋肉の力でヒザの皿を外側にズラす方向に力がかかる
- ヒザの皿が自然とズレる
- ヒザが不安定になる
- 痛みが発生する
という流れのようなので、サポータを使って皿を移動を防ぐことで痛みは軽減することができます。
ただ、痛みの本質は筋肉の衰えが原因のため固定するだけでなく同時に筋肉を鍛えてあげることが重要です。
そのためサポーターで痛みを抑えつつゆっくりと筋肉を鍛えてあげることで痛みの根本を解決していくことが必要みたいです。
ヒザの保温
ヒザの周りには筋肉が少ないため冷えやすく血流が悪くなりやすいそうです。
そのため、ヒザ周りにサポータを装着し温めてあげることで血流を良くすることで痛みを抑える効果があるとのことです。
この点も筋肉の衰えが原因ですね。
サポーターの選び方
今回は私が実際に買ったバンテリンのサポーター
のサイズの選び方に関してです。
私の場合はヒザが痛くてサポーターを調べた時、たまたまCMでやっていたバンテリンのサポーターを買いました。
買った場所は近くのカワチで1,600円くらいだったと思います。
ただ、サイズを選ぼうとするとこんな感じの表記でした。
- 小さめ
- ふつう
- 大きめ
- ゆったり大きめ
「いや、分かんねぇよ」
普通にSとかMとかLとかの表記であれば分かりやすいのですが
なぜかこの様な表記になっています。
私の場合、身長も体重も平均の男子なので「ふつう」サイズを選択しました。
この様に適当に選んだ結果、実は最適なサイズじゃなかったことが後から判明したので
これを読んでいる人は事前にサイズを測ってから買って頂くことをおすすめします。
サイズ選びのポイントは膝囲(ひざまわり)
計るべきポイントは膝囲(ひざまわり)の長さです。
膝囲といってもそこってどこ?
って話なので説明をすると
「ひざ頭の周囲の長さ」です。
なので巻尺をヒザの頭に付けてぐるりと一周させた長さがあなたの膝囲となります。
こんなこと店頭でなかなかできないと思いますのでお家にいる時に行うのをおすすめしています。
この長さが分かればあとは簡単。 その長さに合わせて先ほどのサイズから選べばいいだけです。
- 小さめ (31〜34cm)
- ふつう (34〜37cm)
- 大きめ (37〜40cm)
- ゆったり大きめ (40〜43cm)
(ちなみに私は膝囲が40cmで「大きめ」を選ぶべきだったみたいです。次に買うことがあればそっちを買ってみます。)
購入される方はぜひ適切なサイズ選びをしてみてください。
まとめ
- ヒザの痛みの原因は筋肉の衰えによるヒザ皿のグラつき
- サポータを使うことで痛みの軽減が期待できる
- バンテリンサポータのサイズは「ひざ頭の周囲の長さ」で決める
ということで膝が痛い人はぜひサポーターを導入して痛みの軽減を体感してみてください。
ただあくまでサポータは痛みの軽減をしてくれるだけなので筋肉を鍛えて根本的に痛みとおさらばすることもお忘れなく。
筋肉を鍛えるお供に使うプロテインに関してもブログを書いているのでよければそちらも見てみて下さい。
ちなみに完全に蛇足ですが身体の色々なサイズを測ると意外な発見があるんですよ。
「お、これは便利」と思って自分のも測ってみたら
— iwathi (@iwathi) 2017年5月21日
・知能線→感情線が1cm
・感情線→金星帯が1cm
・知能線→金星帯が2cm
これはとても便利な指標を手中に収めた https://t.co/cY6rtLWyIX
何かと自分の身体のことも知ると面白いので暇なときにでもぜひ。
と、最後ちょっと蛇足しましたが
バンテリンのサポータまじおすすめです。
カメラの基礎知識を勉強する
昨日、スタイリッシュな友人がミラーレス一眼カメラを持っていて すごくスタイリッシュ感を感じました。
その結果として、カメラの事を何も知らないのにカメラが欲しくなってしまったわけですが、
そもそもカメラのことをあまり知らない。
認識としては
「レンズ?変わると何が違うの?なんか沼がどうちゃらってやつでしょ」
「単焦点レンズって言葉は知ってる。手じゃなくて自分で動くやつ」
「とりあえず、一眼レフカメラ持ってればそれっぽさがでるはず」
「ライカのチェキが出たらしい、ライカってカッコイイよね。BMW的な」
こんな認識で買うと色々な人に殺されそう(まず奥さんに)
なので最低限の知識として学習してみた備忘録です。

- 出版社/メーカー: インプレス
- 発売日: 2017/05/20
- メディア: 雑誌
- この商品を含むブログを見る
カメラの基本知識
カメラを構成する3つの部品
まずは基本として、「カメラってどうやって動いてるんだっけ?」ってところ
カメラというのは主に3つの部品からできているとのこと
- レンズ
光を集めて像をつくる
- シャッター
光の量を調整をする
- 感光材料
像を記録する
光を集めて像をつくる
レンズが重要というのはなんとなく知っていたけど
ここが写真に写す像の核となる部分だからなんですね。
オートフォーカス
カメラから像までの距離を正しく設定する必要がある
⇛ 適切な焦点距離を決め、綺麗な像にするため
三角測量
1辺の長さと2頂点の角度が決まれば三角形が決まる
⇛ 目標までの距離が分かる
コントラスト検出方式
撮像センサに映る像を調べながらレンズを動かしコントラストが高くなる位置をピント位置とする
位相差検出方式
レンズから入った光を2つに分けて専用のセンサーへ導き、結像した2つの画像の間隔からピントの方向と量を判断する方式
デジカメ「超」基礎解説:「コントラスト」「位相差」2つのAFを理解する - ITmedia LifeStyle
像を正しく記録する
像は綺麗にうつる位置は分かっても、光の量というのは環境によって変化します。
暗い部屋もあれば明るい部屋もあるのでファインダー越しに見たものをそのまま写すためには光の量を適正に調整しないといけません。
だからその量の調整も綺麗な写真を撮るためには必要なんですね。
- 適正露光の調整
感光材料に適切な光の量を当てる必要がある
光の量 感光材料 出来上がり 少なすぎる 反応少ない 暗すぎる 多すぎる 反応しすぎ 明るすぎ
しぼり
感光材料に「一度に」当たる光の量を調整する。
直径の大きさを調整するために円状に開閉する機構。
- 絞り値 F
明るさと被写界深度を変える(たまたま4.0Fが基準っぽく書いてあるだけです)
F値 明るさ 被写界深度(ボケ) 1.4 明 大 2.0 ↑ ↑ 2.8 ↑ ↑ 4.0 ・ ・ 5.6 ↓ ↓ 8.0 ↓ ↓ 16.0 暗 小
シャッター
感光材料に当たる光の「総時間」を調整する。
- 主に光を遮断する仕切り板の構成が異なるみたいです。
仕切り板 動作 用途 レンズシャッター レンズ内に1枚の仕切り板 1枚の開閉で光の量を調整 コンパクトデジカメ フォーカルプレーンシャッター シャッター前に2枚の仕切り板 先幕と後幕の開閉をずらして光の量を調整 一眼レス等
シャッタースピード
光の「総時間」を決めるものです。
夜空の星とか「光の量が少ない」場合は数分とかにする場合もあるし、
めっちゃ早いものの「一瞬を切り取りたい」場合にはすごく短い時間にしたりするみたいです。
- 1/n
「1/nはシャッターが開いている時間=露出時間」
被写体が明るい 被写体が暗い シャッタースピード 速く 遅く しぼり 小さく 大きく

FUJIFILM ミラーレス一眼 X-T20 レンズキットブラック X-T20LK-B
- 出版社/メーカー: 富士フイルム
- 発売日: 2017/02/23
- メディア: Camera
- この商品を含むブログを見る
像を記録する
フィルムカメラだとハロゲン化銀という物質の科学変化で像を写すみたいです。
デジタルカメラではCCDとかCMOSセンサというフォトダイオード(光→電気のセンサ)がたくさんあつまった物を使って現像を映像をデータ化しているようです。
イメージセンサ
主に重要視されているのがセンサーサイズみたいです。
デジタルカメラを見る時って何万画素って部分が重要だと思ってたんですが
それよりもイメージセンサのサイズの方が圧倒的に重要みたいです。
このサイズが大きい方がと詳細な部分まで映像として残せるとのことです。
ディスプレイでいうppiが大きくなるから、みたいな感じですかね。
- センサーサイズ
映像素子が大きいと1画素あたりの面積がおおきくなるので、感度、ダイナミックレンジ、ノイズといった画質を左右する性能が高くなる
センサの種類 センササイズ 説明 フルサイズ 36mm x 24mm フィルムと同じサイズ APS-C 23.6mm x 15.8mm マイクロフォーサーズ 17.3mm x 13.8mm ※ フォーサーズは4/3インチ。なのでフォー(4)サーズ(3)なんだそうですね。なんかカッコイイ。
CCD方式
- Charged-coupled devices
電荷結合素子
CCDのフォトダイオード部の電荷を低くしておきます。そして、シャッターを開けた状態にして、CCDに光を照射します。すると電荷が発生し、溜まっていきます。この状態を図にすると、下のように水(発生した電荷)は、溝(電位の低い場所)に溜まります。このとき、光の強さによって電荷の発生量は異なりますので、水位もまちまちになります。 そして、最初に溝になっていた部分の電荷だけ引き上げます。すると、水は、最初の位置から隣接した場所へと移動したことになります。これを繰り返していけばCCDは、電荷を移動していけるようになるのです。よく「CCDはバケツリレーのように電荷を順次転送していく」というような記述をみることがあると思いますが、それはこのようなしくみになっているからなのです。
CMOSセンサー方式
- Complementary metal-oxide-semiconductor
相補型金属酸化膜半導体(ソウホガタキンゾクサンカマクハンドウタイ)
CMOSは各画素で発生した電荷をその場所で信号として増幅し、取り出しているのです。つまり、増幅器である画素アンプが、それぞれの画素に用意されているのです。この信号は、CCDのようにバケツリレーで転送するのではなく、各画素に回路を繋げて個別に信号を取り出します。
http://www.coherent.co.jp/lmc/images/capdf/needs02.pdf

FUJIFILM ミラーレス一眼 X-T2 ボディ X-T2-B
- 出版社/メーカー: 富士フイルム
- 発売日: 2016/09/08
- メディア: エレクトロニクス
- この商品を含むブログ (4件) を見る
像を記録した後
写真を撮ってデータ化したものはできたものの
いい写真にするにはもうひと工夫というか味付けが必要とのことです。
そのために
写真を撮るときにはRAWデータで撮る
RAWデータを編集
写真の完成
ってことみたいです。
RAWデータ
素材のまま保存
撮影時の光の情報、カメラ内部で調整せずにそのまま保持したもの、編集可
JPEGデータ
素材を加工して保存
加工して保存したもの、情報が欠損しているため編集不可(元からの)
RAW現像
Lightroomなどのソフトを使用してRAW画像を編集すること
色の調整(ホワイトバランス)
明るさ・コントラストの調整(露光量・コントラストなど)
シャープ鮮やかさの調整
上記のような編集が行えるようです。
色々調べたことを並べて書いてみました。
自分なりの解釈としては調べる前よりは少しは分かったつもりになっていますが色々間違っていそうです。
なので、間違いに気付いた方は教えていただけると幸いです。
調べていくとますます欲しくなってきたので、後は実物の見た目とか音とか触感とかを楽しんでいき、
決裁権者を説得できるように情報収集をしていきたいと思います。
(余談ですが、Rollei 35Sがめっちゃ可愛くてめっちゃ欲しくなりました。こういう手のひらサイズでクラシックなものに惹かれてしまうのはなんなんでしょうか。これはまた別途、機能とかでなく欲しいなーと思っています。)

Adobe Creative Cloud フォトプラン(Photoshop+Lightroom) 2017年版 |12か月版|オンラインコード版
- 出版社/メーカー: アドビシステムズ
- 発売日: 2014/08/04
- メディア: Software Download
- この商品を含むブログ (11件) を見る
Javascript利用の動的なページのスクレイピング Ruby + Selenium
ズボラな人にとってはおなじみ
Webスクレイピングとは
Webページの情報を抜き出すことをスクレイピングという
Webスクレイピング
Webスクレイピングとは、WebサイトからWebページのHTMLデータを収集して、特定のデータを抽出、整形し直すことである。 なお、「スクレイピング」(scraping)とは元々「削る」や「こすり落とす」といった意味の英語である。
定期的に情報が更新されるのを自分で見に行かなくても情報を拾ってくれるので便利 PerlとかPythonとかRubyとかのスクリプト言語を使っている人にとってはおなじみかと
更にURL入れるだけでスクレイピングしてくれるサービスまであるみたい
nelog.jp
便利な世の中だなー
Webスクレイピングでやりたいこと
けど、どこかにログインして情報を取得したいってときにはちょっと使えなそう
できたとしてもユーザIDとかパスワードとかを他のサービスに保管しとくって怖いし
ということで
Webスクレイピングで行いたいことをまとめると
ログインページへのログイン
JavaScript利用のページからデータを取得
ログイン先での操作
実装
技術選択
言語
ライブラリ
スクレイピングするためのメジャーな方法はNokogiriを使うこと
ただ今回の必要要件として「JavaScript利用のページからデータを取得」があるので
Nokogiriだと難しそう(できないことはない?)
Perlとかの場合でもMechanizeだと難しそう
なので今回はSeleniumを使って実現していく
下記を参考にさせていただきましたー
実行環境
ライブラリのインストールは下記をするだけ
gem install selenium-webdriver
後はコード内からrequire 'selenium-webdriver'してあげればOK
ログインページへのログイン
ログインの流れとしては
- Seleniumの起動
- ログインするページへアクセス
- ログインするページのユーザ・パスワード部分に情報を入力
- ログインボタンを押す
これをSeleniumでコードにおこすとこんな感じ
require 'selenium-webdriver' require 'net/http' require 'uri' id = 'YOUR ID' password = 'YOUR PASSWORD' URL='YOUR TARGET URL' driver = Selenium::WebDriver.for :firefox driver.navigate.to URL driver.manage.timeouts.implicit_wait = 30 driver.find_element(:name, 'login_id').send_keys(id) driver.find_element(:name, 'password').send_keys(password) sleep(5) driver.find_element(:css, "td.id > form > input[type=\"image\"]").click driver.switch_to.frame("setting_window") sleep(10) INFORMATION = driver.find_element(:xpath, "//table[2]/tbody/tr[2]/td[1]").text puts INFORMATION driver.quit
Seleniumの起動
ここでブラウザを選んだりできる firefoxを使ってるのであればこのまま Chromeだったら:chromeとかに変更する
ログインするページへアクセス
navidate.toで指定のURLへアクセスをしてくれる
driver.navigate.to URL
driver.manage.timeouts.implicit_wait = 30
ログインするページのユーザ・パスワード部分に情報を入力
下記のフォーマットでDOMから情報を取得する
find_element(指定方法, 指定名)
指定方法
id, name, class 等を指定
指定名
要素の名前を指定
基本的にこの関数を使ってアクションを起こしたい要素を選択し アクションを指定していく
なので「文字列を入力する」アクションをする場合 下記の関数を使用する
send_keys(文字列)
なので例えば
<input class="login_text" name="login_id" >
というところからに文字列を入力したい場合
driver.find_element(:name, 'login_id').send_keys(id)
パスワードも同じ
driver.find_element(:name, 'password').send_keys(password)
ログインボタンを押す
ログインボタンを押す場合も 要素を選択して アクションを指定
今回はClickというアクションを指定
driver.find_element(:css, "td.id > form > input[type=\"image\"]").click
ログイン先での操作
フレームを変更する場合は以下の関数を使用
switch_to.frame(フレーム名)
driver.switch_to.frame("setting_window")
またリンクをClickするといった動作は ログインボタンを押すのと一緒でclickを使用することで実現可能
JavaScript利用のページからデータを取得
JavaScript利用のページだと若干待つ必要がある場合もあるので 急ぎでなければSleep()とかで待ってあげるといいと思うその後 要素を選択して、情報を取得する
情報を取得する場合も基本的に選択方法は一緒 ただid, nameとかで一意に選択は 指定方法を:xpathにして指定名をフルパスで指定する必要がある
情報の取得はtextを使用
INFORMATION = driver.find_element(:xpath, "//table[2]/tbody/tr[2]/td[1]").text
後は普通にputsとかで表示可能
puts INFORMATION
$ 123456
Seleniumの終了
動作が終わったらseleniumを終了する
driver.quit
ざっくりとはこんな感じ 使い方は簡単なので色々と自働化するのに便利 抜いた情報をThingSpeakに保管してグラフ化するとか やると情報の見える化ができて便利だったりすると思う
とりあえず以上
水耕栽培:標準的な水耕栽培の流れを学ぶ

水耕栽培をはじめるにあたって
標準的なフローのメモ
ここから
自動化できそうなものは自動化
手動でやる部分は効率化
を考えていく
水耕栽培の流れ
タネまき(0日目)
発芽温度を確認してタネまきをする
1箇所に複数個撒き冗長性を持たせる
タネは土を使って発芽させる
種ごとにセルトレイに入れる
→根がまとまる
(苗を買ってくるのもアリ)
植え付け(14日目)
苗の土を水で洗い流す
苗をスポンジで挟む(双葉のすぐ下辺り)
苗を「植え穴」へ植える
溶液の追加(15日目〜)
溶液を作る
ハイポネックスを500倍に薄めペットボトルに入れておく
溶液を容器へ
常時、溶液を容器の2/3〜3/4くらいにする
(植え穴〜溶液の間には空間を作る<根が直接空気を取り込めるよう>)
溶液が容器の半分以下になったら溶液を加える
間引き(20日目)
多めに撒いたタネを間引く
植え付け時より本葉が1〜3枚多くなってから間引く
根はそのままで良い
間引き収穫(40日目)
苗の中の精鋭を大きく育てるために株間をあける
間引き後1週間ほどで大きく成長
収穫(50日目)
収穫して食べる
考察
タネまきが一番重要、とのこと
苗の根がちゃんと育たないと元気に成長しない
また苗が成長してくると給水頻度があがるとのこと
そのたびに手動で給水するのはめんどくさい
手動でしっかりやるところ
・タネまき
・植え付け
自動化できそうな部分
・溶液の追加
・発芽温度の調整
自動水やり器とかは自作できそう
温度調整はなかなか難しそう
エアコンの制御で部屋単位とかならできるけど、発芽エリアだけだと・・・
サーバの熱をうまく効率的に利用する方法を考えたい
参考文献
- 北条 雅章(2013/05) 『60日以内にできる水耕野菜づくり』, 大泉書店.
3Dプリンタ:Apple Macintosh Classicを作る
先週fusion360の使い方を教えて頂いたので
何か作ってみようということで
(あ、今回はあくまでガワだけ)
理由としては3つ
・主に長方形で構成されており初心者でも楽そう
・最近STEVESを読んで感銘をうけた
・このモデルを元にOLEDを埋め込んで使いたい(Future Work)
準備
設計図を作る
まず始めに設計図を作った
その場のフィーリングで作ってもいいんだろうけど
初心者のためフィーリングが信じられないし
後から変更点がある場合も辺の長さを決めておけば
「1/3の長さにしよう」
「狭すぎたから2倍にしよう」
とかが分かりやすいし
いちいちモデルのサイズ自体を確認しなくてもすむ
ちなみに今回作りたいものはこちら
そしてざっくり設計図はこんな感じ

実際には作成しながら加筆したりしているので
準備段階では左側の前面と下のサイズ感くらいを決めておいた
(※できあがりではディスプレイ周りのサイズが2倍になってる)
基本的に長方形で構成されているので
方眼のメモ帳などを使うといいかと思う
(100均で100枚位入で売っているのでおすすめ)
3Dモデル作成
全体的な形をつくる
設計図を作ったところでさっそく3Dモデルを作っていく
今回はAutoDesk社が提供しているfusion360を使う
(というかこれしか使えない)
まずは全体の形を作る
fusion360の簡単な流れとしては
① 2次元的に形を決める(スケッチを作る)
② ①を3次元方向に「押し出して」立体を作る(押出し)
実際にやってみると
この様に2次元的にX・Y軸で形を決める(①)

そして先ほど作った面から上に37.30mm押し出して立体にする(②)
という様な感じ

続いて
ある一部分を削ったりしていき形を整えていく
今度はできたボディの1面を基準にして
新たにスケッチを作る

また作ったスケッチを押し出していくが
先ほどとは違い押出した分を削っていく
(赤い部分が削られる)

この様な形で下の部分が削られている
これを繰り返していくことで
自分の好きな形にしていくことができるよう
次はFDを入れる部分も同じように
スケッチ→押出し、の流れで作っていく



FD部分は3箇所のスケッチで作成した

次は背面に移り
mac classicの背面部の持ち手を作っていく

持ち手として使う部分を
背面の面を基準としてスケッチで作成

また持ち手の下の空洞となる部分も
持ち手として作ったスケッチを基準として作成

押し出して形を整えていく
空洞部分を28.30mm

持ち手部分を18.30mm
とすることで10.00mm分を持ち手分とした

できたものがこちら

続いて三角に削られた角の部分を作っていく
ここでは「長方形」ではなく「直線」を選択
「直線」を角に合わせて3辺分引く
ことで三角形のスケッチを作成する
角に合わせて2本直線を引き
最後にその2辺の端を繋ぐように直線を引くことで
三角形を作った
(8mm x 5mmの2辺と斜線からなる垂直三角形)

これも押し出して削る

こんな感じになる

あとは背面の端子などが接続されている部分を
いい感じにけずって整える

出来たものがこちら


ここまでは以下の動作だけで可能
- 長方形のスケッチ作成
- 直線のスケッチ作成
- 押出しによる立体の作成
- 押し出しによる立体の削り
- +(スケッチの移動)
ということでとても簡単にできた
※実はスケッチの移動が意外と一番面倒くさいかもしれない
ディスプレイ部を作る
まだ肝心のディスプレイの部分ができていない!
ということで作っていく
作りたいディスプレイ部を横から見たものがこちら

この様に台形の様な形になっている
ということでそれを実現するために
ここでは「ロフト」という機能を使っていく
ロフトとは「押出しの進化版」の様なもの
今までは
①スケッチ作成
②押出し
という工程で「直方体」を作ってきた
一方、ロフトでは
①スケッチ1作成
②スケッチ2作成
③スケッチ1とスケッチ2を面として立体を作成
というか、下の説明を見るのが分かりやすい
青いところがスケッチ1とスケッチ2を表していて
それらを繋ぐように立体にしてくれる

ということでスケッチ1の部分を作っていく

スケッチ2を作る時に奥行きをつくるため
オフセット平面という機能で仮想的な面を作る

横から見るとこんな感じ

それを少しワキにずらしてスケッチを作成したものがこちら
見辛いがスケッチ1よりも少し小さいスケッチを作成している
スケッチ1: 15.00mm x 23.30mm
スケッチ2: 13.00mm x 21.30mm

上記作成した2つのスケッチをロフトで立体にするとこんか感じ
※スケッチ1はワキにずらして位置を調整している

ロフトで作成した立体をディスプレイとしたい部分へ移動させる

そしたらこれらを「結合」の機能を使って
本体の方から ディスプレイ部分を削り出す

するとこの様な感じで傾斜がきいた感じでくり抜くことができた

ということで全体像としては完成!
仕上げ
ここまでで全体像ができたのでここから
角の部分を削ったりして触り心地とかの
ディテールの部分の作業に入っていく
※ディスプレイ部のところを後からやり直したので
時間軸が変ですがそこはご愛嬌ということで
面取り
まずは面取りからやっていく
面取りとは何かはBeforeAfterをみてもらうのが手っ取り早い
Before

After

おわかりいただけただろうか
この様に角をとることを面取りといういうとのこと
フィレット
面取りだけでは結局角があるじゃん!
という声にお答えして「フィレット」という機能がある
これもBeforeAfterでご覧頂く
Before

After

こんな感じで角を丸めますよ−という機能が
フィレットと呼ばれる機能だとのこと
FD部分をフィレットでいい感じにしてみる

この様に手でFDを取る時にも
取り出しやすく・入れやすい様な形にすることができる

(ちなみに筆者の職場ではFDが現役で稼働中)
完成
出来上がったのがこちら!


実際作ったものがこちら
ブラウザからも3Dでグリグリ見られるようなので良かったらぜひ
(※スマホからは見られないような気がする)
3Dプリンターで作ったものを印刷
3Dモデルを作るだけでは飽き足らず
実際に出力までしたいと思い
今回はFabLab SENDAI FLATさんの3Dプリンタをお借りした
プリントする際、どの面を下にして出力するべきかを
先生にご指導いただき背面部をベース(下)として出力した
層の設定(Quality)をStandardで0.2mm
直方体内部の密度(Infill)を3%
ラフト・サポートは無しの設定にした
MakerBotで試算すると48分ほど、とのこと
黙々と出力されていく

大分できてきた

完成!
うぉぉぉ!!
俺が3Dで作ったやつだ!

試算よりも少し早く完成
実際には38分だった

前面部分

ディスプレイのところにはいい感じに傾斜がついていて
ロフトの感じがいい感じにでてくれている
FDのところはフィレットがあまり効いていない
先生によると
「1層が0.2mmなのでそれ以下のフィレットなどは効かなくなってしまう」
とのこと
層の方向に対して逆に(垂直に)なるようにすればフィレットなどのディテールも
いい感じになるとのことなので今後の参考にしていきたい
背面部

ベースとしたところはすこし荒くなっているなー
という印象
あと、分かり辛いが下窪みのところの面が歪んでしまっている
これもこの面をベースにして作成したことによるもの
層を積み上げていく時に橋を渡すことになってしまう
ためどうしても真ん中辺りで撓みが出てしまっている
側面

右側はいい感じだが
左側の面がいびつな感じに、コレもこの面がベースで
基礎となる部分が細すぎたことによるものかと思う
上面
角の切り出しと持ち手がいい感じにできてるので満足!

自分で作ったものを実際に印刷して触れるというのは本当に楽しい
これからも色々ものを作っていきたいと改めて感じた
ちなみに今回かかった費用としては500円
FabLab SENDAIさんでは3Dプリンタ使用料 500円/時間
しかも材料費も込みということで本当に良心的だ・・・
はんぱねぇ
Future Work
さて3Dプリンタで出力まではできた
次は128x64なOLEDをmac classicに入れるための
モデルをつくることにしていきたい
ちなみに今回のモデルをそのまま流用できるよう
ディスプレイのサイズは既にOLEDに合わせてある
なのであとはどうやってコレを組み込んでいくかを考えて
3Dモデルを作っていくこととする

ではまた
References
Special Thanks
Fusion360
Fusion360 日本語解説
Fusion360 BASE
http://fusion360.3dworks.co.jp/
Mac Classic
3D Loves Mac – Nano Mac #3DlovesMac #3DPrinting #3DThursday
https://blog.adafruit.com/2014/08/28/nano-3dp/
Apple Watch Charging Dock - Classic Mac
https://www.3dprintmakers.com/shop/3d-printed-fashion/item/apple-watch-charging-dock-classic-mac
データを簡単に保存&グラフ化できるThingSpeakが便利!
家で収集したデータってどうしてますか?
もしくは
そのデータをグラフ化したい時ってどうしてますか?
データ集めるIoTは良いけど集めて終わり・・・
って意味ないですよね
簡単に見える化できるといいなー
データ集めたら勝手にグラフ化してくれないかなー
というズボラなあなたのための
ThingSpeakを使ったデータ収集&グラフ化する話、です
ThingSpeakとは?

MathWorks社が提供するIoT向けプラットフォーム
データ格納・可視化&分析・アクションをクラウド上で実施できるとのこと
何が便利なの?
REST APIが提供されていて自身のAPI Keyに向けて
データをPOSTリクエストで送ってあげると勝手にグラフ化してくれる
更に収集したデータをトリガーにした機能も使えて
「収集したデータが一定の閾値を越えたらツイートをする」
といったことができるとのこと
でもお高いんでしょう?
無料で使えるが制限有り
制限としては以下の通り
・メッセージインターバル15秒
・300万メッセージ/年
・商用利用は禁止
つまり
1度データを送ったら15秒間はデータを受け取れないよ
年間のメッセージは300万以下だよ
それを使って商用利用はしちゃダメだよ
ということらしい、がそんなにヘビーユーズする予定はないので問題なし
普通の人なら特別気にする必要はないと思う
一日辺りで考えると8,217以下の数のデータならば格納可能らしい
(でも15秒おきのインターバルだとそもそもMAXで5,760メッセージか)
毎秒データを送りたいヘビーユーザは9,490円〜
もっとヘビーに使いたい人には有料プランがあって
・メッセージインターバル1秒
・3300万メッセージ/年
・商業利用も化(Homeプランはダメ)
といった制限が解除されるとのこと
HOMEプラン
商用利用はできないが年間3300万メッセージを格納可能
公式HPによると9,480円から使える模様
どうやって使うの?
ThingSpeakへの登録
上記リンクをクリックすると下記画像の様な画面が表示されるので
「Get Started For Free」をクリック

クリックするとログインするかアカウントを作成するか
が聞かれますので左下の
「Create Account」をクリック
(※この際に登録したいアカウント名とパスワードを入力する必要は無し
結局次の画面で全てを入力することを求められる)

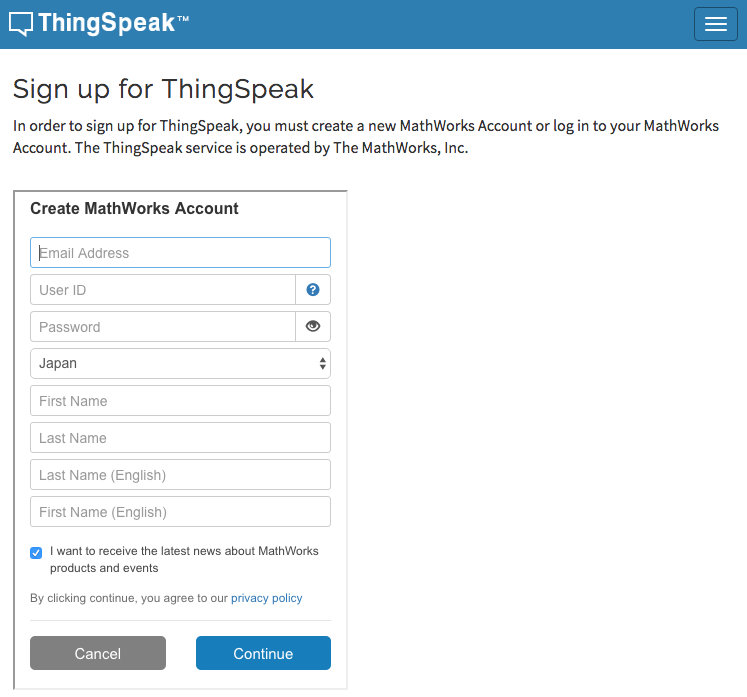
下記画面の項目を埋めて登録するしていく
必要な情報としては
- メールアドレス
- 希望のユーザー名
- パスワード
- 名前
- 名前(英字)
全ての項目を埋めたら
「Continue」をクリック

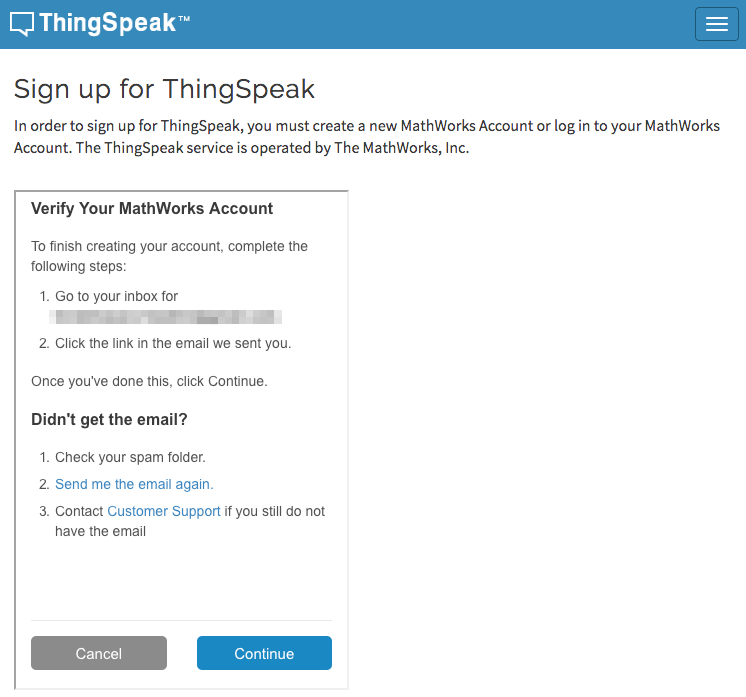
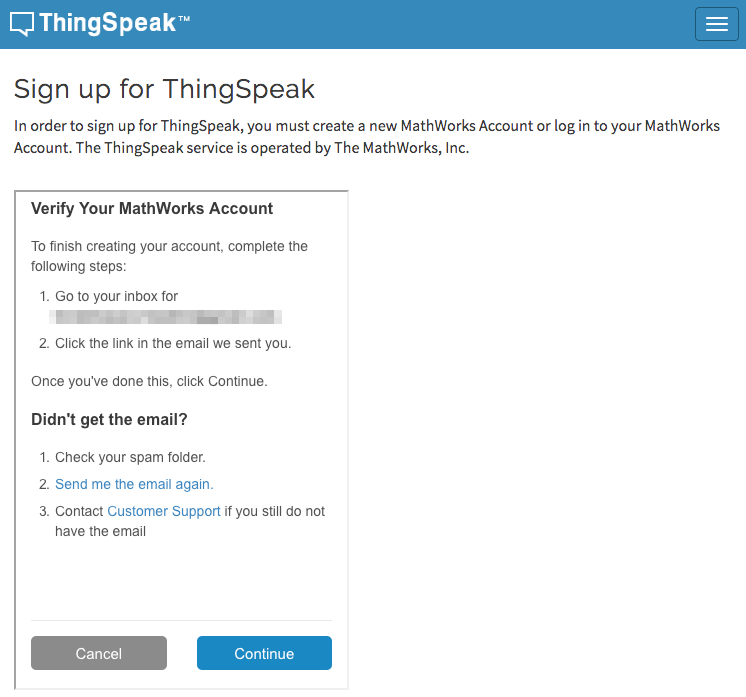
すると下記のように
登録したメールアドレスへ確認のメールを送りましたので
アドレスのリンクをクリックして確認お願いしまーす、と表示が出る
この画面はそのままにしてメールの確認を行う

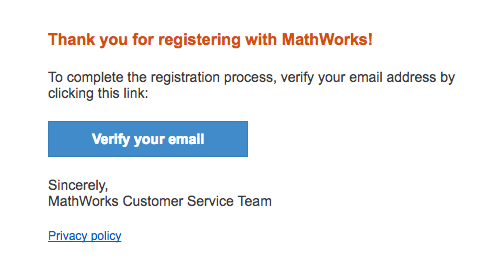
届いているメールを確認して
「Verify your email」
をクリック

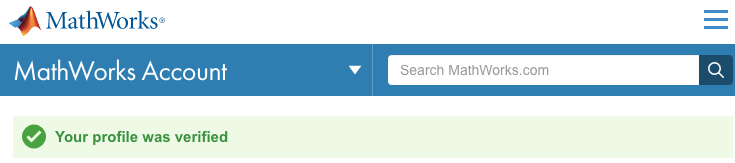
すると下記の様に確認できましたー、と出る

そしたら先ほど開いたままの画面に戻り
「Continue」をクリックする

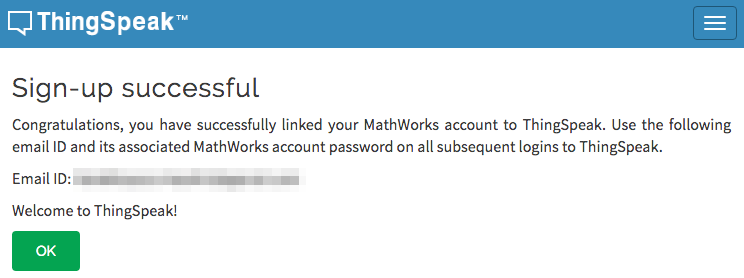
すると登録完了しましたよー
と出るので
「OK」
をクリック

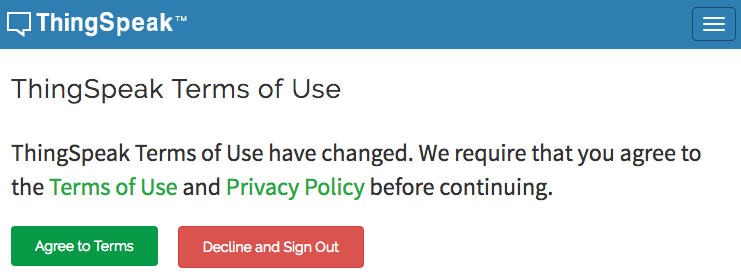
利用規約が出てくるのでちゃんとよく読み
「Agree to Terms」
をクリック

としたところで登録は完了!
channelの作成
続いてはChannelの作成を行っていく
Channelとはグループ分けみたいなものと考えてもらえればいいと思う
例えば
リビングのデータを入れる目的であれば「リビング」
とか
畑のデータを入れる目的だったら「畑」
とか
とかとかそんな感じで
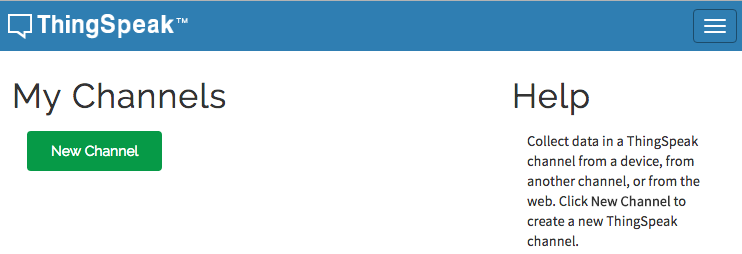
先ほどの登録を最後までやると下記の様な画面が出てくるので
「New Channel」
をクリックして作成していく

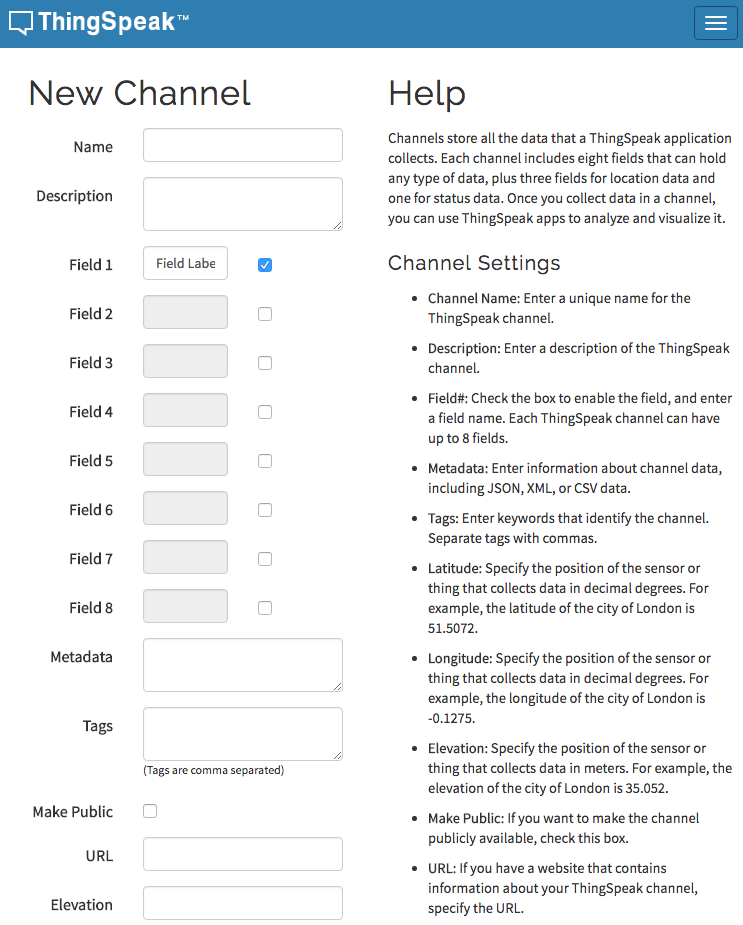
するとチャネルの設定画面が出てくるので
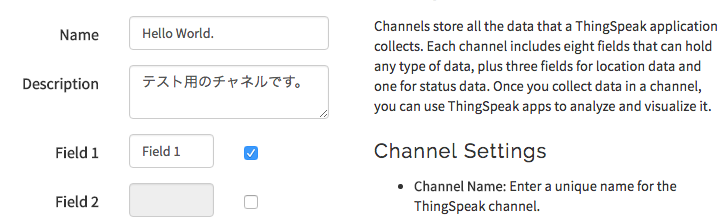
下記の項目を埋めていく
初期状態では
Name, Descriptionが空欄で
Field 1にのみチェック欄へレ点が入っている
使うデータの種類に応じてFieldを増やしていく
例えば収集したいデータが温度・湿度なら
Field 2のチェックボックスへレ点を入れ
Field 1 の記入欄へ 「温度」と入力
Field 2 の記入欄へ「 湿度」と入力
などなど、と入力

ここではテストのため
Nameを「Hello Wolrd.」
Descriptionを「テスト用のチャネルです。」
Field 1は「Field 1」
としておく

また、ここでは
「Make Public」へもレ点
を入れることで作成したユーザ以外でもリンクを知っている人なら
見られる状態へしておく
ここまで終わったら
「Save Channel」
をクリック

するとチャネルが下記のように作成され
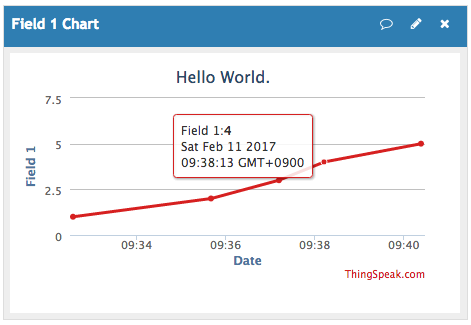
「Hello World.」が無事表示される
この時点で既にグラフの型は作成されており
先ほど設定したField 1の名前が縦軸へ
時間軸が横軸で設定されている

こちらも同じ
「Public View」をクリックすると
公開している人へはこんな感じで見えてますよ−、
という画面が出てくる

ここまででチャネルの作成と設定は終了!
API keyの確認
ここからやっとデータを送信するための準備に入っていく
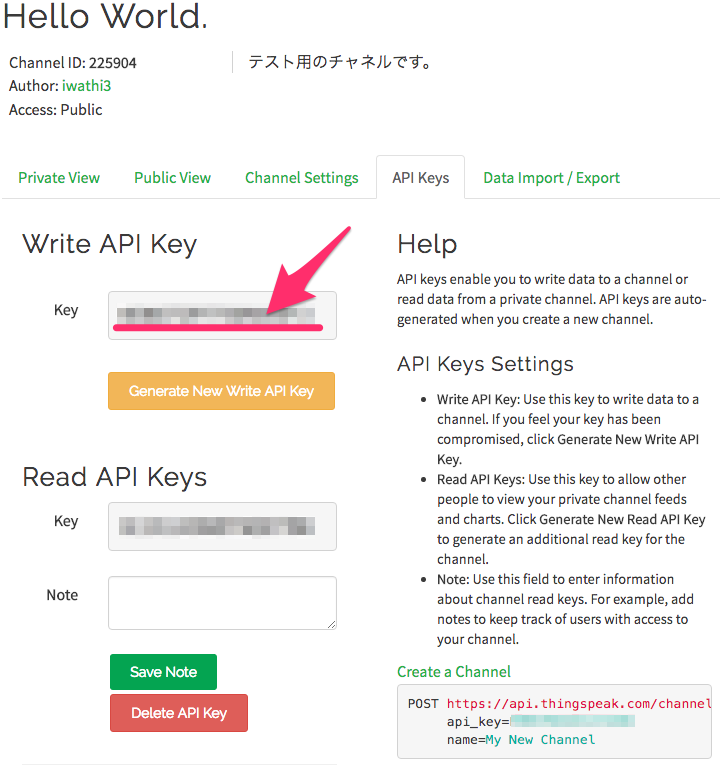
タブの右から2つめの
「API Keys」
をクリックすると下記のような画面が出てくる
ここのWrite API KeyのKeyがデータを送る際に使うものとなるので
確認しておく

HTTPリクエスト作成&送信
ここでやっとこさデータを送っていく
やることとしては
さきほどAPI KeyをHTTPリクエストのヘッダーへ入れて
送りたいデータを送ってやるだけ
POSTでもGETでもデータを送信できる模様
ただGETの方が楽なのでGETリクエストでテスト
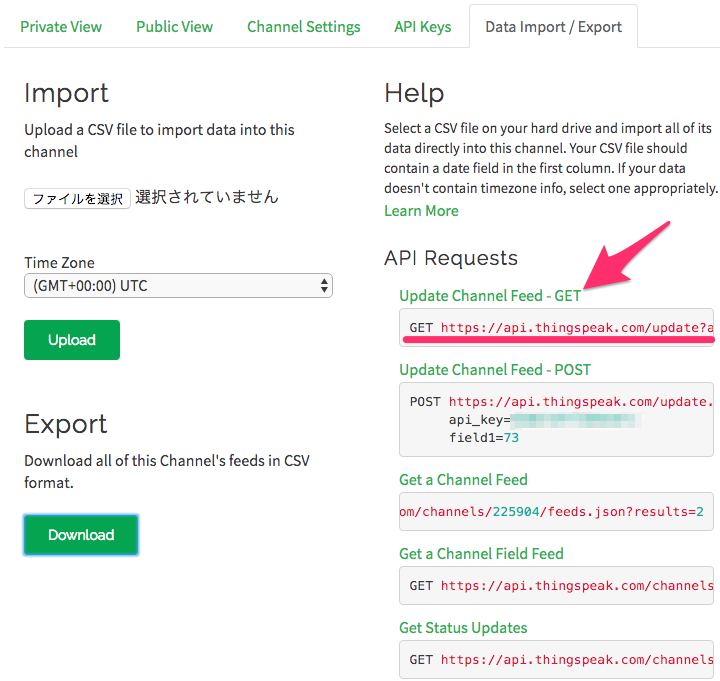
タブの「Data Import/Export」
をクリックするとAPI Requests欄のサンプルコード(赤線部分)
があるのでこれをコピーする

コピーしたコードがこちら
(*****部分が自分のAPIコードとなる)
このサンプルコードのfield1=0部分を1にする
そうしたら頭のGETを取り除きコピーをして
ブラウザのURL欄へ貼り付けしアクセスをすると
「1」
とだけのHPが表示されるはず
そうすればテストは成功
今回はブラウザでやったけども
GETリクエストは各言語で簡単に送れると思うので
APIを通して簡単にデータを送れる
グラフ化の確認
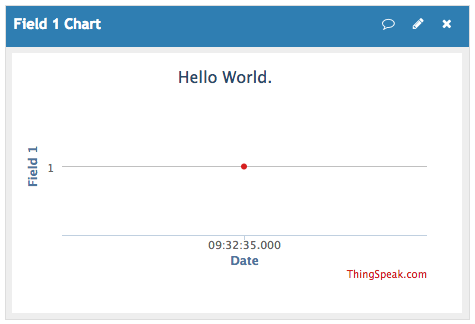
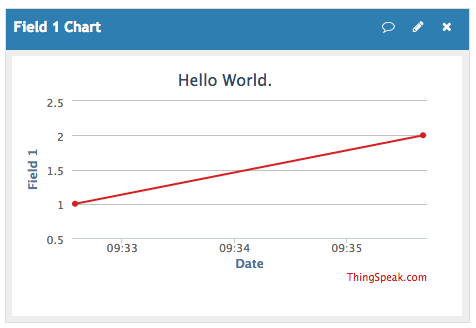
上記HTTPリクエストを送った結果がこちら
そりゃそうなんだけどもグラフとは1つでは点なのでグラフとは言えない感じ

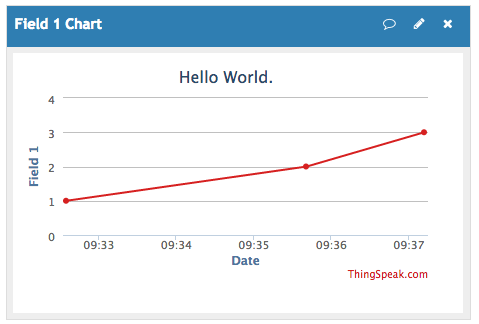
更に送る

更に

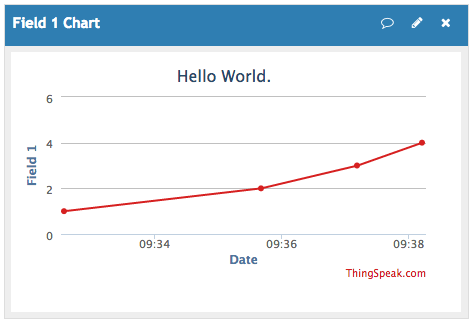
更に更に

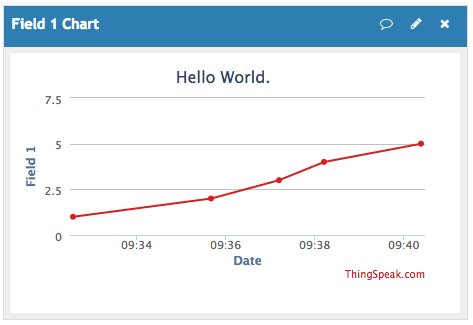
更に更に更に
こんな感じでグラフ化がどんどんされいく

グラフにカーソルを持っていくと
その点の情報も表示される

というような感じでデータをグラフ化してくれるので便利
またThingSpeakのExamplesのところに色々とサンプルがあるので
見ながら色々とできそう
ArduinoのExamplesとかもあったハズ
あとは
CPUの温度とかメモリ使用率とかを逐次送ってサーバ監視
とかにも使ってる人もいるみたい
実際に作成されたグラフが下記のリンクで公開中
(※テストしてたらグラフの形が気持ち悪くなったので一度データを消して
再度データを入れたので上記グラフとは時間・形は異なる)
データを確認する
送ったデータはThingSpeakのクラウド上に保管されているので
取り出したい時はデータを取り出せる
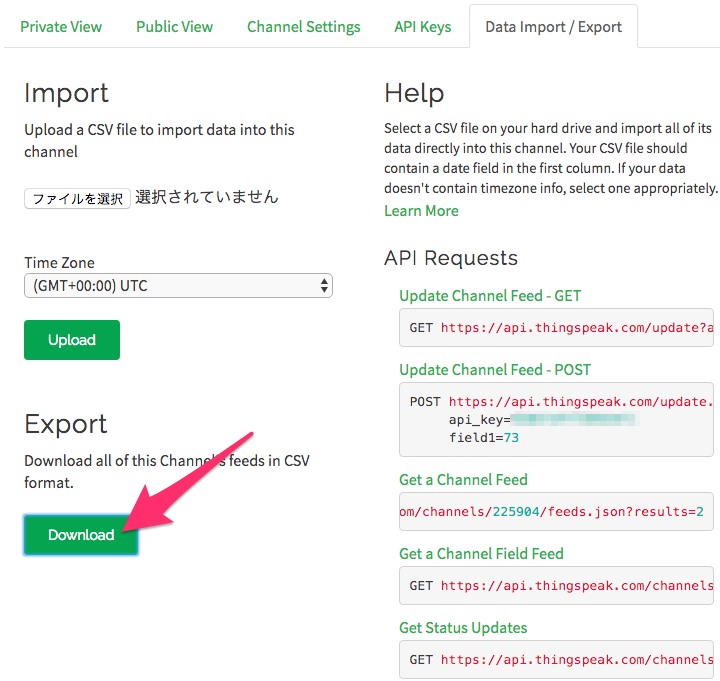
「Data Import/Export」
というタブの左下のExport
「Download」
というボタンを押すことで
チャネルのデータがCSVファイルで出力される

実際に引き出したデータがこちら
(※タイムゾーンがUTCの時間になっているので日本時間だと+9時間)

こんな感じでThingSpeakを使うことで簡単に
データの保管&グラフ化ができるので
Arduinoでのデータを入れたり
ESP8266からのデータを入れたりと
色々していきたいと思う
ということで
「データを簡単に保存&グラフ化できるThingSpeakが便利!」
のvar/logへの吐き出し終了!















